本文来自于知乎上《维护一个大型开源项目是怎样的体验?》中的 rebomix 的回答。本文作者 rebomix 是微软重要的开源项目之一 Visual Studio Code (常简称 VS Code)的维护团队成员,在此分享了维护 VS Code 过程中的一些见闻和感想,可以让我们一窥这种由企业支持的大型开源项目是如何运作的。
也希望此文可以让国内对 VS Code 开发、使用感兴趣的同学更多的了解和参与 VS Code 的社区开发。
加入 Visual Studio Code 快一年,趁这个机会聊一聊开发和维护这个项目的感受。以下为个人理解,不代表公司也不代表团队。
项目
Visual Studio Code 的目标是做一个 Lightweight Editor,通过的扩展 api,让用户在 VS Code 中达到和 IDE 中接近的开发体验(效率)。
不过很多群众对 VS Code 有诸多误解,我先来一一解答
“VS Code 师出 VS,是 VS 找了一群人来重写的,复用了很多 VS 的代码,等等“。
很抱歉,并不是这样,半毛钱关系也没有。VS Code 的核心代码,也就是 Microsoft/monaco-editor 是 Erich Gamma 2011 年加入微软后,招聘的一支“全新”的队伍进行开发的。Monaco editor 从一开始就是一个基于浏览器的编辑器,早期一直服务于各个微软系统中(比如 Visual Studio Online,OneDrive online)。招聘的这支队伍对于 Erich 来说并不是新的,因为大部分成员都是其原先 IBM 的老部下,其中几位大爷跟着 Erich 撸了二十多年代码了。"VS Code 是 Atom 的复刻,是对 Atom 的魔改,是 Atom 的一个主题!"。
很抱歉,并不是这样,但还是有几毛钱关系的。Monaco Editor 在经历几年的高光期,进入了一个小小的黑暗时代。这时候团队成员开始调研将 Monaco Editor 做成桌面应用,和 Atom 一样,我们首先关注到的就是 node-webkit。必须说 node-webkit 是业界的一缕清风,给这个产业带来了太多的可能性。当然最后我们选用了 atom-shell,也就是后来的 Electron。但就是这个 atom-shell,给大家带来了以上的误导。
最后,我们一定要寻根问祖的话,VS Code 应该是师出 Eclipse(同志们,哎你们怎么扭头走人了,别怕,我话没说完呢)。团队核心的几位大爷,早年就跟着 Erich,在写了几个 Editor/IDE 之后,创造了 Eclipse。正是因为见证了 Eclipse 的兴衰,所以这一次在设计 Monaco/VS Code 的时候,才会如此的克制。Extensibility 不好吗?当然好,但是 Eclipse 的弊端已经在一些竞争对手身上出现啦。
开发/维护
我 13 年加入微软后,就开始接触到 Monaco 了。在使用的过程中踩了一些坑,研究过代码,做过好一些扩展。所以在 VS Code 正式开源后以及上线 Marketplace 后,我就开始动手写一点插件和发 Pull Request。去年五月得空和团队结对编程了两个礼拜后,就加入了 VS Code。
