一般创业者要是做个 App 能达到百万月活,那一定开始想要怎么赚钱了。
但对于在去年月活就已经超过 4 亿的 UC 来说,却反其道而行之在 UC 之外做了个对冲的产品——夸克浏览器。和满载商业化与战略构想的 UC 不同,夸克没有 UC 头条、不发推送、不玩生态、不搞商业化,就为了试试把这些都砍掉之后浏览器的体验能好到什么程度。
上线小一年的时间,夸克已经在极客和 App 玩家里圈了一大波粉丝。根据官方最新统计的数据,夸克的月活已经达到百万级。这个数据已经接近了手机版 Chrome 在国内的使用量。
很多人担心,夸克就要开始“变质”了,但刚刚上线的夸克 2.0 却依然纯洁。

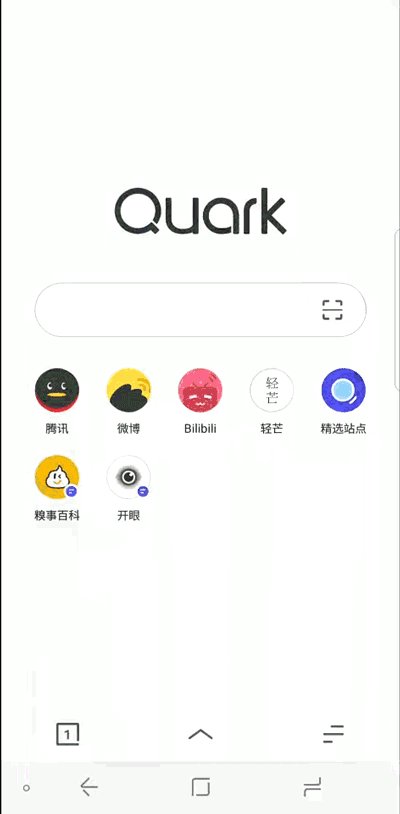
2017 年,很少有大公司的产品能保持如此简单和干净了
为什么“就算有人会卸载 UC,我们也要做夸克”?为什么夸克的浏览器能这么好用?为什么 UC 能忍住不在这款产品上加入商业化功能?
介于你可能早已听说过或尝试过这款堪称浏览器界清流的产品,今天我们就先不说是不是,先说说为什么……
一个完全用户(数据)驱动的产品
“UC 内部专职做夸克的只有 10 个人,浏览器的内核这一部分我们使用 UC 现有的技术,其它的我们就当自己是个创业团队。”
夸克极致的产品体验可能来自于一个“产品经理梦寐以求”的开发模式——几乎所有功能和所有更新,完全是基于可量化的用户数据进行的。
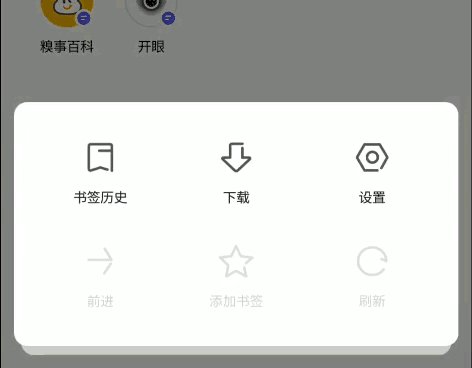
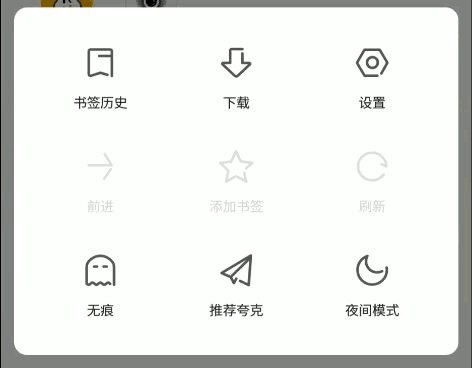
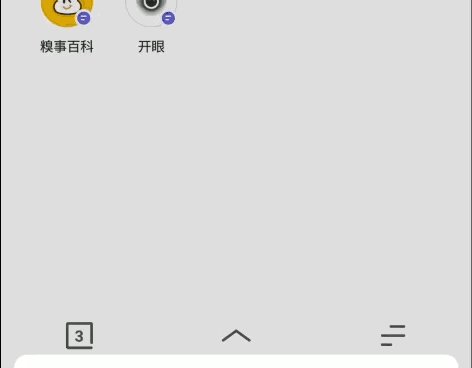
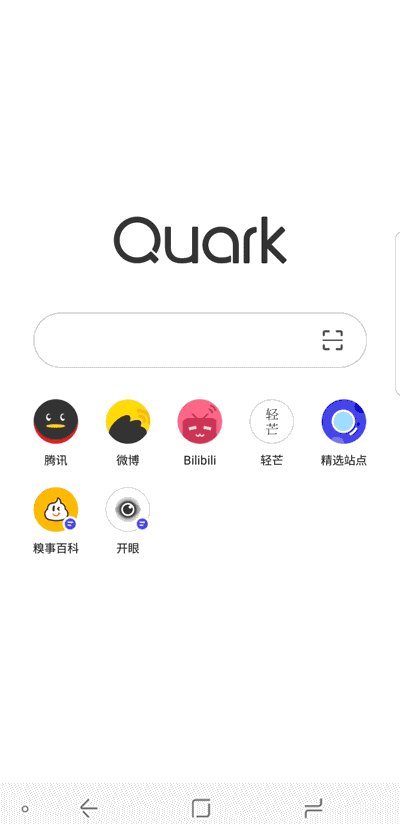
以夸克界面点击右下角 Tab 之后弹出的菜单为例,这个菜单默认是两行三个按钮,以一个折纸效果隐藏了第三行按钮。这个交互虽然很“炫酷”,但其实在许多大公司产品里都是“禁忌”。
以往的逻辑是一个产品的用户量如果足够大,那么总会有一部分“设计不敏感”用户会忽略掉一切不能一眼看到的东西,然后吐槽:“这个 App 怎么缺了一些功能。”

但夸克却大胆的在这里尝试了这种折叠设计,从上线后的数据监控来看,夸克的用户“找到”这三个隐藏按钮的几率比预想的要大的多。而之所以要费尽周折的将这三个按钮隐藏,是因为夸克希望将默认展示的按钮压缩到两排六个。
这是团队内部经过反复测试出来用户“一眼就能找到自己想要的功能”的最大容量,再往上加,用户就需要经历“寻找”和“辨识”这个过程了。
