这两天苹果和微软互怼,用脚本热更新的朋友要谨慎过 iOS 审核。
早上有Q群里面在讨论最近用 JavaScript 做为脚本层,在苹果商店审核遭拒的情况。
从目前多数信息来看,cocos2d-js 和 creator 这样用 SpiderMonkey JSB 技术栈的游戏情况尚好,但是用 facebook React-Native 技术的无一例外躺枪了。用 jspatch 开源库的也很多兄弟阵亡。
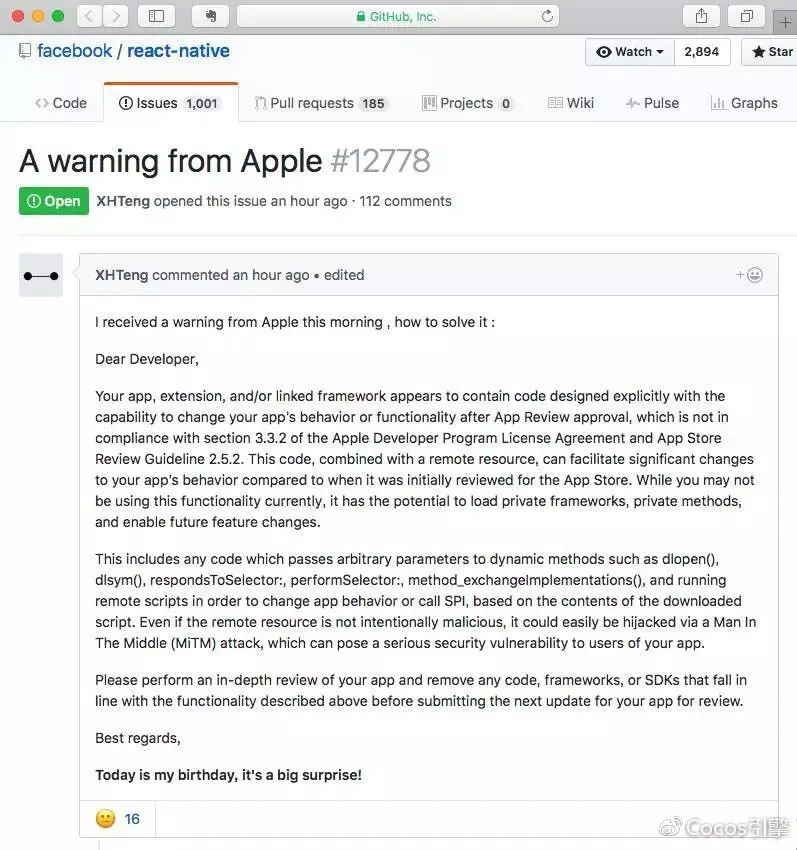
就在今天早上,Facebook 的 React-Native github 仓库里有这么一条 issue:https://github.com/facebook/react-native/issues/12778,瞬间被无数开发者刷爆。
说到这里,我不由得回想起一直以来的原生应用是否会被Web应用取代的争论,双方总是能够列出一堆理由,但终究谁也说服不了谁。
那么,原生应用是否会被Web应用取代?这里先抛开会不会的结论,但从实际体验来看,你会发现Web应用的体验在变得越来越好,一方面得益于编程技术的进步,另一方面是网络基础建设的增强。想想以前2.5G网络,一个页面要很久才加载出来,但到了今天4G的普及,基本上可以说是网页秒开,虽然目前还不足以超过原生应用,但是足以见其发展势头,等到以后5G、6G技术的诞生,达到网页瞬开的效果相信没有任何压力。
从我自己的角度讲,我是非常看好未来Web应用的发展,这并不一定就会取代原生应用,有可能是融合共存呢?对于一直不承认Web应用的开发者,不太理解出于什么心理,但至少应该拿出软件开发里面拥抱变化的精神来,对未知的发展保持好奇之心。现在很难想象原生应用被Web应用取代,就像数百年前的人们,无法想象飞机能够上天一样,毕竟,我们的思维受到了当下环境的约束。
重新回到苹果对JSPatch警告的问题上,苹果只是发出了邮件警告,并没有直接下架应用,足以说明当下在用热更新技术的应用不是一个两个,如果仅仅只是几个应用,按照苹果的脾气,早就杀鸡儆猴了。对于热更新技术有着庞大的市场需求,苹果迟早要被倒逼着改革,我们拭目以待这无法阻挡的趋势。

更有开发者挖出了了苹果爸爸拒绝使用 React Native 的 app 其背后可能的「真正原因」:
昨天晚上微软发布了 Visual Studio 2017 (详情),自带基于 React Native 的 iOS 开发功能,鉴于微软这两年来开源的力度,发布这一功能似乎是在抢占开发者市场。结果就是有了 VS2017,在非苹果上开发 iOS 应用更容易了。所以,苹果在这个节骨眼发出这样的警告邮件,其实暗地里就是要和微软互怼。
在苹果开发者条款下:
3. 3.2 Except as set forth in the next paragraph, and Application may not download or install executable code. Interpreted code may only be used in an Application if all scripts, code and interpreters are packaged in the Application and not downloaded.
按照规定:
在应用/游戏里面使用 Lua 或 JavaScript 脚本是 OK 的,这个没问题。
但使用脚本进行热更新,这是违反苹果开发者条款的。
当然国内绝大多数 iOS 手游,不论是 Cocos 还是 Unity,大家都在用热更新功能,腾讯和网易也大量使用脚本对游戏进行小版本热更新。苹果爸爸一直对于这个事情么,睁一只眼闭一只眼,反正大家也没干什么坏事,只是为了提高用户体验 —— 这点和苹果的利益出发点是高度一致的。
但是在今天苹果和微软互怼的这个节骨眼上,各位使用脚本热更新、提交 iOS 审核的朋友还是要多谨慎了,尤其是避免使用处于风口浪尖上的 React Native。恩,你懂的。
