文/kimix
过去的前端

現在的前端

敏捷式開發的前端

其实这篇文章,是我写的某一篇的后半段,我删除了一大段,而那一大段历史都只是阐明一件事。
产业和环境发生了巨大的变化,而我们设计流程却赶不上这些变化
设计怎么办,我们怎么设计网页的呢?这个过程我们从过去到现在,都没有多大的进步,不要误会我的意思,这不是谴责,而是我们在反思,处于网络技术爆炸的年代,就如一个突然人口暴增的市镇一样,如果你无法解决供需之间的关系,还谈什么设计,但是如果你已经有能力处理供需问题,那么设计的问题,基本上在意的是谁?
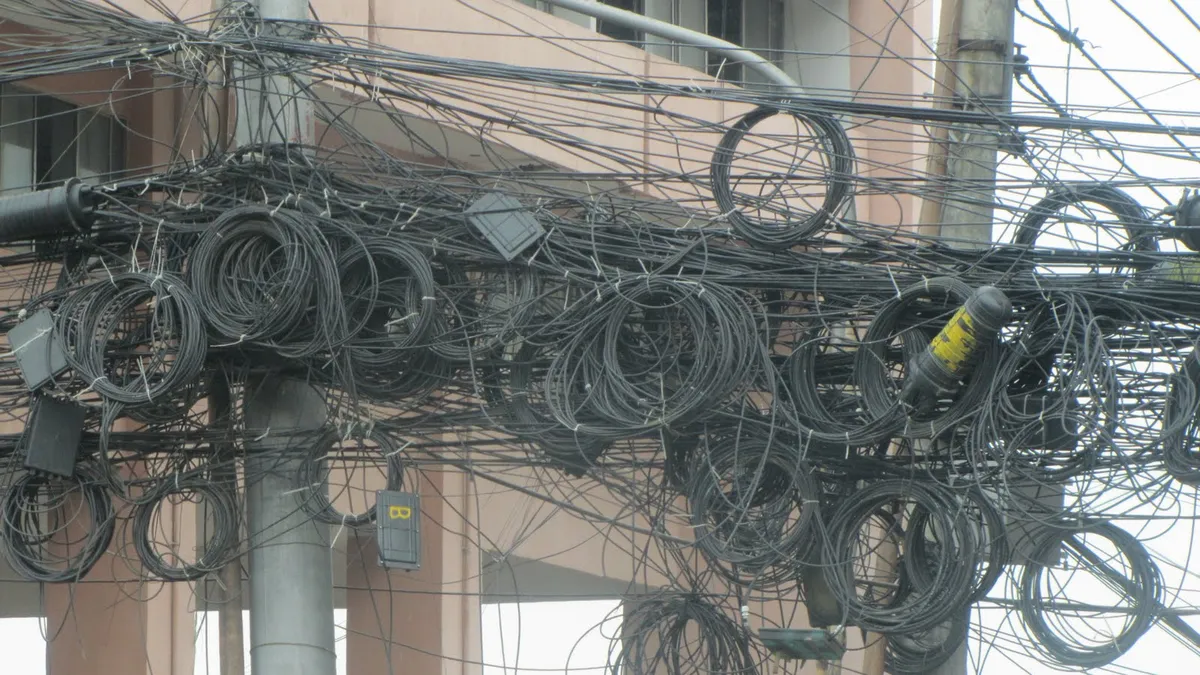
就是那些要爬上去维修的电线杆工人啊,就是前端工程师啊,在家用电的你们会在意吗?或许可以理解为,你们无法理解需要维护多个乱到不行的电线,每次维修都还必须保持每一户人家都可以通电那种感觉,有个时候,某一户人家的电断了,问你找出有问题的电线,那叫人情何以堪。
很理所当然的,功能导向是制造者的天性,在没有电的城市,首先要解决通电的问题,而不是如何设计电路的问题,那你就会明白为何会出现以上那种电线杆,前阵子很缺电线工人,还有一篇文章写《为何我们那么难找到电线工人?》
文章说的很清楚,这个工作是苦差事啊。
问题就是机会的蛋
机会的来临,都来自与一个问题的诞生,这是大自然的法则,过去,或许你以为你已经了解 CSS、JS、HTML,可是真实应用中,大家是不是也只是制造出更多以上大图那种,仅仅通电无法维护的东西呢?
我也知道,那并非出自你的本意,只是不知道那天开始,默默的默默地,就从第一张图,变成第三张图了。
因为第一张图,是用过去的方法接电线,当然没有问题,资料(电力公司)和介面(电线)关系单纯,网页模组数(电线用户数)也不多。
现在,一个留言窗就可能有 10 几个模组组织成,裡面有一个按钮出现在 10 个地方,其中大中小,皆有一点不同。我想大多数人,都会直接拉一条线,从A到B,最后就会变成第三张图。
前端设计/ux engineer/ui developer
前端设计是我自己翻译的,如果你们有更好的翻译建议可以留言告诉我,接下来是广告时间,我即将要开办一个课程,如果你已经会 JS、CSS、HTML,可是每次要下手做点什么的时候,都做出和想像中有点不一样的时候;又或者,你完全没有接触过,想要尝试自己做出一个网页的感觉,你可以到我的粉丝页报名《前端设计课程 – 8 月》:
我举一个很简单的例子,按钮
这是一个按钮
这也是长一样的按钮
外观和代码之间的设计,是一种设计
前阵子,我也示范了好几次,大多数当我们在做网页设计的时候,画面的呈现,需要依赖的,更多是代码的组合和 CSS 的配合,达到这个程度,基本上你可以做出以下的范例。

