英文原文:What I’ve learned From Monitoring Four Years of Web Page Bloat
每半年我会看一看一些来自于 HTTP Archive 的关键统计资料——HTTP Archive 是一个非常棒的历史数据存储库,主要关于世界上访问量最大的五十万个网站的规模和构成。
正值 Archive 临近四周年之际,我想盘点一下过去的四年时间里发生了什么变化,有哪些保持不变,以及我在观看这些数据向上蠕变的过程中学到了哪些东西。
现在平均网页 2219 KB,而四年前只有 991 KB
去年春天平均页面就跨越了 2 MB 大关,达到 2099 KB。现在的网页平均比一年前大 16%,比四年前大 139%。

在过去的六个月时间里,页面的平均规模又增长了 120 KB。对这样的变化,我们很容易忽略不计。毕竟这又不是什么大不了的事情,对吧?区区 120 KB 远还没有达到我们需要担心的程度。不过,这个数值代表了:更多的页面资源(如图像,CSS 文件,以及各种脚本),更多的页面复杂性,以及更多的性能故障风险。想要了解更多的话,请继续往下看。
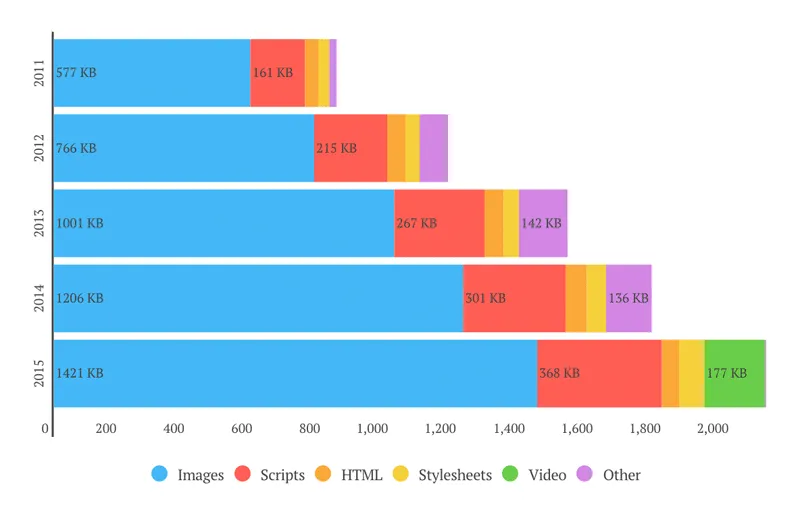
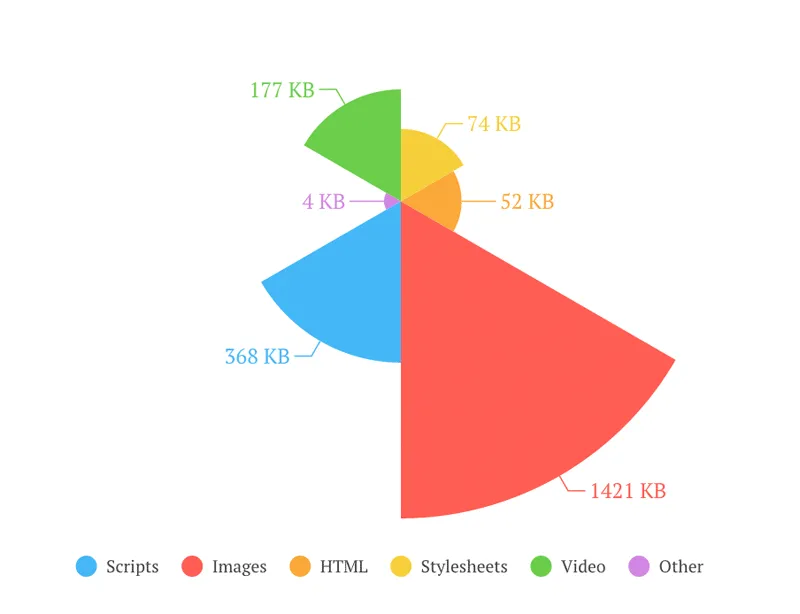
图像占平均页面重量的 64%
这已经不是什么不为人知的信息了。自从我跟踪了 HTTP Archive 之后,我就发现图像至少构成了平均网页的 60%。

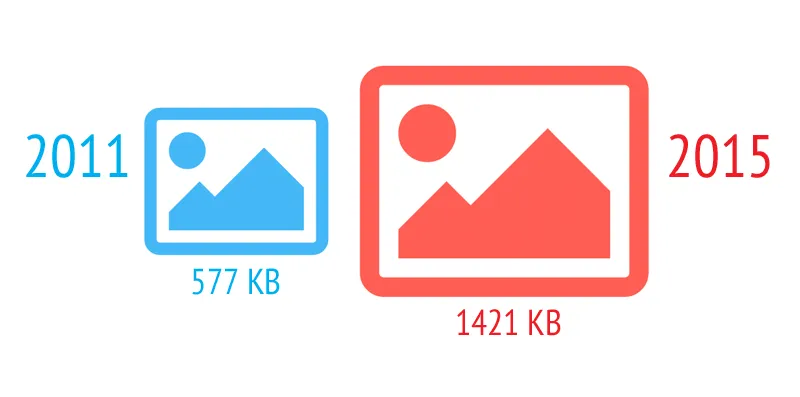
让人不可思议的是,图像的增长速度非常之快:总的图像负载在短短四年间增加了一倍都不止。更不可思议的是,现在光是图像的页面重量就超过了两年多前的平均整个网页。

