浏览器的地址栏,是通往神秘赛博世界的一道门。
打开门,也许是你早已心仪已久的一家购物网站,也可能是一些你无法预料的场景:
或是闪着红色小灯的发廊线上版
或是各色骰子在飞舞旋转,向你招手
或是一个简单的拒绝:404
你恍若闯入了一个神奇的大观园,不知道接下来的是一个人,还是一条狗,或者两者都是。

这绝不是一次你想要的惊险刺激的冒险,你以为这是小朋友突然翻了一次墙么?
赛博世界,我想要知道我在哪,我去哪。
腾讯玄武实验室技术专家徐少培说,在现代浏览器中,地址栏是唯一可靠的指示器。
如果地址栏上出现了问题,后续所见到的 Web 页面,可信任的体系将全部崩塌。
雷锋网(公众号:雷锋网)决定,先上个数据震撼一下你。
上周,Chrome 发布了最新的版本,在安全漏洞当中,其中有16个漏洞由外部人员提交。在这16个漏洞当中,中高危漏洞占了12个,获得了谷歌的漏洞奖励。在这 12 个漏洞当中,有 3 个漏洞是地址栏上的漏洞,也就是说,Chrome浏览器作为目前业界公认的最安全的浏览器,其中地址栏上的安全漏洞占比四分之一。

如何帮助人们在上网的时候做出安全决策?浏览器厂商绞尽脑汁。
于是,他们想出了一个办法。
第一个指示灯:安全指示符
很久以前,浏览器厂商搞出了一个安全指示符,就像是一枚路标,告诉你前方是一片坦途还是沼泽丛林。
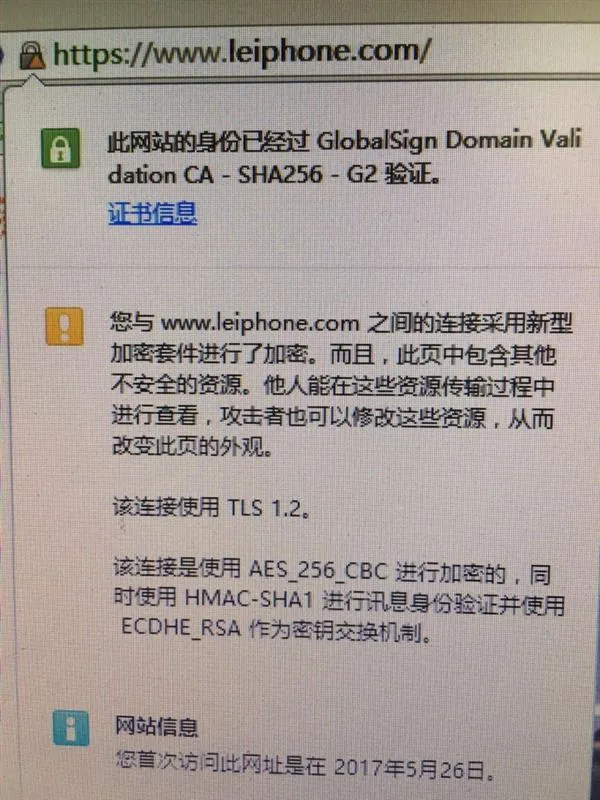
安全指示符琳琅满目。你可能在地址栏看到的是一把绿色的小锁,也可能是把灰色的大锁,或是一个“地球”。
HTTP 和 HTTPS 又不同,一边是白色符号,而另外一边可能是绿色符号。
不同的符号究竟代表什么?这些符号背后有何深意?你有没有思考过这个问题?
不要伤心,2015年,谷歌曾就此采访过1329人,尴尬的是,大部分人对于 HTTPS 这个指示符略有了解,看到有一个锁,就知道可能是加密或者是安全的问题。对于HTTP这个标识符,包括一些专家可能都不太明白是什么意思。
看到这里你应该高兴,看,你又比专家多懂了一点点。