VS Code 的开发几乎完全是公开的。早期我们还通过 User Voice 收集反馈,但我们早就把它关掉了,所有问题的处理都放在 GitHub 上。我们的 Yearly/Monthly plan 都以 issue 的形式呈现在 Microsoft/vscode 上,而我个人正常的开发节奏是这样的:
计划
在上一个 milestone 快结束、新的 milestone 开始的第一周,和老板沟通新的 milestone 自己想做的功能。以及自己要不要休假。
Debt Week
我们把新 Milestone 的一周当作 debt week,集中处理一些技术债,以及为一些插件做点微小的贡献。我一般会花一点时间在 Vim 插件以及我自己的 Ruby 插件上。
开发
这之后就是两到三周正常的开发。每天起床得先把自己头上的新 issue 都 triage 一遍,遇到紧急的得先修,不然就继续完成自己的 feature。
Inbox Tracking
我加入团队的时候,我们只有 1700 个左右的 issue,现在已经破 4000 了(大部分都是 feature request)。GitHub Inbox 在这种情况下是无用的,我们的做法是每周会有一名同事,负责 GitHub 的新 issue,assign 给合适的 owner。我已经当过三次 Inbox Tracker,只能用可怕来形容。每天一睁眼就是一百多个 issue 要处理,一点都不想起床。
Endgame
我们在 milestone 的最后一周 endgame 会对新 feature 进行各种花样的测试,对这个 milestone 关掉的所有 issue 进行验证。全部完成后,每个成员书写自己负责部分的 release note。最后 Endgame master 会到后台网站发布新的 Stable 版本。
印象深刻的事
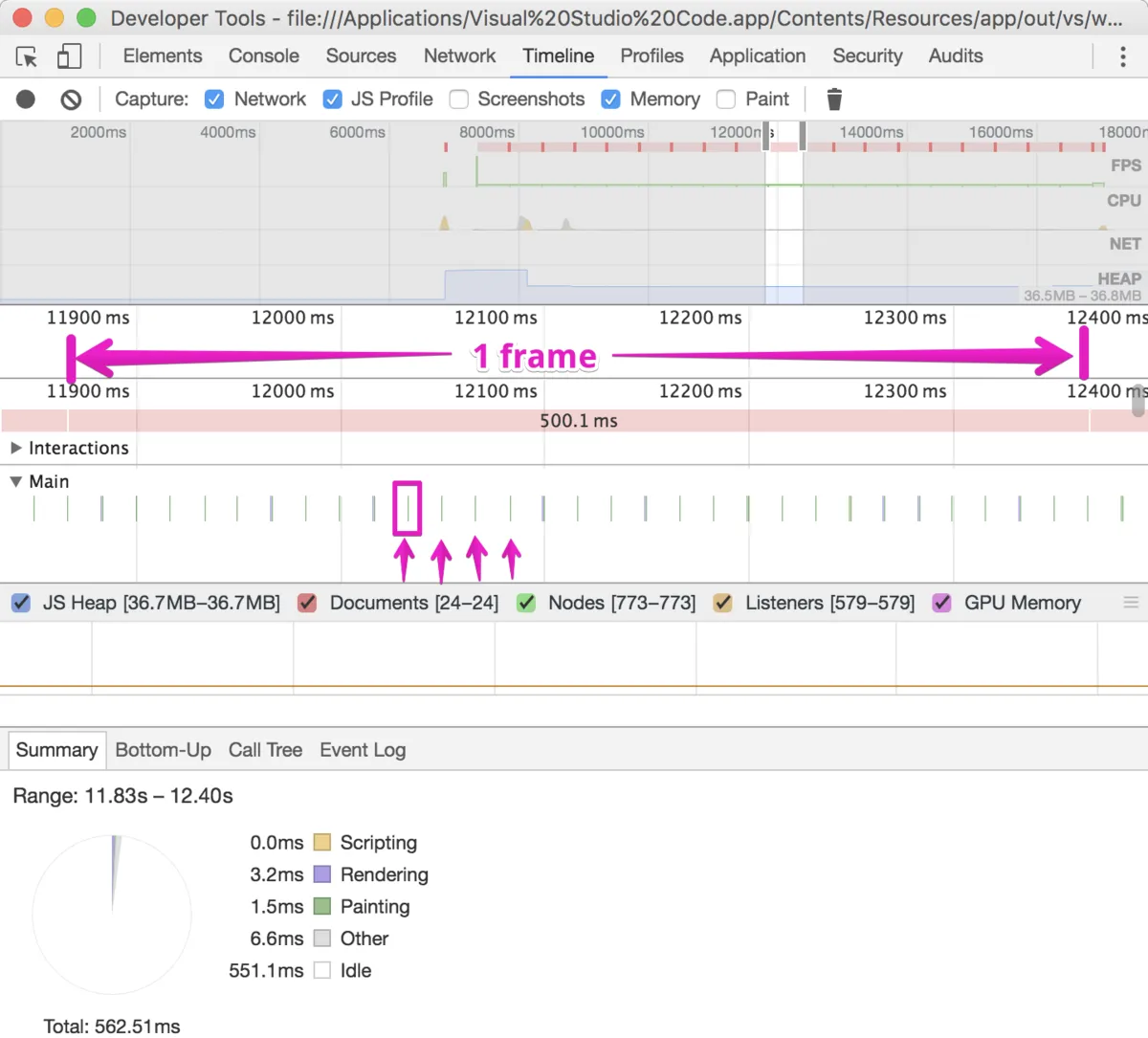
当之无愧就是“在空闲时,VS Code 由于渲染闪烁的光标而占用了 13% 的 CPU”。VS Code 是基于 Electron 的,而 Electron 则基于 Chromium。这样的话,Chromium 的锅有时候得我们来背。
VS Code 里的编辑区域并不是 textarea ,全都是 mock 的,这也是主流做法,Ace、CodeMirror、Atom 无不例外。理由也很简单,要实现 Tokenize、高亮、Partial Render、Line Wrap,自己控制渲染肯定是最方便的。为了尽可能模拟 textarea,我们模拟了光标。最开始这个光标的跳动,是通过 JavaScript 来控制光标的 opacity。后来社区给我们贡献了一个 pull request,使用 CSS animation 来调整 opacity。实现上来说肯定是比 JavaScript 版本更优雅,同时也提供了四五种不同的光标跳动的选项。
但谁知道,Chromium 对于 CSS Animation 是有巨大的坑的。比如你写的 animation 是每秒改变一次 opacity,但是 Chromium 会根据刷新率(比如 60hz)来检测页面上的 animation。虽然我不知道 Chromium 做了什么,但是你可以看到每 16ms,Chromium 就会吃掉一点你的 CPU 和 Battery

