过去,前端开发不像现在这么复杂,也不像现在这么令人兴奋。毕竟每天都有新工具、新框架和新插件出现,需要我们不断学习。所幸,我们 Grab 的网页设计团队一直都走在前端开发的前沿,已经在自家网页应用中融入了现代 JavaScript 系统。
但是,新员工和后端工程师可能还不太了解现代 JavaScript 系统。因此,在研发新功能或者修复漏洞时,会有些吃力。这时,公司就必须指导他们学习前端开发知识,帮助他们减少使用系统时遇到的问题,以最快的速度把代码介绍给用户。
在这份学习指南中,我们以 Grab 目前使用的工具为基础,从前端开发的每个方面出发,向大家推荐了几种值得学习的库和框架。
使用须知
1. 熟练掌握核心编程概念;
2. 熟悉基本命令行操作和 Git 这类源代码本版控制系统;
3. 拥有网页开发经验,利用 Ruby on Rails 和 Django 这类框架开发过服务器端渲染的网页应用;
4. 了解网页运作过程,熟悉 HTTP 这类网络协议。
下面,我们就开始详细介绍:
NO.1 单页面应用程序(即 Single-page App,以下简称 SPA)
现如今,网页开发人员不再把所开发的产品叫做网站,而是叫做网页应用。虽然二者没有严格区分,但后者的交互性和动态性更强,能让用户自行操作并且收到特定回应。
以前,浏览器会收到来自服务器的 HTML。当用户访问另一个 URL 地址时,需要全页刷新,服务器也会发送全新 HTML。这就是所谓的服务器端渲染。
但是,在现代 SPA 中,客户端渲染已经取代了服务器端渲染。浏览器会先从服务器上加载出最初图像,和包括框架、库和应用代码在内的脚本,以及整个应用所需的样式表。当用户访问其他页面时,页面将不会进行整体刷新,而是通过 HTML5 History API 对页面地址进行更新。以 JSON 形式呈现出来的新页面所需的新数据,将会通过向服务器发出的 AJAX 请求,由浏览器检索进行检索。接着,SPA 会通过原先在页面中下载好的 JavaScript,来对页面数据进行动态更新。
SPA 的优点
1. 应用针对用户操作给出的反应更加灵敏,不会由于页面整体刷新而出现闪退;
2. 向服务器发送的 HTTP 请求减少,无需在每一页进行重复下载;
3. 用户和服务器划分明确,无需修改服务器代码就可以轻松为新用户创建不同平台。另外,只要不违背 API 规则,还可以分别对用户和服务器的技术堆栈进行修改。
SPA 的缺点
1. 最开始的加载任务较重,包括框架和应用代码等;
2. 需要对服务器进行额外的配置操作,让它将所有请求汇集到同一个进入点;
3. SPA 依靠 JavaScript 来呈现内容,但并不是所有搜索引擎都能够在爬虫过程中执行 JavaScript。这一点,无疑会对应用的搜索引擎优化带来负面影响。
NO.2 新时代 JavaScript