通过用户行为热力图的分析,夸克在 UC 十几年移动浏览器的研发基础上,又打破了几十年浏览器“就长这个样子”的开发惯性,把许多需求重新验证一遍。
“在上线前和上线后,我们内部不断有声音说‘这个功能竟然不做?’,‘那个功能不做还叫浏览器?’。但是后来,我们还是决定这些可有可无的功能都不做,如果要做就要再经过一次用户验证。”
夸克资深产品经理郑宏远提到,“退出按钮”其实就是一个内部争议很大的功能。市面上的主流浏浏览器,尤其是 Android 版本都有一个按钮是“退出”。这其实是 Android 早期系统内存机制不完善的遗留产物,到了现在如果你不给用户一个“退出”,用户就会觉得你这个 App 关不干净。
实际上,很多 Android App 即便点了退出按钮也不真把后台杀干净。退出按钮只是一种心理暗示。那么解决方案就一定是“必须有个退出按钮”么?夸克内部经过一番争论,决定不保留退出按钮。如果用户直接从夸克切到别的应用不觉得卡,那他自然会忘掉“没有退出”这件事。
而且,夸克的用户群,大多数也没有经历过“内存稀缺”的那个时代,这个功能其实被验证为确实不需要了。
“重新验证浏览器中每一个功能和每一种设计习惯”与夸克的用户群有很大关系。
在夸克“属于”UC 这件事曝光之后,很多人曾经疑惑为什么 UC 要推出一款比自己主要产品“体验更好”的竞品。
但其实从上线后的数据观测来看,夸克和包括 UC 在内的主流浏览器用户重叠率只有 10% 左右。夸克在用户画像上有两个特别明显的特征,一个是 90 后、95 后和 00 后的用户加在一起占到了 70%,另一个是本科及以上学历的用户占到了 50%。
传统意义上来说,95 后和 00 后是生长于微信和微博时代的用户。通过网址、搜索去获取资讯早已不是他们的主要手段,点、触、划、刷才是。
但夸克浏览器的用户画像证明了,这些用户并非对浏览器失去兴趣,而只是对“过去几十年一成不变,被认定是已经非常成熟的浏览器形态”不感兴趣。
这些新用户的用户习惯是怎样的?他们对获取资讯有什么需求?他们是否有可能回归以浏览器为中心的生态?这正是 UC 想通过夸克摸索并尝试的。
“所以,从最初到现在,夸克都没有商业化的压力,依然专注于用户体验的提升。”郑宏远说。
夸克从上线到现在,已经有了 3000 多人的粉丝交流群,却几乎不做渠道推广。
初期的主要用户来自各家科技媒体自发报道后的用户转化,其次就是这些“极客”用户对周边的亲友的辐射。
所以说,夸克 2.0 都更新了什么呢?
