Q:为什么说小程序如炮友?
A:小程序刚发布不久就流行一个段子:APP如原配,一年不用几次;服务号如情人,一个月固定几次;订阅号如酒店小卡片,天天可以卖广告;小程序像炮友,用完就走。
资本如嫖客,各个平台和垂直类掠夺者已经瓜分掉了线上流量,那么未来争夺的流量战场必然在实体场景,很多巨头其实已经证明了线下流量庞大的潜力。在快递包裹上印上自己的二维码关注公众号形成二次寄出快递的粘性,PokemonGo让用户在实体地图上捕获小精灵。
未来的入口不限于二维码,而是一切的富媒体。二维码之于2D识别,复杂图案之于AR,语音指令之于Siri,会发射信号的一个芯片;使用这些入口的不限于人类,对这些入口的识别,除了人扫二维码,还有无人驾驶汽车识别路标,寻找实体商店坐标;智能助手根据主人偏好自动在电商平台寻找合适的商品并且下单。
一句话来说,未来的流量来自线下,流量的入口来自多媒体,整个战场会从移动互联网到“实体互联网”转变,作为后续的“物联网”全民化的过渡。
那么小程序之于微信,就是利用二维码这种富媒体(图像),把线下商家的流量聚拢到微信。另外,从微信的服务类目看,这将是腾讯向成为互联网水和电的目标的又一大步,下文会进一步分析。

目录
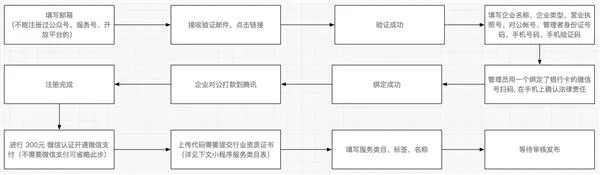
1、企业注册流程
2、小程序到底是什么
3、小程序的入口
4、小程序应用场景
5、该不该做小程序(<重后端,轻前端>的思想、小程序和H5的区别、红利期、小程序类目)
6、一些要点
7、小程序的能力(自带组件、事件、硬件能力、微信能力)
一、企业注册流程

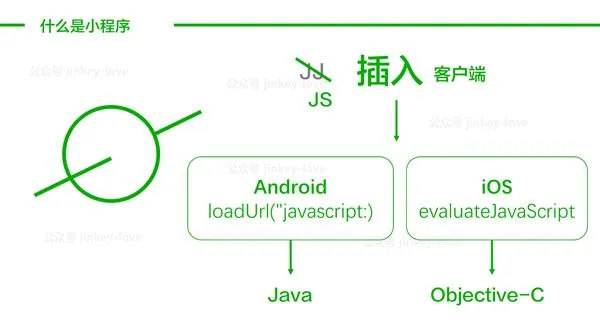
二、小程序是到底是什么

小程序写的时候用的是javascript这种网页开发语言,首次运行会把这个“网页”缓存到本地,所以不是不用下载,而是下载的包比较小而已。然后通过Android或iOS各自的JSBridge方法转换成对应的Java或Objective-C方法运行。
比如我在小程序写了一个方法:

程序就会识别出wx.showToast及其参数(文字、图标、持续事件),然后执行本地的一个方法:

弹出一个原声的Toast组件,上说只是为了方便说明,实际运行环境会复杂的多。

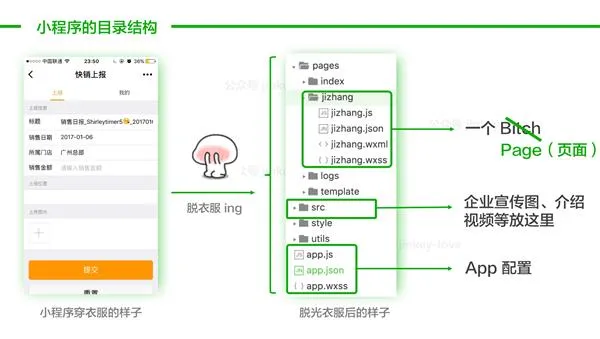
上图左边是大家在微信公开课Pro会场上看到的企微云平台的快销上报小程序,看上去真的很像一个独立App,虽然我看不到他的源代码,但是我试着还原其中一个页面来举例子。
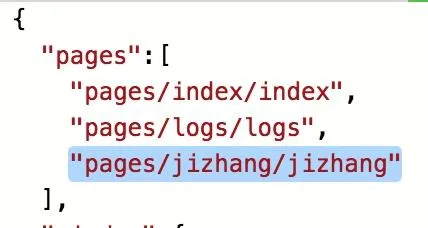
一个页面都是一个独立的文件夹(微信开发者工具会自动为你创建),每新增一个页面需要在app.json文件的pages列表新增一项。

一般来说,src目录建议用来放置固定的一些企业介绍视频或者宣传图片等等(整体的包大小不能超过1M)。
如果你不放在这个目录,也可以放在你自己的服务器,远程访问。比如一些经常变化的活动宣传banner。
app.json是可以配置整个程序的底部导航tab、导航栏的背景颜色(貌似不能弄成图片,如果希望做成京东app超级品牌日那种全屏氛围渲染,建议banner图片上半部分使用渐变色过渡到你配置的状态栏背景颜色)、导航栏标题、导航栏颜色、是否支持下拉刷新等。
app.js是全局的一些方法,比如获取用户信息,全局数据的配置地方。
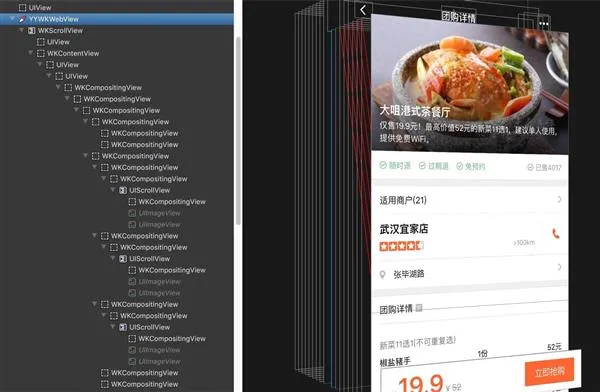
js会部分转成原生的java和oc代码执行,那么页面呢?用的是操作系统原生的组件吗?带着这个疑问用UI测试工具打开了微信:

你们看到有一个YYWKWebview的东西了吗?WKWebview是原生的一个浏览器控件,相当于只是用小程序打开了一个下载好的本地网页。而且用了类似weex/vue那样子的技术,所以页面切换非常流程。(可以自行百度一下阿里weex)
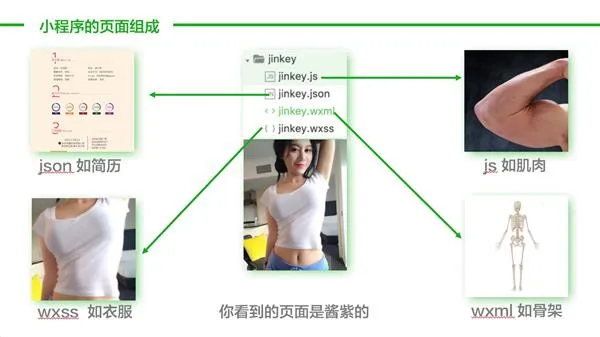
上面看到每个页面都是一个文件夹,那么里面的四个文件都是干什么的呢?

.json是配置文件。就好比是你的简历,上面写了名字、毕业时间等,而小程序的json会记录一些信息:导航栏背景颜色、导航栏标题颜色、导航栏标题文字内容、窗口的背景色、下拉背景字体、loading图的样式、是否开启下拉刷新、页面整体能不能上下滚动。
.wxml是页面的基本骨架。就像骨架规定了人的大概模样一般,wxml是一种类xml的结构化文本,描述了小程序页面有哪些元素。比如一个文章需要有标题、作者、时间、正文,但是不关心这些元素怎么排列。
.js也就是javascript这种前端脚本语言的文件。要人的四肢东西来,怎么动,就需要大脑和肌肉控制,小程序从“骨架”成为“血肉之躯”的正是js的作用。js做一些动态的东西,比如请求数据,控制元素上下移动,判断用户输入密码是否安全等等。
.wxss就是决定整个页面元素的颜色等表现形式。好比同一个人可以穿不同的衣服,化不同的妆,看上去也就不一样了。在wxml文件中同样写了一个按钮,但可以给他配置不同的背景颜色:

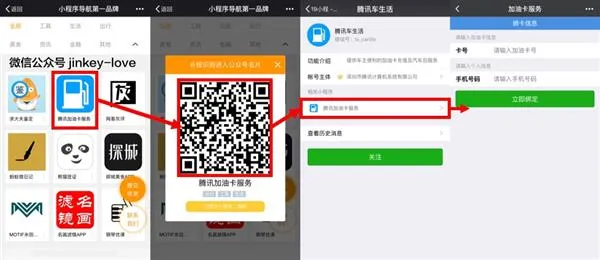
三、小程序的入口
线下实体(商铺、停车场、政府服务窗口等)
比如这个微信公开课给出的场景例子,我来YY一下。
在停车场的入口,有一个摄像头对着你的车牌号码,当你扫码打开小程序时,点击开始停车,如果有空余车位,系统会自动打开闸门并记录开始停车的时间。这时候小程序会展示室内地图,引导你先左转再右转到达目标车位,停好车走人。等你来取车的时候,开车到闸门口,再次扫描二维码或直接从历史记录打开小程序,选择结束停车,调起微信支付,停车场摄像头识别车牌号码,打开闸门放行。
整个过程无需取停车卡和专职工作人员服务,环保也节省人力成本。

线上PC导航站:

移动导航站:

微信群分享:
性冷淡风格(从程序介绍页分享出来):

欲罢不能的风格(从程序内页分享出来):

关键词精准搜索:

发现入口:

聊天列表顶部:

四、小程序应用场景
应用场景主要分为微信群协作和实体服务。
微信群协作
微信群协作主要是一些企业内部服务的或者工作上的沟通。
问卷投票:公司要开展年会了,做那个活动好呢?通过小程序发布的投票并且分享到群里,可以实时看到前三名。
会议助手:临时召开紧急会议,需要相关人尽快确定参会情况,往群里抛一个开会通知小程序,特定的人才能打开了解会议内容并确认,谁参加谁请假,参与人数多少一目了然。活动时间点到了,还可通过小程序的消息服务能力给参会人发送参会提醒;到了参会现场打开小程序就能签到,真正意义上的需要用时就用,用完就走。
虽然很多办公场景用企微的微信企业号组件也可以做到,但是并不是每个企业都有一个企业号,对于普通小公司小团队来说,这些能力还是做到小程序上快捷方便。
实体服务
睡觉前,扫描一下床头的二维码贴,打开“Jinkey外卖”,下单叫了一个早餐外卖,然后扫描一下“JJ智能家居”小程序二维码,检测到现在是晚上,自动关灯。跟siri(iOS智能语音助手)说一句,“晚安,明天7点叫我起床哦”,然后美美地睡上一觉。
第二天,siri把我叫了起床,等了一会,早餐也送到了,吃完,打开微信聊天窗口的小程序服务通知,点开早餐外卖支付成功的模板消息,进入“Jinkey外卖”的小程序页给了个差评(要收钱的还不给差评?!哈哈哈)。吃完早餐就出门。
昨天车放在公司了,那今天就骑车吧,在楼下找到肉色的自行车,打开摸拜单车的小程序,扫一扫完成了开锁,骑上去,愉快地回到公司。

来到公司打开,签到小程序,扫一下公司前台动态变化的二维码,同时小程序识别出我的地理位置,打卡成功!回到座位上开始奋斗的一天。
中午吃饭,同事都说饿了吧外卖有优惠。那赶紧打开饿了吧小程序,黄焖鸡30元免运费,于是我发起了一个组团买,然后把这个页面分享到公司群,小伙伴们点进去页面选择自己要的套餐,各自支付完成后,分别都收到了一条“付款成功,正在配送”的模板消息。

