文/Kevin Zhow
本文的主要任务是使用 Swift Development Environment 为 Visual Studio Code 提供一个完善的 Swift 开发环境。
Visual Studio Code 卓越的性能,优秀的定制性,高效的迭代速度,使得它已经取代 Sublime Text 和 Atom 成为我心中最喜欢的轻量级 IDE,我们一起来配置下 Swift Development Environment ,试试用 VSCode 写 Swift 吧。(主要还不是因为 Xcode 太重又不跨平台)
1. 安装 swiftenv
swiftenv 是 Swift 的版本管理器,跟随 官方的指南 安装好后,可以用 swiftenv install --list 命令查看可以安装的 Swift 版本,在我写作本文的时间点上,Swift 是 3.0
swiftenv install 3.0
2. 初始化一个 Swift 项目
终端里有了 Swift 之后,现在可以用 Swift Package Manger 初始化一个项目。
mkdir swift-demo cd swift-demo swift package init --type executable
终端输出以下内容
Creating executable package: swift-demo Creating Package.swift Creating .gitignore Creating Sources/ Creating Sources/main.swift Creating Tests/
打开 Package.swift 可以看到 Swift 生成的包信息。
import PackageDescription let package = Package ( name: "swift-demo" )
生成好后,先放在这,接着配置开发环境。
3. 安装 sourcekite
sourcekite 是 Swift Development Environment 用来和 Swift 的 SourceKit 打交道的前端,可以为 VSCode 提供 Swift 的语法分析。
同样可以按照 官方的指南 或者参照下面的命令来安装。
cd ~ git clone https://github.com/jinmingjian/sourcekite.git cd sourcekite swift build -Xswiftc -framework -Xswiftc sourcekitd \ -Xswiftc -F -Xswiftc /Library/Developer/Toolchains/swift-latest.xctoolchain/usr/lib \ -Xlinker -rpath -Xlinker /Library/Developer/Toolchains/swift-latest.xctoolchain/usr/lib
接下来我们需要使用 pwd 命令获取这个目录的地址,以便在下一步中使用
pwd
我这边输出了 /Users/zhoukaiwen/sourcekite
4. 安装 Swift Development Environment
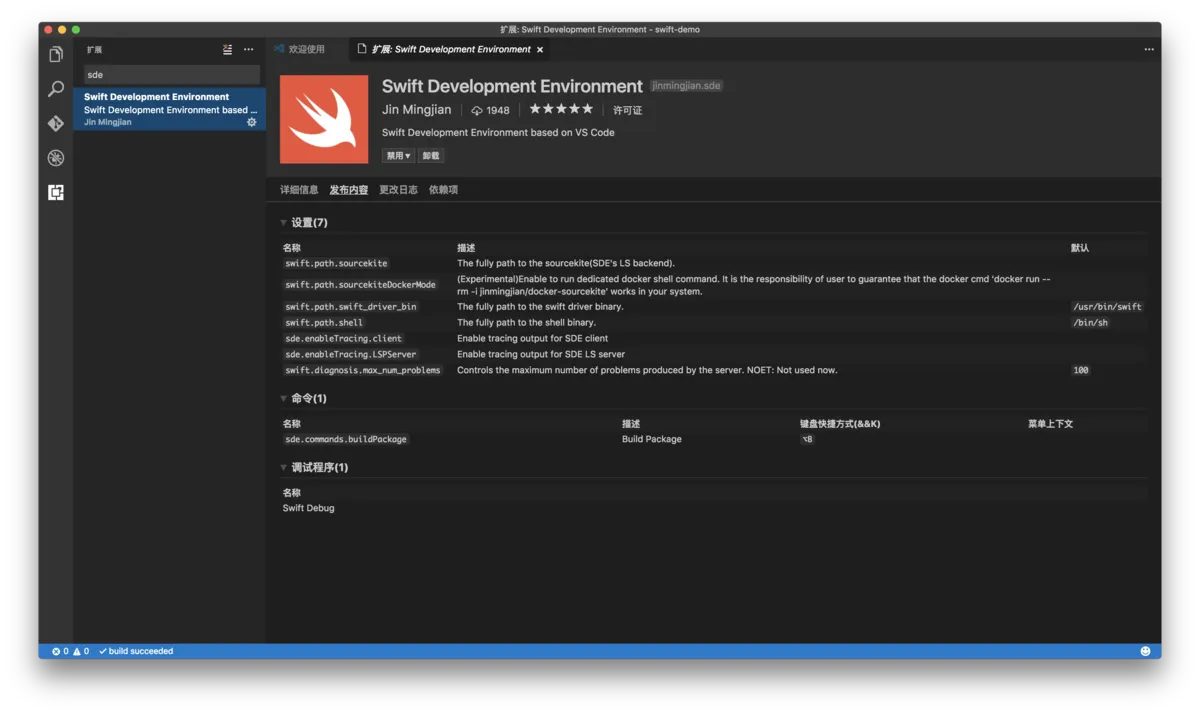
在 VSCode 的插件界面里搜索 sde 安装之

安装之后点击齿轮,按 ⌘ , 呼出配置界面,滚到底部有 Swift Development Environment 的配置说明。