但是,规模并不代表一切
上个月,Nate Berkopec 写了一篇极好的博客文章,在文中他犀利地点破了为什么如果你只关注页面重量的话,就会犯错。他这样写道:
秘密就在于“页面重量”——页面重量被广泛地定义为一个页面的总文件大小以及它所有的子资源(图片,CSS,JS 等)——但这并非问题的所在。虽然带宽不是问题,但网页性能不会随着宽带接入变得更加普遍而提高。
问题在于延迟。
我们大部分的网络协议都需要网络往返时延,每一个网络往返增强了网络延时的概率。网络延时受介质传输速度的制约,这意味着网络延时并不是在任何地方都会发生。
我曾经写过一篇关于为什么更多的带宽并不是解决性能问题的万能钥匙的文章,我的文章聚焦于一个事实,即很多人不明白为什么双倍的带宽不等于快一倍。
Nate 的帖子突出了另一个问题:只要时延仍是一个性能问题(也就是说,趋向于永远),主要的性能元凶将仍然是这样一个事实——当前典型的网页包含的一百个左右的资源被托管在几十个不同的服务器上。这些网页中的许多资源都是未经优化的,不可测的,不受监督的——因此也无法预测。
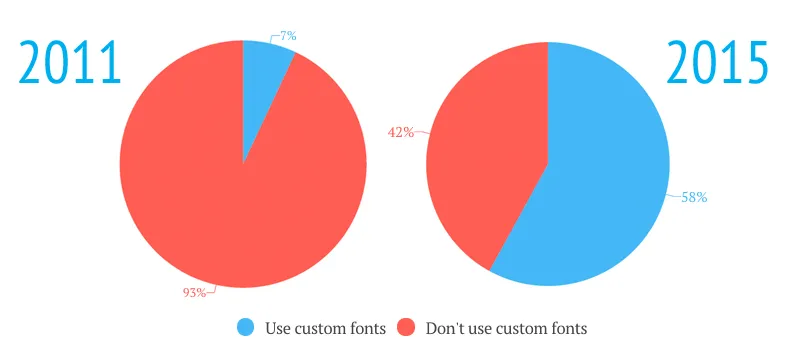
作为一个伪实例,让我们来看一看自定义字体的突然增加。通过 HTTP Archive 的跟踪,我们可以看到,在短短的几年时间里,自定义字体已经从几乎只占网站的7%,到称霸了网站的一半以上。

自定义字体对设计师而言一个巨大的福音。它能够让你完全控制品牌的视觉资本,这在市场中可不是一件微不足道的事情——品牌从未像现在这样重要。但是,当你的自定义字体实施不佳或外部托管的时候,反而可能会引入性能阵痛——从会导致恼人输出信号(无样式的文字闪烁)的缓慢字体,到会完全阻止页面其余部分加载的不响应的字体。
而自定义字体只是资源中的一种。此外还有样式表,JavaScript,以及几十个可能多余的第三方标签。最好的情况是,这些资源只是逐渐增加了总的延迟时间。最坏的情况是,它们会给你的网页引入潜在的单点故障。
那么……你能做些什么呢?
1. 为页面设置性能预算
许多快速的网页都有一个共同点,那就是:大小最多约 1 MB(或更少)。并非巧合的是,1 MB 正是许多公司正在建立的“性能预算”中为他们的网页设置的最大值。这可不是为了让页面更小——而是为了强迫自己优化出现在网页上的资源,并做一些战略性的优胜劣汰,以便于让网页变得更简单,从而减少延迟。如果你还不熟悉关于性能预算的思路,Tim Kadlec 撰写了一些非常棒的文章,指出了为什么你需要性能预算以及你应该跟踪什么样的指标。
2. 首先处理图像
如果你想在性能上取得一些快速的胜利,那么先从优化你的图像开始。下面是我创建的一个高层次的图像优化清单,以便于你介绍图像优化的重要性给贵组织中的每一个人(尤其是非技术人员)。想要了解更深的话,我强烈推荐 Guy Podjarny 写的这篇文章——《High Performance Images: Beautiful Shouldn’t Mean Slow》。
3. 优化字体
Ilya Grigorik 写过一篇关于 web 字体优化的文章,很精彩,设计人员和开发人员不可不读。
4. 得到有关第三方脚本的句柄
一个典型的 web 页面可以包含 75 第三方脚本,并且当涉及到管理这些脚本的性能的时候,简直就如同群魔乱舞。许多网站所有者其实并不知道他们的第三方脚本真实的执行情况,以及这些脚本会如何影响他们的网页。这里有一个简短的入门介绍,可以帮助你得到有关于你的第三方脚本的句柄。
5. 教育接触网页的每一个人
有这么多的人——从企业老板到市场营销人员——他们的决定会影响页面的执行。所有这些人都需要知道,他们做的每一个决定——从实施新的第三方插件到使用 GIF 动画作为一个标志性图片——都是有影响的。
6. 了解页面大小和复杂性对你的业务的影响
你还必须了解页面大小和复杂性对加载时间的影响。一旦你将页面大小,复杂程度,速度和业务性能之间的点连接起来,那么知道往哪里投入优化的力量就会容易得多。如果你刚进入这个领域,那么不妨读一读我写的这篇关于 web 性能及其对业务指标的影响的简短文章。当然如果你同我一样,正疯狂致力于案例研究,那么 Tim Kadlec 和我最近还发布了 WPO 统计,一个显示性能和业务成功之间相关性的研究型存储库。
-
译文链接:http://www.codeceo.com/article/monitor-4-years-web-page.html
翻译作者:码农网 – 小峰