然后小程序上还可以实时看到外卖小哥去到哪里了,超级贴心的。
中午睡觉,插上耳机,打开小睡眠小程序听着舒适的背景音乐。
下班的时候可以开车咯,到地下车库取车,开车到闸门口,再次扫描二维码或直接从历史记录打开小程序,选择结束停车,调起微信支付,停车场摄像头识别车牌号码,打开闸门放行。到地面接了几个同事一起到亿达广场找吃的,附近没有停车场就随便找了一个空地停车。下车之后看到一个硕大的广告牌:

探鸟搞特价耶,赶紧扫码打开探鸟的小程序二维码,点击排队按钮,提示前面还有5个人,不错很快到了,等到还有2个人的时候,小程序提示我可以点餐下单了,那我们5个人就点两只鸡吧,应该够饱了。
因为喝了点酒,喝酒不开车,吃饱之后,打开杜杜出行叫代驾。

去取车的时候发现,握草!有一张违停罚单……醉了,扫一下上面的二维码,打开了**交警的小程序二维码,输出车牌号码,系统自动拉出罚单列表,单击刚刚的违停罚单,用微信支付完成了缴费。所以各位老司机不要乱停车哦。
……………以上故事纯属虚构………………
五、该不该做小程序
去年年初我写过一篇文章《应用号可以干翻应用商店?你想太多了吧》有说到过这个问题,那么如今小程序正式推出,我们再来探讨一下。
<重后端,轻前端>的思想在商业上的实践
重后端,轻前端是技术架构上一种策略,因为前端代码更容易被反编译和破解,所以很多核心逻辑和算法放在服务器后台运行。在商业环境中,其实这种想法也非常适用。
回顾一下人类发展过程各种“前端”的呈现形式:
龟甲、兽骨、竹简、木牍、金石、缣帛——纸张——PC电脑web网页——黑白屏手机短信——智能手机时代的iOS、安卓APP——移动端H5——公众号服务号、小程序——智能眼镜——智能硬件上的显示屏——直接把信息输入大脑
这些东西都在飞速变化,而不变的是什么?信息本身的价值、对信息处理、以及核心服务的价值是不变的。一千年前你去餐馆为了吃饭,今天你去餐馆也是为了吃饭;10年前你去酒店为了xxoo,今天你去还是为了xxoo;更多时候我们应该注重自身服务和商业的闭环,无论是app还是小程序,他只是一种呈现形式,如果你饭馆的菜非常难吃,那么不管你把自己发布到饿了吧外卖平台、小众点评亦或是赶时髦做个小程序,依然没什么人去关顾你的餐厅。
专心做你的核心服务,其他的交给第三方去做,他们有规模优势自然能做得更好更便宜。
小程序和H5的区别
正如上文“小程序真面目”那一章所说的,微信小程序就是一个缓存到本地的网页。
为什么小程序比H5流畅和酷炫啊?
因为小程序缓存到了本地,在二次打开的时候无需要再加载,但果真如此吗?如果小程序开发者把很多图片、文字等页面元素都做成动态加载且不做缓存,那么你每次打开小程序相当于……重新下载了一遍app,跟原来的H5是一样的。