视频地址:https://youtu.be/QAu6xIruZTc
大部分要做到以上,不会很难,就如同如果只是要接一个管线,如第一张图的,他难度依然是有的,但是克服了基本面,管理起来很简单清晰。实际上,至今做一个大型或中小型的 Web app,如果你刚好那么不巧的是用一些 React、Angular 之类的设计,你可能要思考就不仅仅是画面和画面的配合,要需要考虑数据和数据与画面的配合。
以下是模拟 Netflix 某个模组的范例,用到的是 React 和 css

视频地址:https://www.youtube.com/watch?v=ZVkg1c2zYM0
要做到以上那种效果的网站,就必须要有前端设计师。
至今很多网络公司,都有这个职缺,我们以 google 的 JD 做为参考好了,要当这个职缺的必须条件的条件,至少要有 CSS、JS、和 HTML 的认知。
当然,它说的认知,已经不是如何通电的水平,而是设计一个大型电路的水平,如果仅仅只是需要通电,又何必多此一举呢,就前端工程师自己搞定就好,反正也没人看的懂 XD
有不少人,告诉我,想成为 UI 设计师,或 UX 设计师,但是如果你真的喜欢这个领域的话,我建议你写 Code,你才能真正有能力掌控你喜欢的外观和设计。美国着名网络媒体公司 Netflix,以使用者经验极佳的优势快速的在这个市场上杀出一片天下,当然他的其他实力也不容忽视的,当中 Netflix UI Engineering 团队也分享了很多他们对于前端设计的心得。
或许你觉得这些和你很遥远,但是其实一点都不难,只是路很长。我说要开课说了很久,快三年了,我之前没开,把一些心得集成书,但是毕竟透过静态的媒介,对于一些朋友来说,吸收或许有些难度,最起码,我女友就说看不懂我写什么了。
这又让我仔细的反思,我是不是应该需要出来面对 XD
前端设计师这条路是必须会经过的,不管你喜欢不喜欢设计,以后的前端只会更在意设计,因为功能导向的市场已经饱和,我们需要更好用,更聪明的网站,而不是一个可以用的网站。
关于上课和我的教学方式,如果你有看过我上一次的文章《如何有效的学习》一文,不难发现,其实我不太走正规派,如同做菜,我不会告诉你这是盐巴,它很咸,这是白米,煮要加水之类的,我希望每一次,我都是教你做一道菜,而你当中吸收经验,体验做菜的感觉(不要误会我只是比喻,不是真的做菜),而是以目标导向,每个星期,我们都有一个小目标,大家回家后有一週的时间练习。若想要从这 10 个小时中带走写什么,必须配合课程练习才能有效。
我相信只要带领你走一次,细节基本上大家不缺资料,上网 google 就一堆,我希望做到的事,让大家知道怎么组合他们,把玩他们,而不是被他们把玩。
结束项目之后,我鼓励大家去接外包,有遇到问题可以在 slack 上问我,我尽力帮大家解答。