真的是一点办法没有。我们起初没有发现这个问题,直到 broccoli 的作者 Jo Liss 给我们发了 issue,并且在 Twitter 上爆我们,瞬间就成了 Twitter 上大新闻。连 Miguel de Icaza 都点赞了,真的是……
当时我刚吃完晚饭,但是由于这个事情在我的防区,我只好开电脑 troubleshoot。最后发现是 Chromium 的 bug,开了两年多了,我只好告诉 Jo Liss,这锅我们不背,但是我们会修的。
结果之后好事者把事情捅到了 HackerNews,瞬间成了当天大新闻,还上了 TheRegister 小报。所有人都开始讨论使用 Browser 技术做桌面应用是不是正确的选择,撕的不亦乐乎。
你们撕的倒是开心了,我那几天给各种老板解释什么是跳动的光标,忙的跟狗一样。好在后来 Chromium 的 PM lead Paul Irish 留言表示这是他们的 bug,算是完美收官了。
有没有什么奇葩的 issue 或者 PR?
你们猜大家看到中文写的 issue 会找谁来翻译?
有些朋友提交了 PR,根本不管你给的建议,自顾自的更新修改。这样的 PR 根本不可能 merge,但是我们给的尽可能 polite 的建议,有些朋友真的把它们只当成建议……
再一次说到跳动的光标,这个始作俑者是社区的朋友,看起来也是非常 neat 的实现,谁知道就踩了 Chromium 的坑呢……
关于中文 issue 的问题,VS Code contribution guide 写的是比较清楚的,请大家用英文提问。但是鉴于中文用户量巨大,加之人总有英文不够用的时候,VS Code 也会经常看到中文问题。我有这样一些想法:
写中文我个人觉得问题不大,毕竟 GitHub 是我们几乎唯一的反馈渠道,不能要求用户必须会英文。
写中文的确增加了我本人的工作量,所以能写英文,还是尽量写。
但如果你觉得需要严重的 Google Translate 的帮助,我建议还是写中文,并且 cc 我。不然可能翻译出来最后谁也看不明白,或者误解。
我老板问我,为啥中文 issue 几乎把所有东西都写在标题里,然后 issue 描述留空。我真的不知道该如何回答。如果用中文写 issue,并 cc 我,请保证把 reproduce steps 写好,一步一步用中文写清楚,这总没难度吧?
如果第四步做不到,还要我解决问题,请考虑请我喝啤酒吧。
生活
大家都喜欢开源,但开源贡献者大部分时候是在做义务贡献。这么来看在微软搞 VS Code 就是一件愉快的事情,毕竟有人给你付工资让你做 open source。而且再也不用上班搞一套代码,回家之后私下自己在 GitHub 上面逛游,搞别的项目,上班和下班后可以在同一块土地上耕耘。
当然这样缺点也很明显,就是生活和工作往往难以分开。工作是一周五天,一天八小时,但是 GiHub issue 从来都是 7*24。遇到棘手的问题的时候,很难放任不管,哪怕已经回了家。不过也正是因为项目的特殊性,我们组还是有比较好的 remote 和自由工作时间的文化的。
