文/kimix
设计,只是设计师的事吗?
ps:其实我合作的设计师都是高手,状况也是偶然遇到外面的设计师。可见要养成一个专业网页设计师,可不是那么简单。
这不是一个是非题,也不是一个可以下一个很明确的定论,只是有那么一点小状况,恨不得要写出发泄罢了。最近这些年,台湾对前端工程师和界面制作的需求明显增加,而这几年也多了些技术和流行例如 RWD(Responsive web design ),所以很常接收到一些挑战就是「怎么在 XX 萤幕看的效果不一样啊?」、「这个等比缩小就可以了」之类的话。
收到一个如抽象画大师一般的设计图真的有够衰,重点是你还没有办法和设计师沟通,严格来说,就是要学会如何用狗屎来制造巧克力蛋糕,颜色一样就可以,吃起来味道就可以忽略咯?
没错,按照画面做出来就好,效果和性能,UX 和 UI 对不对不重要吗?那真的那么简单吗?例如每个 input 的提示 UI 都长不一样,一个网站用了 10 几种颜色相近的色码,有七八个不同「样子」的选单,四五六种不同「样子的」的状态,我姑且不论是不是真的需要这样做?我倒是很希望知道设计师在想什么罢了,又或者这是「主管」的决定,大部份设计师和工程师都知道,10 个部门主管有 8 个都是「门外的专业者」,套用我同事的话就是「说的一嘴好程式」,所以有这样的「东西」出来是一点都不奇怪。
好吧,那么总好过什么都没有,拿到这样的「海报」就只能硬着头皮开始做咯,总算按照画面弄了一个很基本的 HTML,那么其实好好的,但是整个设计图根本没有 Grid 的概念,其实就是随心所欲的把东西放在 PSD 上,所以一缩小就整个变得很诡异了,小弟我才疏学浅可能还没有能力把这样抽象的东西实现,真的是我的问题。结果我要不容易把一个很奇怪的 1920×1000 的设计图做出来,然后在 1024×768 的浏览器爆掉,而这场会议我就当然是完美落地(完整的无言倒地),就在会议中,内心上演高空落地的同时,怎么都没有人反省一下,这些东西怎么塞进这个 1024 里面呢?
「直接缩小啊」,门外有个专业的人给了这个建议。
直接缩小连字都看不到了!全版的时候你就把东西塞满了~而且你这连比例都没有。缩~屁~哦~
设计,「懂」的意思是什么?
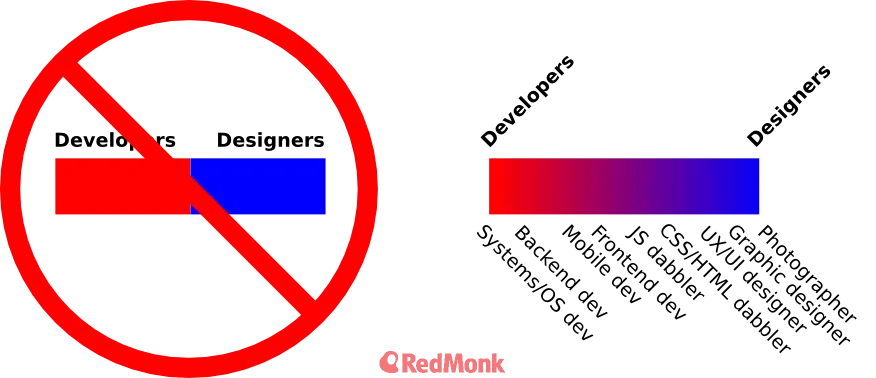
在古代(没有那么久啦,就是以前),设计师和工程师是分开很明确的两个角色。但是你看现代,出现很多不同的专业和角色,专门处理照片的叫摄影和平面设计师、专门处理使用者界面的还有使用者行为的叫 UI/UX 设计师、再来就是处理 CSS 和 HTML 的结构人员….直接看图

大家有各自喜欢的领域和研究的东西,设计师和工程师不再是两个分开独立的岗位,如果没有配合的好,就如开车的闭眼,旁边的带路一样,不是行不通,只是很危险。
所以默默的前端工程师就变得很重要,除了是和设计师沟通以外也需要和和后端人员沟通,所以一个前端工程师或多或少也是会接触到设计的,所以你说当一个前端工程师拿到一个很「特别」的设计图之后,心里多少就有一些预感了,这东西行不通吧?这个东西是不是应该在按了之后会才出现啊?这放 Slider 不适合是因为…这个不是背景图吧,她的身体是在 div 的前面,而后脚是在 div 的后面,这只能是一张图吧~等等…
很多在别的网站看过的东西,就直接照抄又抄的不对就会…画虎不成哦,就会变成可爱的小狗哦,即便我做出来,也不会像老虎的,因为你给我的时候,他已经就是一只不择不扣的高山牧羊犬了。
如果是一个平面设计师想专职当个网页设计师,如果可以的话,先别太有创意,慢慢来,学会基本的,再按照「原理」来发挥你的创意。
设计,直接影响可行性和预测
前端工程师一定要参与设计和讨论的,这是我的想法。
这是一个流程,设计和规划是第一步,这个是很重要的,但是很不幸,在这个就业环境里,很多决策和规划都会落在一些比较没有技术背景的人身上,刘禅教你去打仗,不死才怪。
可能设计是显性的所以一般人都只会给这方面的建议,但是所谓的建议,是不是真的有建设性呢?还是只是用「一般人的」角度在思考,或许,用「一般人的角度」去思考是对的,因为网站是设计给一般人用的,但是我们也是一般人啊,弄出来的东西就连我们也不会用了,你觉得一般人会用吗? 不要再说「一般人」,不要给设计师或工程师一个罪名,就说他们都不会替「一般人」思考,所以后来有群人,专门来研究「一般人」的思维,那就是做 UX 和 UI 的吧。
这群人,能够给桉子最好的直接建议,来评估桉子的可行性和执行力,那是最直接不过的方法,要有效的执行一个桉子,直接说你要什么就好了,其他的东西,交给专业的来做。
如果给钱的就是大爷,做出来的东西坏掉就不要哭泣就是了。
网页设计并不仅仅是颜色和几何图形
网页设计不是仅仅是一些颜色和几何图形,它是一个故事,它有前因后果,它有自己的连带关係,它有自己的路线。每个按钮、每个画面、每个佈局都是有想过可行性、涉及到的东西、可变性、同质性等等,把做海报的经验拿过来分解成如何做一个网页,而不是把一个海报弄成很像一个网页就当作是网页设计了。
所以如果你是网站策划者或是一个管理人,应邀要知道。
「不是把一个海报弄成很像一个网页,就当作是网页设计了。」