在深入研究开发 JavaScript 网页应用的各个方面之前,首先要熟悉网络语言,即 JavaScript 或者 ECMAScript。JavaScript 用途非常广泛,可以用来开发网页服务器、本机移动应用和桌面应用。
在 2015 年之前,最近的一次网络语言更新,是 2011 年的 ECMAScript 5.1。但是最近几年,JavaScript 突然取得了不少进展。2015 年,ECMAScript 2015(之前叫做 ECMAScript 6)问世。与此同时,大量全新句法结构的出现,也使得代码编写更加简单。当然了,也不是所有浏览器都全面引入了 ES2015。
因此,正式开始研发应用之前,一定要熟悉掌握 ES5 和 ES2015。目前,ES2015 是相对较新的。不少开源代码和 Node.js 应用还是用 ES5 写的。所以说,如果你想在浏览器控制台中进行漏洞调试,那应该还不能使用 ES2015 句法。不过,下面我们即将要介绍的,不少现代库中的文件编制和代码示例,却是用 ES2015 写的。在 Grab,我们选择使用 ES2015 来享受 JavaScript 句法更新升级之后,所带来的超高生产能力。
简单地说,在开发应用之前,你至少需要花上一两天的时间,来回顾 ES5、探索 ES2015。当然了,最好是能够花上三四天的时间,来进一步研究其中的句法。
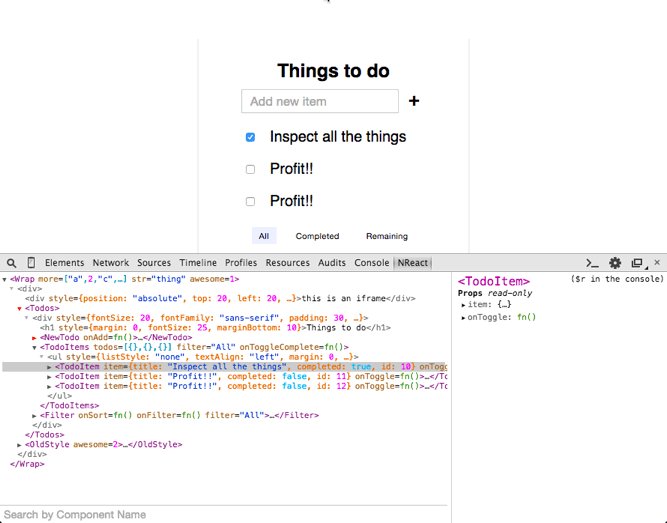
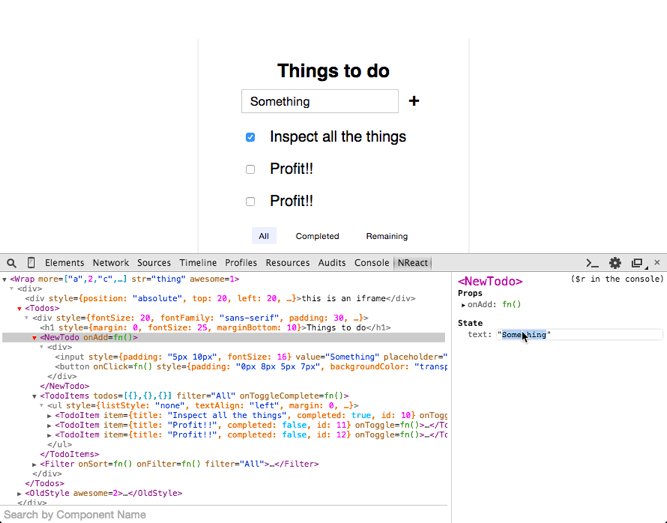
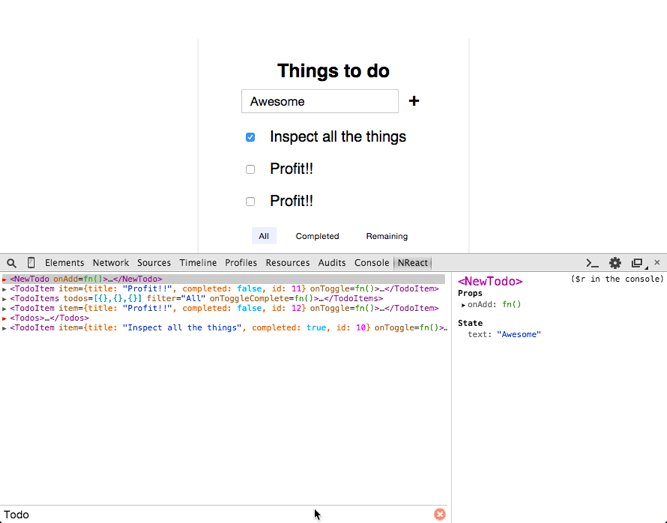
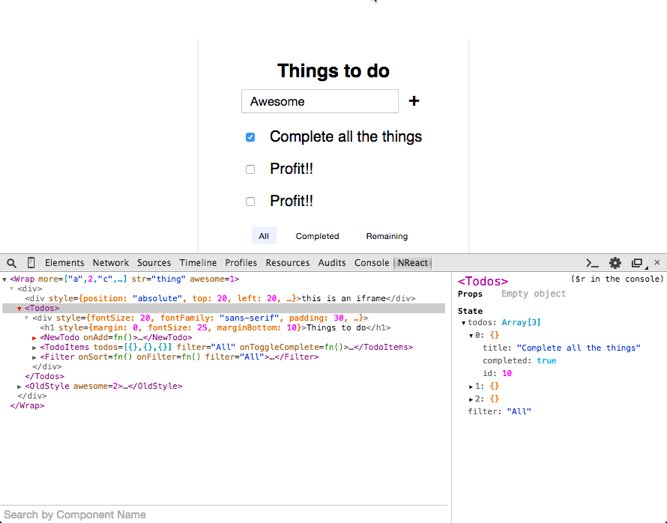
NO.3 用户界面——React
如果非要说出近年来前端系统引入频率最高的 JavaScript 项目,那应该是 React。React 是由 Facebook 工程师创建并且开源的一个库。开发人员可以在这个库中,为自家网页界面编写不同组件并且进行结合。
React 带来了不少激进创意,鼓励开发人员从各个角度重新思考,以便找到最佳方式。多年来,网页开发人员一直认为,HTML、JavaScript 和 CSS 应该分开来写。但 React 却是恰恰相反,它鼓励你在 JavaScript 当中编写 HTML 和 CSS。虽然一开始听上去,这是个疯狂的想法,但尝试过后就会有全新的发现。具体说来,React 有如下几个特征:
1. 阐述性:说白了,就是你只需要描述自己的想法,不需要落实。以往开发人员都必须要通过一系列步骤,来操控 DOM 才可以让应用从一种状态变为另一种状态。但在 React 当中,你只需要简单地在各个组件中改变状态就行。因为整个呈现出来的结果,会根据各个组件的状态,自动进行更新和升级。