但是原来H5的页面切换不流畅总是要加载,小程序不会啊,你怎么能说小程序和H5一样呢?
原因在于之前大部分外包开发商更倾向于一个个单独页面写,页面逻辑混乱,当要跳转到新的页面就得重新向服务器请求一个页面,极其恶心。
随着vue等前端框架的普及,越来越多的SPA架构网页应用出现,微信小程序应该就是基于此种技术,使用SPA架构的应用只需要在刚开始的时候loading加载,切换到应用内的其他页面不需要再加载新的页面,所以非常流畅。那是不是说明我们可以不做小程序而用vue来写就可以了?
也不是的,小程序比H5多了很多入口,对于传统商户来说,找个外包商重新用vue写一个微官网的成本和找个外包商做一个小程序的成本是一样的,甚至比做小程序成本还高。因为小程序如此火热,肯定有大量第三方开发商做成各个行业的小程序模板,你只要稍微配置就能一键生成,成本是非常低的。
但是小程序比H5多了很多原生的能力不是吗?
微信之前也有开放一个JSSDK,也有分享接口、图像接口、音频接口、设备信息、摇一摇、扫一扫等能力可以在移动H5端去使用,小程序的优势在于比JSSDK多了更多的数据储存能力,比如视频、图片、音频等可以等用户在wifi环境下保存到本地,然后移动网络时候就可以离线观看了。但JSSDK开放这些能力的话也可以做到,只不过微信无形之后帮你规范好了,让你以SPA架构去搭建一个网页,这正是小程序在技术层面上做的事情。
还有其他区别吗?
小程序诸多微信审核的限制、H5不受微信管控
小程序更容易打开,对于用户来说是不利的,因为东西不管你用不用总是占着手机空间;对于商家来说,二次使用成本更低,利用用户再次使用
各有各的优势,那我想两种都做会成本很高吗?
如果你原来的网页应用就是用vue那套框架构建的,那么再做到微信小程序的成本非常低,需要做一些转换和适配,比如vue的自定义标签功能定义成微信小程序的 view ,相信开源社区日后会有人贡献这些转化的代码。如果你原来的网页不是SPA架构的,那么就建议找第三方开发商来做小程序,成本低,虽然会比较多限制。有精力或者想得到更多能力,可以再逐步向刚刚说的,做一些工具完成网页应用到小程序的桥接转换。
红利期在哪?
2017年微信公开课Pro版上,男神张小龙对小程序做了一番详细的解析和解答。在此之前,很多人认为微信小程序会带来一波流量上的红利,但张小龙告诉大家,小程序在微信上没有入口、不能订阅,想要通过小程序来获取红利的人,想必是要失望了。
但是果真如此吗?
回想十九世纪四五十年代美国西进运动过程中的淘金热,我们也许更容易理解。淘金热中最终获利的其实不是淘金的人,而是船夫、卖水和卖铲子等为淘金提供支持的人。如果小程序引发一场”淘金热”,那它最大的红利可能就不是小程序本身。它会是什么呢?
