这两天,大家都在关注微信小程序是不是死了?微信公众号的付费阅读会怎么推?而忽略互联网背后一个更重要的讯息,以及隐隐浮现的巨大变革。
一、为什么这是浏览器的未来?
17 年 1 月,Opera(欧朋)推出概念版浏览器 Neon,号称网络浏览的未来。在微软 IE、谷歌 Chrome 浏览器二分天下的时候,Opera 出此狂言自有原因。且看 Neon 两个基本特征:
1、类操作系统的界面

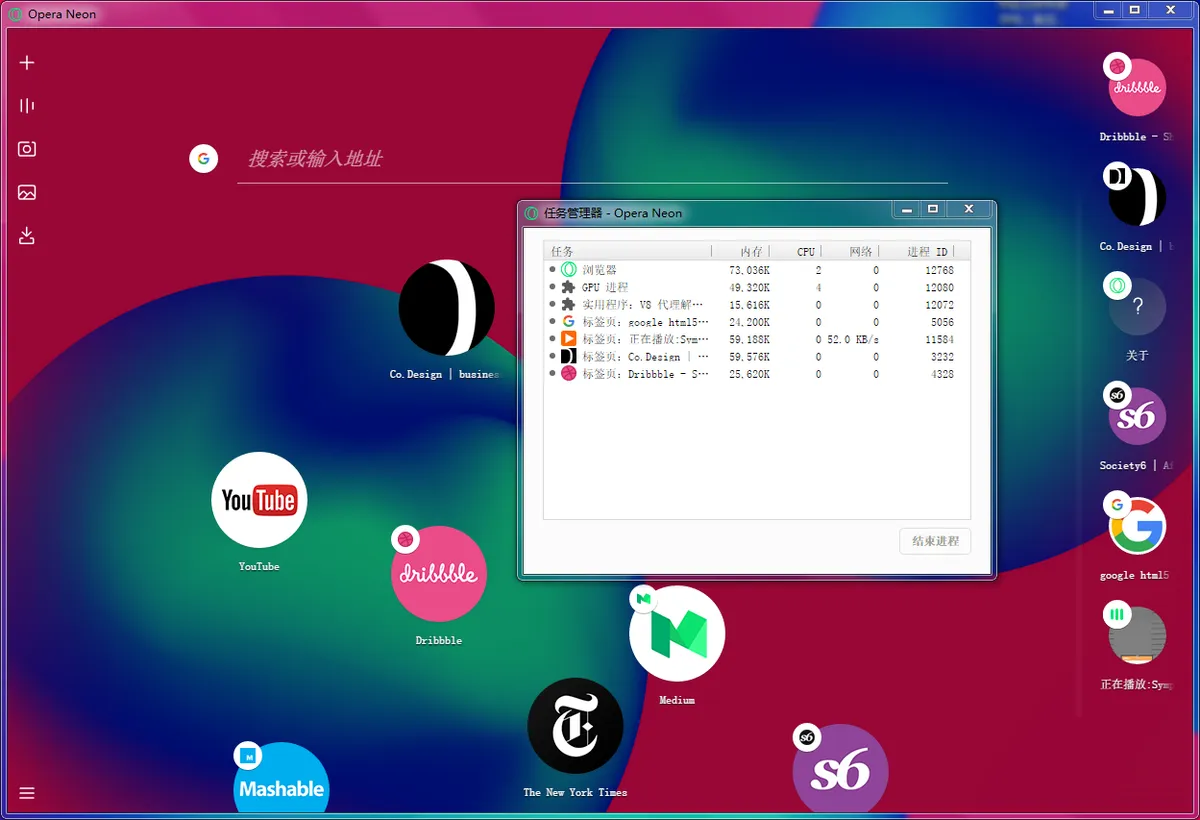
图-Neon 首页打开任务管理器的演示
见上图,你会发现它的界面很像一个操作系统,体现有三:
(1)浏览器默认提取你的电脑桌面为背景。当它的窗口全屏时,很容易让人形成你的浏览器就是操作系统的错觉。
(2)网页变成类似桌面图标的气泡。主屏幕气泡是固定的网页,可以理解成我们放在桌面的常用程序;右侧栏气泡是非固定的网页,相当于我们开机根据不同需求打开的各种程序。
(3)基于浏览器的任务管理器。这个功能 Chrome 有好几年了(虽然很多人并不知道),有点像我们平时一死机就会打开的桌面任务管理器,但控制的是网页。