在夸克刚发布的时候,从官网到宣传都很神秘,似乎刻意隐瞒了自己的 UC 的血统。
所以在夸克“挑明”自己的身份之后,许多夸克的粉丝都曾经担心——等到用户多了夸克会不会变得越来越臃肿。
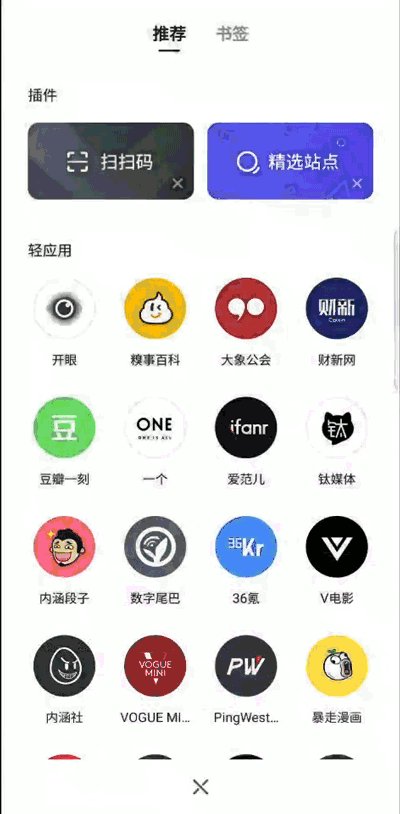
夸克 2.0 的更新列表里,就有三个字让很多人心中一惊——“轻应用”。
不论是互联网产品经理还是资深的 App 玩家,对“轻应用”三个字一定并不陌生。一般看到这三个字,意味着某个 App 开始要做平台和 Web App 了,就像微信小程序、支付宝小程序、UC 轻应用、百度轻应用……简单来说,就是臃肿化的开始。
但其实,夸克 2.0 的轻应用和上面这些轻应用都不是一个东西。
“我们其实并不是想要做平台,至少短期内不会,我们的轻应用也没有开发者入口没有 SDK。”郑宏远说,“这个功能其实是我们分析了一下用户经常浏览的一些网站之后,针对这些网站的一个优化。”

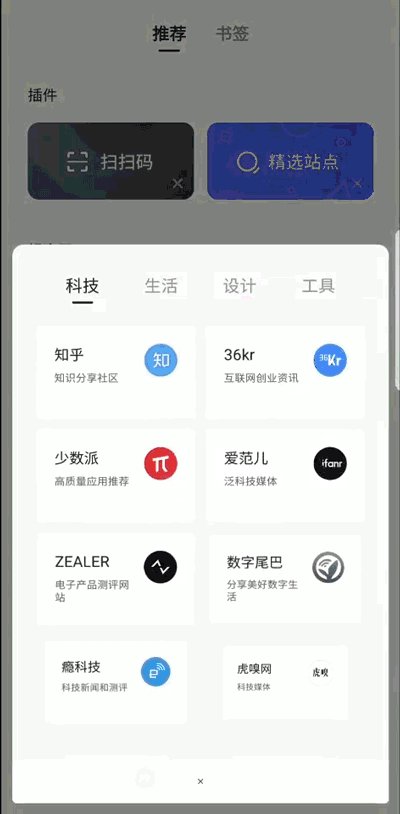
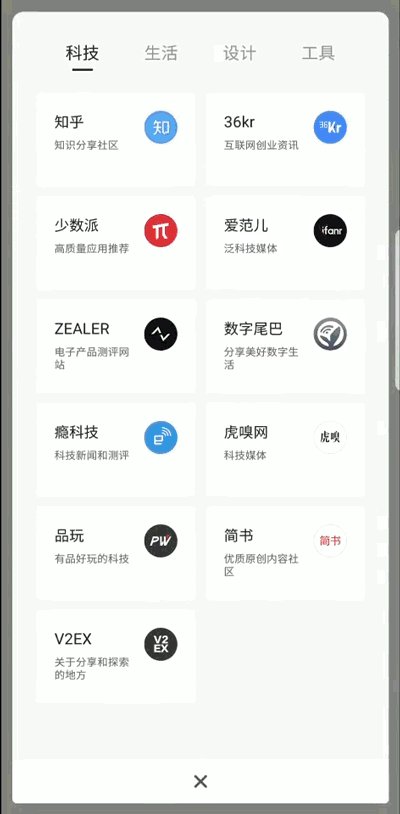
首页的中心 Tab 可以看到夸克精选的“轻应用”
夸克浏览器通过内部的一些分析和调查问卷的数据发现,有 42% 以上的用户认为浏览“信息流”应当是浏览器的一个标配功能,有 71% 的用户会用到这个功能,但同时也有 76% 的用户认为一些新闻客户端或新闻网站内的广告会分散注意力。
“我们也发现有些用户会每天日常的点开一些新闻、资讯类的网站看一遍。这证明用户是有在浏览器里浏览信息流的需求的。”
但如果的把 UC 头条接入到夸克浏览器,就又走上了“装上老轮子继续用”的道路,不是对新的可能性的探索。
夸克的轻应用其实是精选了用户频繁访问的 35 家媒体,统一排版、打通内容、去除广告,做了一个“最纯净”的内容分发。在轻应用功能上线后,DAU 小幅上升,用户使用时间增加 2 分钟——这是一个良性增长,而不是那种引入一个推荐时间流后用户使用时间暴涨但用户群都改变了的类型。