我觉得是以下几个方面:
1、第三方外包开发商
目前市面上外包一个简单商城的小程序价格大概在300到1000左右,对于个人开发者而言,这基本上是无利可图的,很少个人会去专门定制。对于灵活度要求较高,需要一些基础组件又需要定制开发的公司来说,更需要一个能规模化输出基础组件,并且在这基础上为部分公司定制开发的第三方服务商。这适合企业号那一波红利做得好的一些开发商,很可能成为同样主打企业用户的小程序,比如微信公开课pro上拿了“2016年度微信电子发票优秀合作伙伴”奖项的企微云平台。
2、自动生成小程序的
尽管微信小程序的开发门槛相比APP的开发门槛大幅降低,但带来的问题是:开发者需要适应和学习它的这套语言标准,而且开发的应用是不能移植到其他应用里面的,只能在微信上运行。如果技术小白能零门槛通过拖拽或根据模板的形式就自动生成小程序,这将更大降低开发和使用门槛。但是此类平台灵活度不够。
目前这一类的企业有微尘、有赞等。
3、提供后端数据托管服务的云服务商
小程序只是一个前端而已,整个开发涉及到企业认证、云端数据存储、ICP域名备案等,对于单个企业来说非常繁琐。因此需要能提供一条龙后端托管服务的第三方平台。
目前腾讯云就在做这个事情,阿里云应该是不会推出微信小程序托管服务的。
4、小程序开发和运营培训
尽管通过第三方外包或拖拽自动都能开发出小程序,但前者可能面临成本的问题,后者则可能不能定制出特别符合要求的小程序。那么最好的方案就是”自己动手,丰衣足食”。而提供小程序开发培训的机构,则可以因此获得收益。
5、小程序导航网
张小龙在公开课说了:”我们并不会存在一个小程序的商店,所以我们也并不会像外界所猜测的那样,做一个APP的分发商店”。既然微信不做,巨大的入口价值,自然就会有别人去做这件事。让别人记住那么多小程序的名字,每次想用的时候就去搜一下是很麻烦的,如果能把小程序汇总起来,想用的时候就去导航网站找,估计会方便很多。
哪些程序不适合
1、依靠向外部输出流量以获得盈利的App
比如今日头条、Zaker等这类资讯App,商业变现方式太单一,基本上都是广告,小程序并没有提供商业变现的方式,他们做小程序有些革自己命的感觉……但是可以提供一个轻量的小程序入口提高品牌曝光。
2、需要较多依赖系统原生能力的App
举个例子:
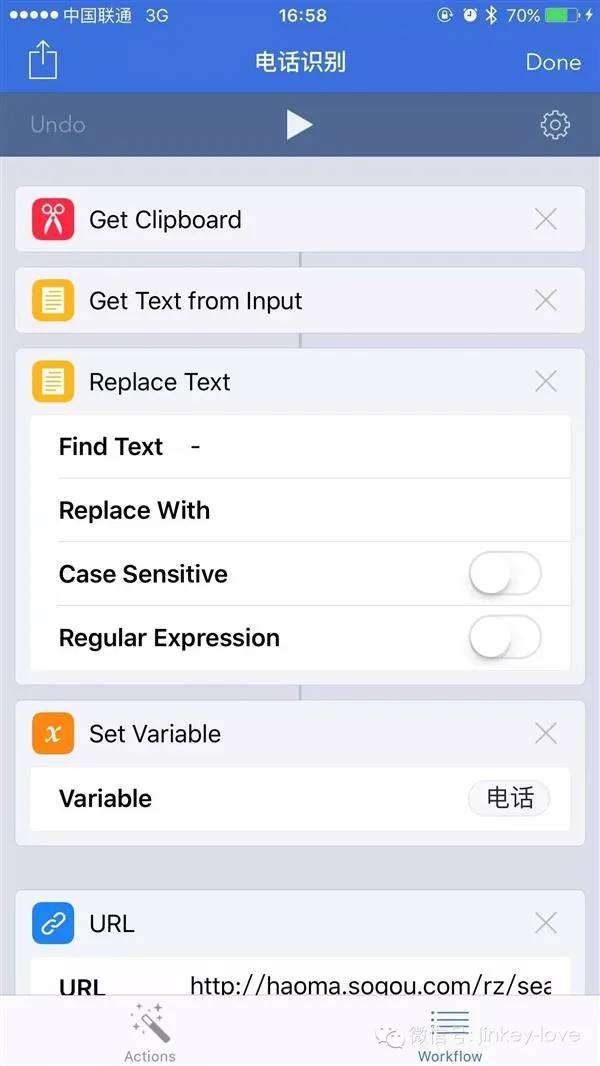
Workflow,一款通过剪切板等输入,然后设定好动作,既可以做分词、发送到邮箱、查询是否诈骗电话号码等等非常多的自定义工作流。workflow需要获取用户剪切板内容,调起邮箱、印象笔记等第三方app、打开网页等多种系统能力,而小程序不会向开发者暴露所有的系统api,这跟小程序定位不符合。