当你点开这些各种各样的小符号,其实又打开了一片新天地:

内有更多对当前页面权限的设置,包括自己的设置,以及这个网站是否安全等选项。
第二个指示灯:URL
在地址栏挂上安全指示符是安全手段之一,它是一枚路标,而统一资源定位符(URL)才是地址栏的真正主角,告诉你,你在哪,要去哪,相当于一张有定位的地图。

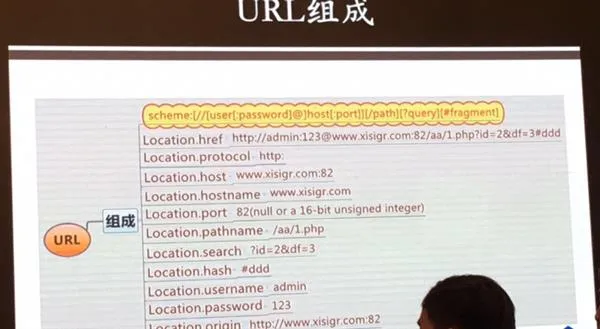
基本URL包含模式(或称协议)、服务器名称(或IP地址)、路径和文件名,如“协议://授权/路径?查询”。完整的、带有授权部分的普通统一资源标志符语法如下:协议://用户名:密码@子域名.域名.顶级域名:端口号/目录/文件名.文件后缀?参数=值#标志。
所谓协议,是有很多的:
http——超文本传输协议资源
https——用安全套接字层传送的超文本传输协议
ftp——文件传输协议
mailto——电子邮件地址
ldap——轻型目录访问协议搜索
file——当地电脑或网上分享的文件
news——Usenet新闻组
gopher——Gopher协议
telnet——Telnet协议
那么,这个URL 有哪些层面可以被黑客改造,导致你去了一个意想不到的地方?也许,我们可以反推一下,不至于着了道。
作为一个连续三次挖掘了chrome 浏览器地址栏漏洞的老司机,徐少培对攻击者可能伪造URL 的手段了如指掌:
1、这些协议在浏览器处理的时候都有可能出现问题。
2、多级域名时,浏览器地址可视为很小,可以把主机的覆盖掉,而显示前面伪装的多级域名主机。
3、对于端口,目前默认的端口是空,或者是无符号16位。如果超过65535,比如说是1万的浏览器端口,如果是ABCD端口会怎么处理呢?
4、Passname,就是后面的目录,有可能会伪造成主机。
5、#号后,浏览器格式在字符串时可能会出现问题,User Name有可能会伪造成主机。
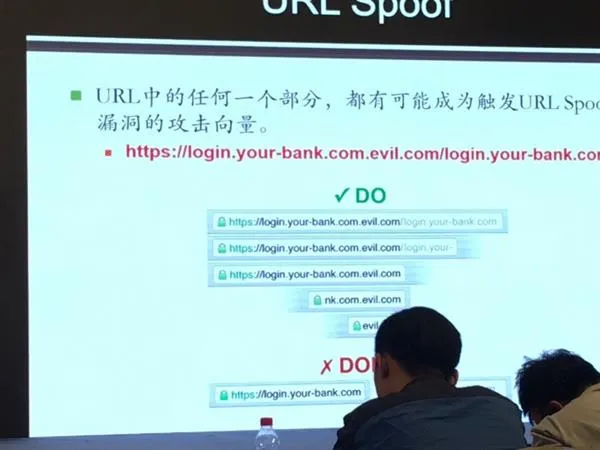
“URL中的任何一个部分,都有可能成为触发地址栏欺诈(URL Spoof)漏洞的攻击向量。”徐少培说。