把浏览器当作一名操作系统级别的管理者,背后的意义是深远的。它意味着网页变成一个个独立占用系统资源的“软件”,独当一面,而不是软件的附属品。
2、类程序的网页

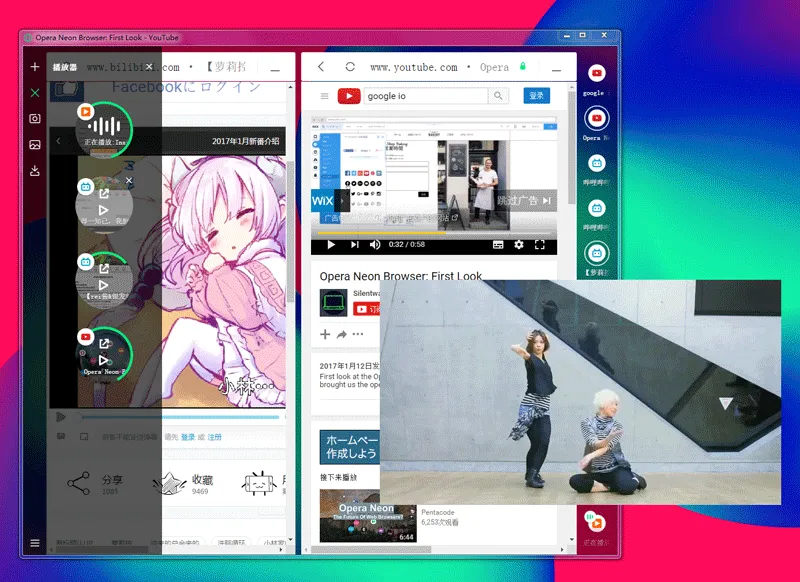
图-Neon 在 Windows 系统下多媒体流监控、网页双开、视频“画中画”的演示(注:红、蓝、绿相间的背景是我的电脑墙纸)
为了一次性体现网页类程序的特征,我硬是把这个走极简风的浏览器堆积成上面这样,你会发现以下两个特征:
(1)独立于网页的多媒体控制。所有音频流、视频流都会实时出现在左侧的播放器,可以一键控制;视频还可以像在独立的播放器软件里一样,变成和浏览器分离的“画中画”。
(2)窗口内支持网页同时双开。网页可以同时在一个窗口显示(目前最多只支持两个)。
从 Neon 界面和上的改变,不由怀疑 Opera 想借 Web 开发新一代操作系统的野心。但我们需要注意的是,既然 Opera 已经把“形”做出来了,为什么还叫它概念?
二、为什么大家都打概念牌?