还有一个例子,一款阅读app,叫作优读。这款产品想要解决的问题是如何从大量信息中筛选出有价值的内容,他们的思路是利用“牛人”推荐和机器算法来完成。他们为了方便用户去分享内容到优读上去,做了很多便捷操作,比如你在任意一个app内阅读内容,当你想要将这篇文章分享到优读时,只需要复制链接,然后下拉通知中心,就可以选择收藏或分享文章了。这很便捷。但是完全不适合做小程序。

3、需要占用较大储存空间的应用
这一类通常是视频和音频类应用,比如腾讯视频、网易云音乐等。用户使用这类应用的场景很大一部分是在移动环境下,他们会事先把歌曲或者电视剧缓存到本地。但是对于微信小程序10M的存储限制根本无法满足。但网易云也可以把私人FM独立出来做一个小程序占坑。

4、需要大型3D渲染的
这方面主要是游戏,一个游戏包一般都在10M以上,小程序上做个页游都不行,只能搞个flappybird了。
5、服务性弱、和线下场景关联弱的应用
比如印象笔记等工具型产品。
6、自己APP都做不好的,你就别去凑小程序的热闹了
如果你做一个app都没人用做不起来,那么做了小程序也没人用。因为核心的是服务和价值,小程序的定位就是你自由流量的情况下让用户更便捷的接触到你的服务,而不是为了给你的服务引流。比如你租用了一堆广告牌,你有一家门店贴上小程序二维码,用户能更好的使用你提供的服务。如果你本身没流量入口,那么小程序也没有,和app一样依然推不动而且还没有留存。
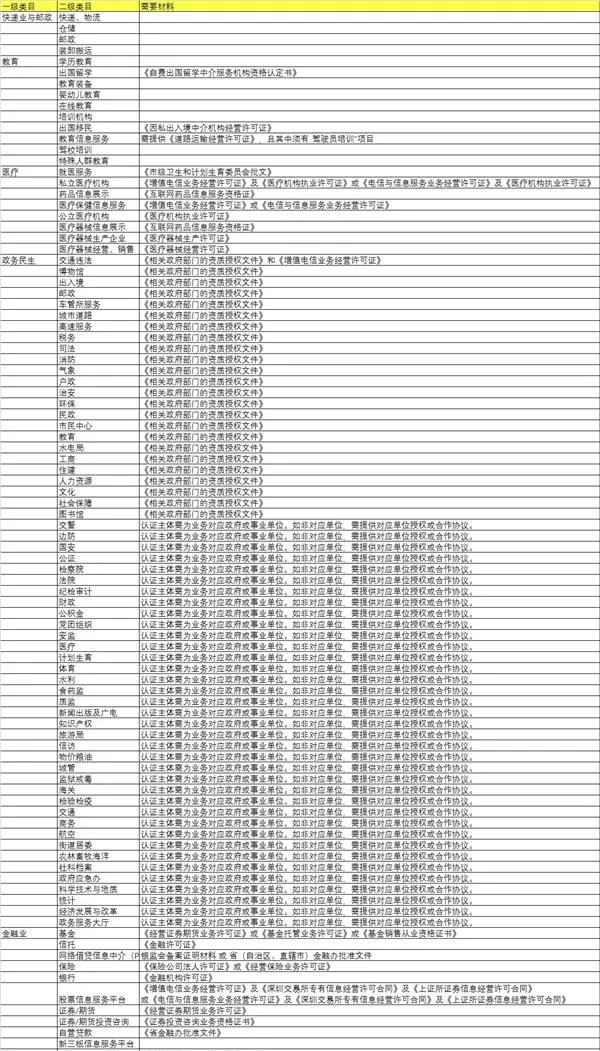
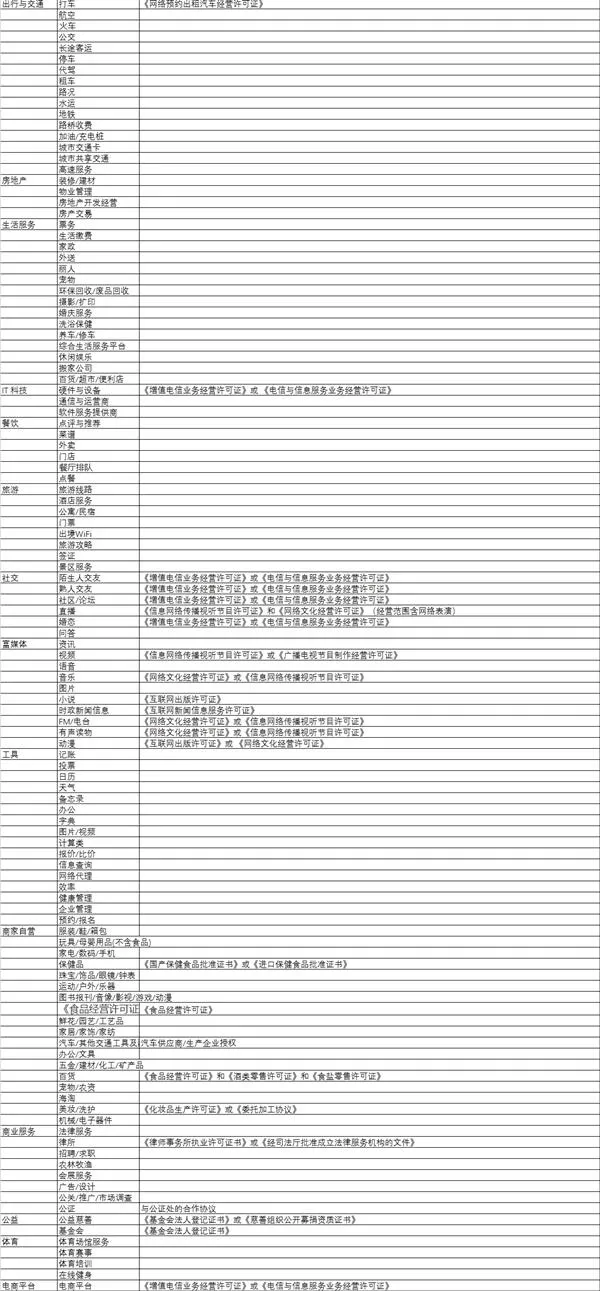
可以上架的小程序类目
以下是小程序允许上架的服务类目及其需要的材料,从下图可以看出,微信对于政务服务、工具、出行、实体商户四个大类的细分是极其详细的,可以看出这是微信着力要发展的四个大类,一旦所有的政府机构都用上了小程序,那么很多我们必须用到的政务服务都必将刺激更多中老年用户去使用微信。另外出行是个高频需求,从n年前微信支付和支付宝争夺移动出行的入口就可见一斑。另外微信虽说不做导航,那么弄那么详细的分类干什么呢,即使所需的审核资料一致?令人深思。