比如,上述URL,由一个四级域名构成,Passname的路径伪造成了一个类域名的字符串。
在正确的地址栏中显示,不管 URL 有多长,地址栏可视区有多长,都要把正确的源显示出来,这个 URL 中正确的源是evil.com。在前5个显示中,不管怎么变化,都显示了正确的源。对于有逻辑性问题的URL地址栏显示,比如,上图中最下面两个也经常见到,Chrome 就犯过这种错误。
倒数第二个只显示了 URL 最左边的字符串,因为这个 URL 的地址栏长度有限,所以显示不全,看到的是 Bank.com,伪造了一家银行的网址。
倒数第一个只显示了 URL 右边的字符串,隐藏掉了真正的源,所以看到的又是一个假 URL。这种并没有太多技术性操作,这是地址栏的自身逻辑性、显示问题,造成了地址栏欺骗。
老司机的三次连胜:Chrome 地址栏之困
事不过三,但是连续 2016年6月、8月、10月 三个最新版本的 Chrome 地址栏漏洞被徐少培找到,Chrome 不仅要面带笑容,还要给奖励。
就喜欢看到“看不惯我又干不掉我”的情节。
第一个漏洞:3000美元奖金
从奖金规格可以看出,这是一个比较“完美”的漏洞,所谓的完美就是,哎哟,两个悟空一模一样,根本分不出来谁是谁。
“漏洞呈现的最后攻击效果就是这样的,当用户点击了一个链接,到达了Gmail,但是这个 Gmail 的URL是由攻击者伪装的,页面也是由攻击者伪装的。当你登录 Gmail ,输入用户名和密码时,你的信息就被攻击者获取到了。”
轻而易举,不带一丝一毫的防备。

这个漏洞的原理如何实现?

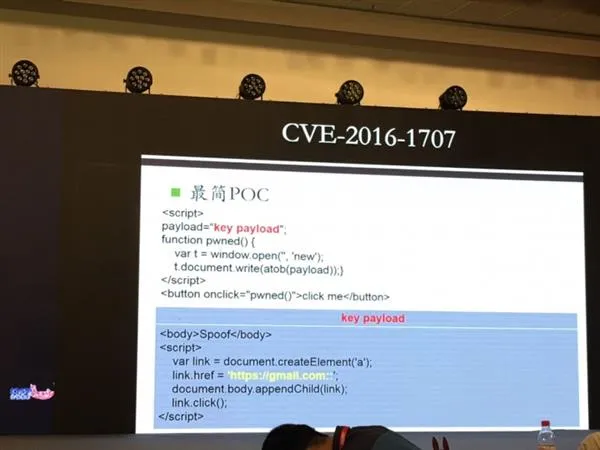
当用户点击按钮时,打开了一个页面,写下了一堆代码,把这个代码我专门抽出来,用灰色来标识,就是关键代码。这个代码是在当前页面自身又打开了一个窗口,导航到了一个地址,黄色标识的 URL 就是导航地址。但是,这是一个畸形的URL,最后有两个冒号,浏览器基本默认无法去解析,于是漏洞就触发了。
黄色的畸形URL到底后续使浏览器发生了什么?
浏览器的导航机制是这样的,它先判断一下是不是允许跳转到一个页面,当时Chrome碰到这个畸形的URL的时候,它允许去加载,这就是错误的开始。
首先,到了畸形URL的位置的时,当用A标签去打开一个新页面,加载了一个无效地址,这个过程当中浏览器没有任何判断机制和处理措施。
当你同意加载,第二步就开始加载了。当加载了这个畸形URL时,因为加载的是无效地址,根本没有办法去访问。于是,地址栏就处于一个挂载的状态。
加载完以后开始反馈数据,浏览器加载的流程开始返回。因为加载的是一个无效的地址,所以什么也没法返回,只能返回一个空页面,也就是一个空域。但是,此时Chrome挂起状态还停留着,而且还要把挂起的这个地址作为最后的提交地址显现在地址栏中。
页面加载完成,结束,停留在了伪造的页面中。而且,两个冒号会被完全隐藏掉。
这就是犯罪后还顺便清理了犯罪现场,造成什么都没发生的假象!
第二个漏洞:谷歌忽视了边缘协议
“在这个漏洞发现后两个月,我又连续寻找新的漏洞。在被我找到漏洞的53版本修复成54版本上,我在翻协议时发现,针对不同的协议,浏览器有不同处理。”徐少培说。
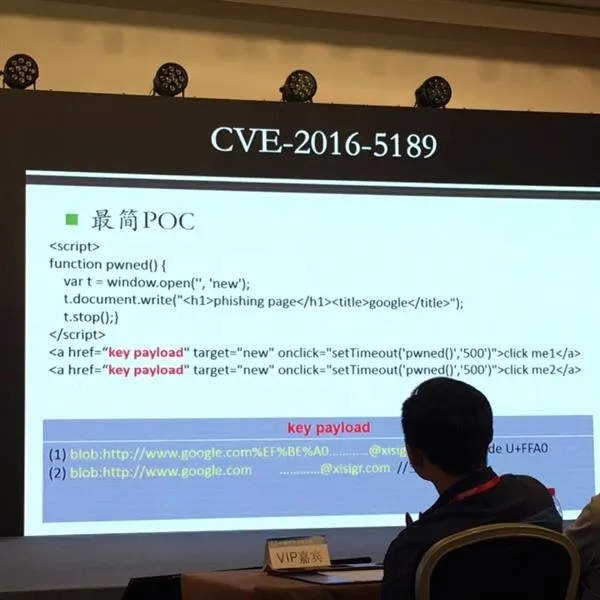
这个协议是发生在 Blob 协议上,Blob 协议是一个二进制文件的容器,Blob URL允许外部应用程序安全访问内存中二进制的文件,也就是说,对于内存中二进制文件的Blog引用。
按照安全同源策略,你不可能直接打开一个你不能控制域的 Blob 的URL,通过这个页面,从视觉感官上是成功打开了谷歌域的Blog的URL,但这其实是伪造的。
如何做到的?
当你点击这个按钮之后,其实首先打开了一个攻击者可控制域的 Blob 的URL,就是图片中黄色关键核心代码。