大多数概念产品是概念远远先行于产品,比如前阵子被很多媒体披露造假的虚拟设备 Magic Leap——拜托,人家那个视频本来就是概念模拟,只是产品没研发出来。
但在 HTML5 的发展下,浏览器已经很强大了——之所以还是概念,缺的是优质内容。
1、浏览器比你想的强大
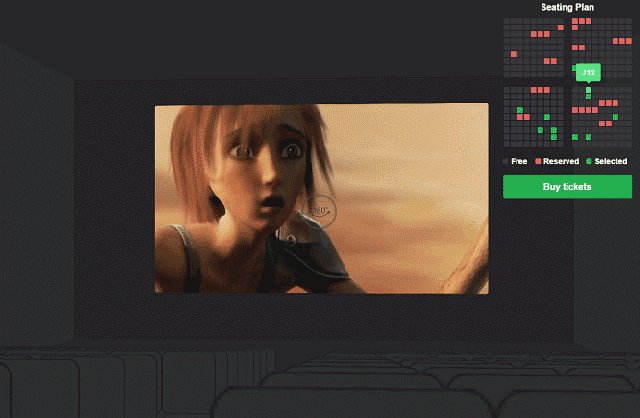
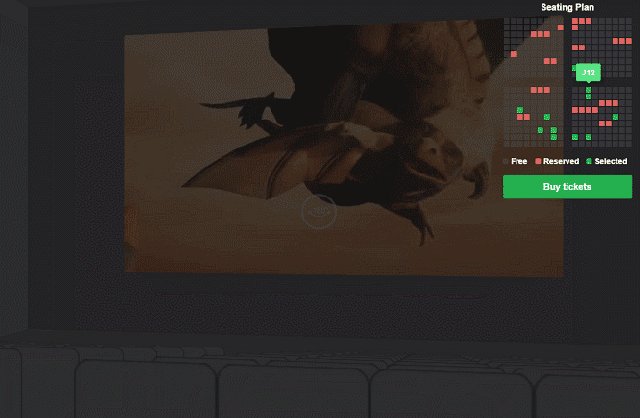
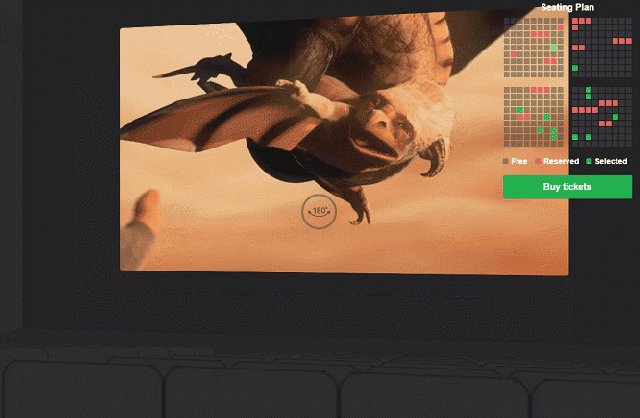
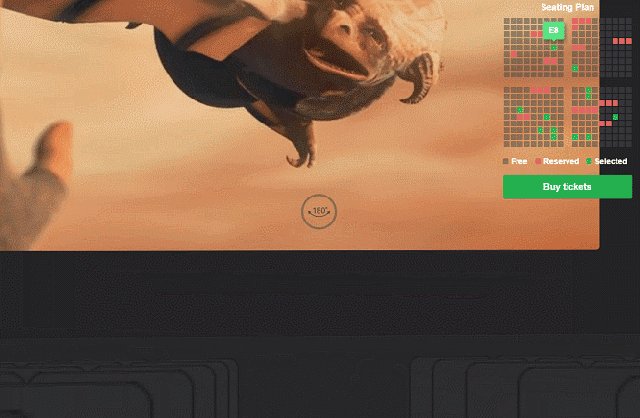
下面这张图是你在浏览器可以实现的交互效果,半个插件都不用装,就能体验身临其境的电影实时选座。

图-3D 选座的演示,出自:https://tympanus.net/Development/SeatPreview/
而从根本上讲,浏览器引发的变革源于 HTML5 的兴起。历经 8 年之久,在世界各地开发者的共同努力下,HTML5 于 14 年 10 月正式定稿。
网上有很多关于 HTML5 和 HTML4、XHTML 等其他网页标准的对比,解读出各种各样的新特性,其实你可以这样简单地理解:HTML5 就是把很多传统软件/插件的功能(播放器、表单验证、VR、AR 等等),全以互联网标准的形式进行确定,最后把功能上的支持全交由浏览器实现。
随着 VR、AR 等新的浏览体验出现,就可以都利用浏览器进行支持——当然,背后还需要各种相关标准、API 的支持,只是把 HTML5 网页作为一个入口。
但是,现在的我们除了等待音视频字幕、直播、WebVR 等各种新功能,可以尽快获得浏览器支持,还需要考虑一个问题:HTML5 会成为谁最大的机会?