2. 可维护性:通过改变各个组件来改变整体,能够保证重复使用。我们发现,定义一个组件的属性和部类,能够让 React 代码自行完成文件编制。这样一来,读者就能够清楚地知道使用该组件都需要些什么。
3. 高效能性:我们只知道 React 使用的是虚拟 DOM,却不知道它为什么要使用虚拟 DOM。现代 JavaScript 引擎的运行速度非常快,无论是从 DOM 中读取内容,还是向 DOM 写内容,都需要花费很长时间。但是,React 却提供了一种速度较快的虚拟表现形式。
4. 易学习性:React 学起来非常简单,需要掌握的 API 比较少,而且这些 API 基本都是保持不变的。作为最大的社区之一,React 拥有众多能够灵活使用的工具和开源用户界面组件,而且可以直接在网上找到大量学习资源。

NO.4 状态管理——Flux 或 Redux
随着应用中的内容越来越多,你会发现应用的结构也变得越来越乱。有可能应用中的各个组件需要分享和显示共同数据,但上面介绍的 React 却无法找到一种合适的方式来解决这个问题。毕竟,React 只负责处理视图层面的问题,并不能处理其他层面的结构问题,比如说在 MVC 模式当中,除了视图以外的模型和控制器层面的问题。为此,Facebook 就开发了一套叫做 Flux 的应用架构。它在充分利用单向数据流的基础之上,补充和完善了 React 的可组合视图组件。简单说来,Flux 架构有以下几个特征:
1. 单向数据流:提高应用的可预测性,能够轻松掌握更新升级的具体进度;
2. 职责和范围的分离:Flux 架构中的每一部分都有特定的责任,彼此之间是丝毫不挂钩的;
3. 能够与表述性编程完美配合:无需特别明示不同状态之间的转换视图就可以针对视图进行升级。
鉴于从本质上来讲,Flux 并不是一个框架,所以开发人员已经尝试过各种方法,以便将 Flux 模式付诸实践。因此,Redux 就诞生了。Redux 结合了 Flux、Command 模式和 Elm 架构的创意,事实上就是一个状态管理库。现如今的开发人员,都习惯性地将其与 React 配套使用。具体说来,Redux 有以下几个核心概念:
1. 应用的状态都是利用单一的旧式 JavaScript 对象来描述的;
2. 可以通过调度某一行为操作来改变状态;
3. 缩减器或者折叠器能够利用当下的状态和行为操作,来生产新的状态。
当然了,虽然概念听上去比较简单,但功能却非常强大,它们能够让应用:
1. 由用户提出在服务器上完成状态改变;
2. 在应用当中追踪、登录和回溯所有变化;
3. 更加便利地使用撤销和重做功能。
NO.5 带有风格的编码——CSS Module
所谓 CSS 就是层叠样式表,专门指用来描述 HTML 元素样式的规则。想要写出比较好的 CSS,是件很困难的事情,一般需要多年经验和不断尝试。其实,一开始,CSS 是专门为网页文件设计的,并不是为网页应用设计的,更别说偏向于组件架构的网页应用了。因此,经验丰富的前端开发人员就想尽一切办法,希望能够指导人们利用 SMACSS 和 BEM 来为那些比较复杂的项目写出组织性和条理性较强的 CSS。