500毫秒后,在这个页面上写入伪造内容。黄色的关键代码中,@后面的域才是攻击者的域,就是可以控制的,而前面那些都是伪造的。
首先,伪造了一个谷歌字符串,进了大量的空白字符。浏览器遇到这样的字符串、URL。Chrome会怎么处理?Chrome其实犯了一个逻辑上非常严重的错误,一直对 HTTPS、HTTP做了很多限制,而可能对边缘化的协议没有太注意。
其实,它渲染了用户名和密码的部分,就是@符号前面的部分,按理应该不会渲染。即解析,但是在 UI 上不能显示出来。
因为一个URL的用户名和密码一旦被渲染,极有可能被用户认为是这个URL的主机。
比如,列举的这个链接,如果直接全被渲染,@前面的字符串就有可能被认为是这个主机,也就是伪造了这个域名。
在主机前面加入了伪造字符串后,又加入了大量的空白符号,在现在的浏览器当中已经不允许这么做了,大量的空白被解析会被真正的主机的域名覆盖,就冲到后面去了。
Chrome对于Blog协议,按理应该像对待 HTTP 协议这样解析,安全应该做到位。
第三个漏洞:反常规点击,用另一只手吃饭试试?
人们在导航到一个新的网站时,可能都用左键去点击。但你有没有想过,比如点击右键,再点击从新窗口打开这种方式?
真是出其不意的鬼畜!
现实中很少人这么做,但是确实能打开一个新网站,这个漏洞就是通过这种方式去触发了URL欺骗的漏洞。
最后,欺骗的效果就是伪造了谷歌的域,页面内容同样可以被改写,这个漏洞因为触发起来可能需要的一个小交互,所以当时只给了500美元的奖励。
徐少培解释完最后一个漏洞,说起500美元,一副轻描淡写的样子。
剩下三次被“击中”的谷歌chrome哭晕在厕所。