2、万事俱备,只缺东风
这些灿烂的想法仍止于概念的原因,最关键的一个原因是:缺内容。
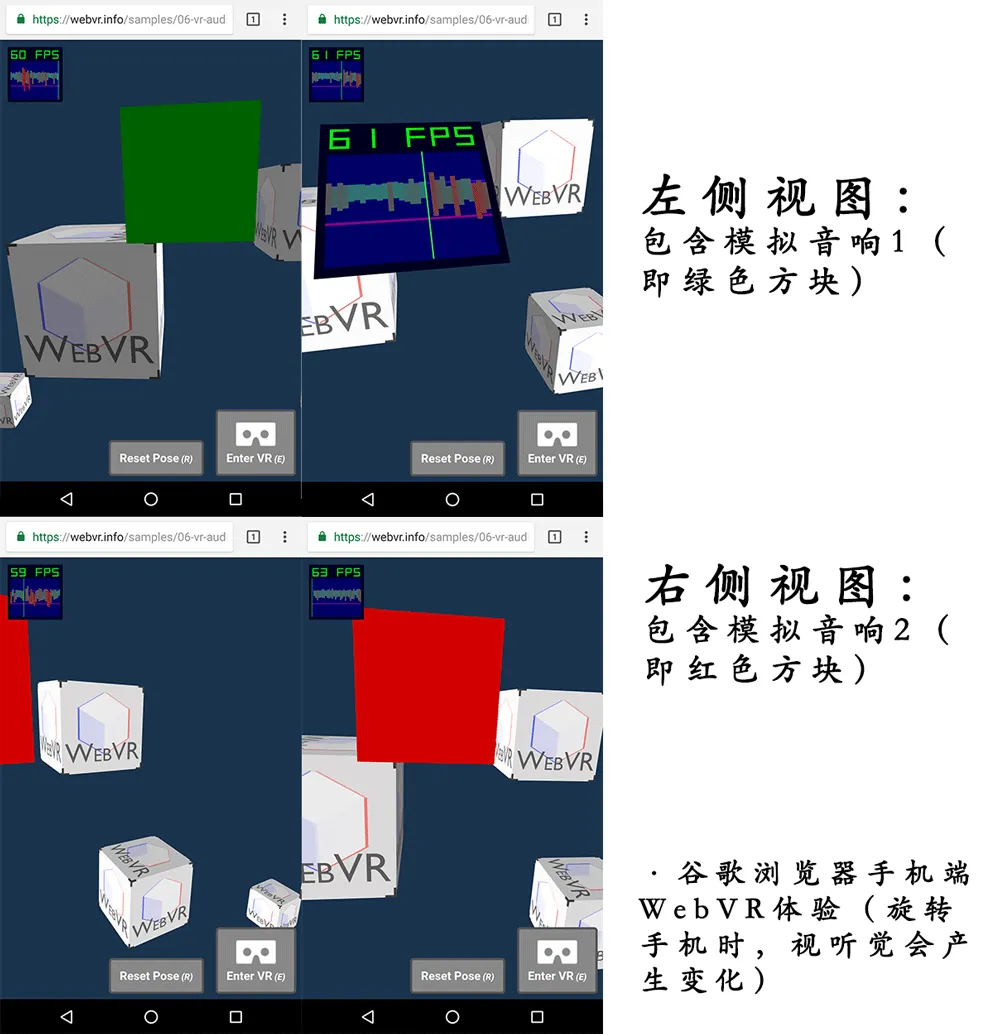
比如这几天(2 月 10 日),谷歌宣布新版 Chrome 支持 WebVR,我赶紧用我的 Android 7.1 战斗机去测试,发现的确可以在浏览器中一览 VR 影像和音频的乾坤——

图-WebVR Audio(需浏览器支持 WebVR),出自:https://webvr.info/samples/06-vr-audio.html
当然,我用“开眼”、“Youtube”等 APP 体验过 720°浏览的 VR 视频,也用“Augment”这样的 APP 玩过各种产品叠加在现实物体上的 AR 演示,但当这种体验直接被浏览器支持时,还是很带感的——尤其是音源的 VR 也实现了。
在昂贵的 VR 设备普及之前,我们最常用的手机就是最实用的 VR 设备,而我们连一个独立的 APP 都不需要,就可以在浏览器中畅游一切。
然而,现在 Web 端的 VR、AR 技术等仍掌握在高级开发者手中,如果要让他们完全普及,让浏览器&HTML5 网页创造的 Web 真正成为新一代操作系统,还需要把内容生产的门槛降低。
但很多人可能没发现,这一块从国内开始蔓延的几率更高。

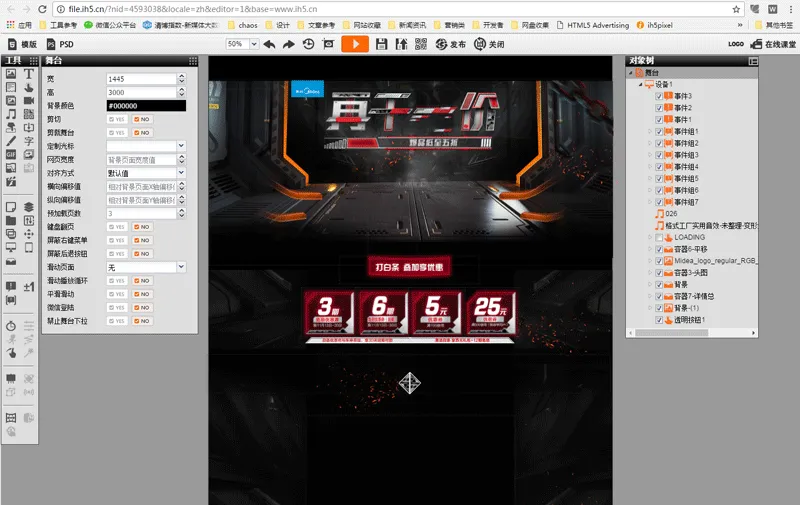
图-HTML5 可视化编程的演示,出自:http://www.ih5.cn