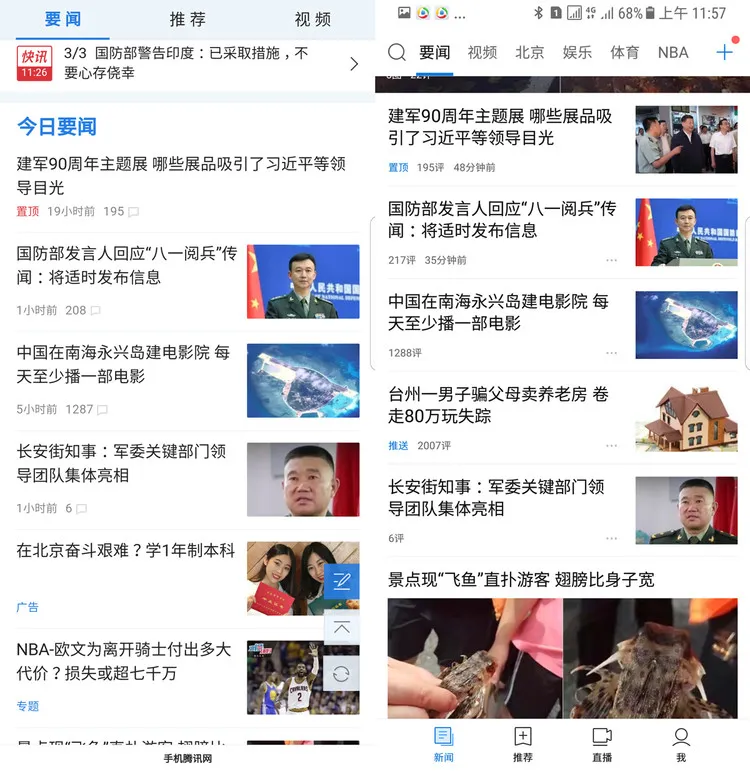
Galaxy S8 在导航栏隐藏状态下的夸克“腾讯网”轻应用与腾讯新闻客户端对比,左侧承载的信息量更大且并没有因为导航键隐藏而影响操作
夸克本身是一个干净如纸的浏览器,如果你用小米 Mix 或者三星 S8 更能体会到这一点。在全面屏下用夸克浏览新闻门户,比直接使用媒体自己的客户端同屏获得的信息更高,更整洁。
但使用过类似全屏沉浸 App 的用户可能都知道——尤其在 Android 上——如果隐藏了系统导航栏,因此带来的操作成本可能远远大于沉浸体验本身所带来的快感。

夸克 2.0 的另一大特色就是引入了手势操作。手势操作本身也不是什么特别新鲜的功能,许多手机浏览器都有。但夸克 2.0 的手势非常简洁易学,单指上下左右滑动,分别对应回到首页、刷新本页、后退和前进。
和其它浏览器复杂的手势操作不同,你会很自然的开始使用它。这最主要归功于夸克没有那么多功能,也就没有那么多压在手势操作上的担子。
除了这两个最重点的之外,夸克 2.0 还更新了一系列设计与交互上的细节和去广告功能,让内容元素在整体使用的过程中更为突出,浏览器本身的“存在感”进一步降低。
这让人想到了塞班时代 UC 创业时的影子——那时的 UC 也没有那么多商业化思考,一切都是以产品好用为推动力。在非智能机上做出了智能机一样的浏览器体验。
在夸克的立项文档里,有一段话这么解释了夸克和 UC 的关系:
夸克与 UC 的关系犹如雷克萨斯与丰田的关系,当 UC 顺应时代的召唤转型为内容聚合平台的时候,夸克随着诞生。它肩负着 UC 在浏览器工具上继续发光发热的使命,由此希望在工具属性的赛道上开辟一条新的战线。夸克是 UC 在独身起身后一个兼济天下的产物。
当创业公司成长为商业巨头,原本的产品承载了过多的战略与商业。那么如何继续保持对用户体验和产品形态的初心与激情?
夸克给出了一个完美的样本。