如果在此之前,你从来没有接触过 CSS,那么 Codecademy 网站上的 HTML & CSS 课程,可以在很大程度上帮助你学习入门知识。随后,你可以了解有关 Sass 预处理程序的知识。Sass 预处理程序是 CSS 语言的延伸,在之前的基础之上进行了句法完善。总而言之,你可以花上三四天的时间,先去了解 CSS 方法,再去学习 CSS 模块,尽量综合利用 SMACSS 或 BEM 方法以及 CSS 模块,来开发出带有自己风格的应用。
NO.6 可维护性
与编写代码相比,人们用眼睛看代码的次数更多。在 Grab 这种规模较大的公司更是如此,各位工程师都在忙着不同的项目。因此,我们非常看重编程代码的可读性、可维护性和稳定性。当然了,想要同时保证这三点,也是有方法可以利用的,比如说广泛测试、一致的编程风格,以及类型检查。
NO.7 测试——Jest Enzyme
Jest 是由 Facebook 开发的一个测试库,主要目的就是减少测试过程中可能出现的问题。在 Facebook 进行的项目当中,它提供了非常顺畅的使用体验。不同测试可以同时进行,以便缩短拿到结果的时间。在默认情况和监测模式下,只会运行那些针对发生了改变的文件的测试。而其中,我们特别喜欢的一个功能,叫做 Snapshot Testing,即快照测试。Jest 能够将 React 组件和 Redux 状态生成的结果保存下来,并且还能够以序列化文件的形式保存下来。这样一来,就避免了手动操作。

虽然 React 也有测试功能,但是 Facebook 开发的 Enzyme 能够通过一个类似 jQuery 的 API,让你更加方便地生成、维护和操作 React 组件的产出结果。经验丰富的开发人员,会推荐你使用 Enzyme 来测试 React 组件。
总之,Jest 和 Enzyme 能够在简化前端测试代码编写过程的同时,为开发人员带来更多乐趣。这样一来,开发人员也就会更加愿意编写测试代码。不仅如此,由于职责和界面定义明确,React 组件以及 Redux 的行为操作和缩减器,测试起来也就会更加容易。
NO.8 检查 JavaScript 出现的问题 — ESLint
所谓 linter,就是一种对编程代码进行静态分析并且及时找出问题的工具,能够在预防错误出现的同时,保证同一种编码风格。而 ESLint 就是其中一种检查 JavaScript 编码问题的工具,具有比较明显的扩张性和定制性。如果开发团队想要编写带有个别风格的代码,那也可以自行编写查错规则。
在大多数情况下,使用 ESLint 就像在项目文件夹里修改配置文件一样简单。如果你不自己写的话,那要学的知识并没有多少。你只要在出错时及时发现,然后找到合适的解决方法。