- 首先,微信通过一夜爆红的小程序,顺带向大家普及了PWA(Progressive Web APP)的概念——接近原生体验、依赖于特定浏览器的 Web APP;
- 其次,国内已经出现“iH5”这样的新型产品,正逐步将 HTML5 的编程过程完全可视化——目前 iH5 已实现多媒体交互、3D 变换、响应式设计、帧动画、数据处理等功能;
- 再者,谷歌在 16 年开发者大会上说明,除了 PWA 之外,还会推进AMP(Accelerated Mobile Pages)等加强网页浏览与加载体验的技术。
试想,微信公众号、今日头条在互联网媒体行业的逆袭,很大程度源于他们大大降低了专业内容生产者的门槛。
总而言之,一旦国内的制作平台抓住内容生产的机会,转战浏览器业务,才是真正的红利所在。
[参考资料]
1、概念瀏覽器 Opera Neon 誕生!,by Peko Wan,
http://www.opera.com/blogs/taiwan/2017/01/opera-neon/
2、The Web Is Not Tomorrow But Today,by Niels Klom,
https://blog.jscrambler.com/the-web-is-not-tomorrow-but-today/
3、主流浏览器内核介绍,by Leo_wlCn,
http://www.cnblogs.com/Leo_wl/p/5119719.html
4、WebVR Sample Pages(注:浏览器需支持 WebVR),by Google,