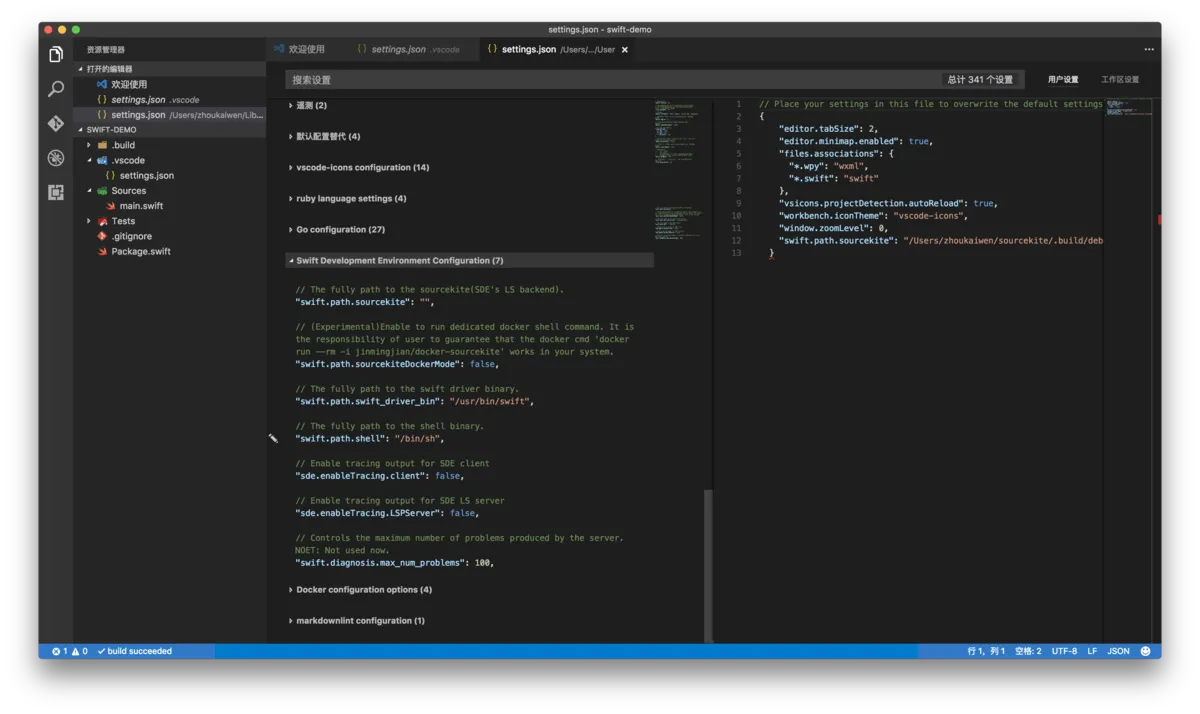
我们现在需要在右边用户设置里填写 "swift.path.sourcekite": "", 根据我们在第三步获取的地址,我这里填写的是 "swift.path.sourcekite": "/Users/zhoukaiwen/sourcekite/.build/debug/sourcekite"。
顺便再把 "editor.quickSuggestions": true 加进去,开启自动补全。
{ "editor.tabSize": 2, "editor.minimap.enabled": true, "window.zoomLevel": 0, "editor.quickSuggestions": true, "swift.path.sourcekite": "/Users/zhoukaiwen/sourcekite/.build/debug/sourcekite" }
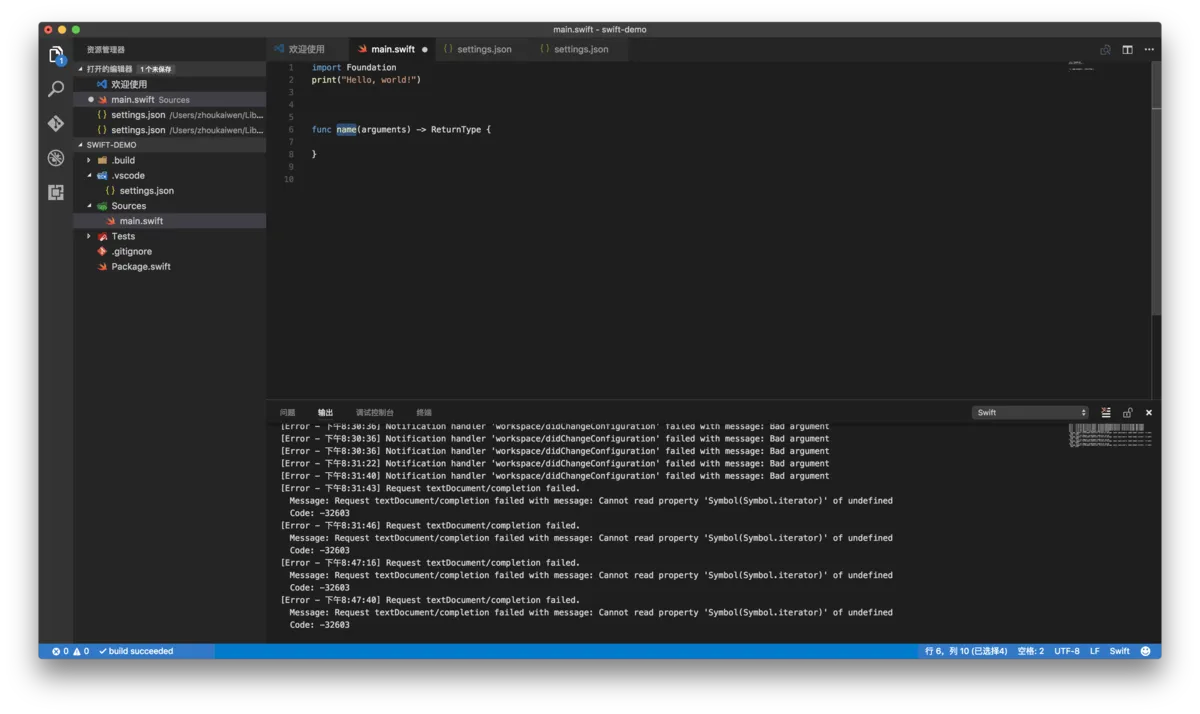
保存后,你的 VSCode 就可以进行自动补全了 每次当你保存文件时,会自动进行编译,编译的运行文件会被输出到工作目录下的
每次当你保存文件时,会自动进行编译,编译的运行文件会被输出到工作目录下的 .build/ 里面。
你也可以使用 swift build 命令进行手动编译,可执行文件的名字会和 Package.swift里的 name 相同,因此,可以使用 ./.build/debug/swift-demo 来运行。
如果你想编译生产环境的版本,可以使用 swift build --configuration release 命令。