六、一些要点

一些数字
1个营业执照能注册50个小程序
1个小程序必须绑定1个管理员(含个人微信、手机号码、身份证)
1个身份证只能绑定5个小程序
1个公众号能绑定5个小程序
1个小程序只能对应1个公众号
跳转引流能力有限
小程序内不能跳转到对应的公众号也不能诱导关注公众号,但在小程序的介绍页会露出且点击可跳转绑定的公众号。可通过介绍页实现公众号和小程序之间的互相跳转,但网页内和聊天窗口内长按识别二维码不能打开小程序。
安卓的小程序能放到桌面,iOS目前不可以
但不排除之后会通过Safari书签的形式放到桌面上,技术层面是可以实现的,只是用户操作路径比安卓一键放到桌面麻烦。
页面内不能出现引导下载你自己App的文字
微信官方文档5.1:
微信小程序的页面内容中,不得存在诱导类行为,包括但不限于诱导分享、诱导添加、诱导关注、诱导下载等;如不得要求用户分享、添加、关注或下载后才可操作;
不得含有明示或暗示用户分享的文案、图片、按钮、浮层、弹窗等;
不得通过利益诱惑诱导用户分享、传播;不得用夸张言语来胁迫、引诱用户分享;不得强制或诱导用户添加小程序。
只有管理员能上传代码;
开发者无法上传;
任意页面可以带参数生成二维码,最多十万个。
这就很有想象力了,在床头贴一个Jinkey智能管家的小程序二维码,带一个参数action=closeLight,扫码后自动关灯;
在门口放一个Jinkey智能管家的小程序二维码,带一个参数action=out,出门扫描一下自动关闭家里的电源总开关(额,除了冰箱)。
在厕所放一个二维码,action=focus,扫描自动关注微信公众号jinkey-love。
同样的道理,带参数的二维码可用于线下商家、政府服务的小程序内不同功能区直接进入对应的服务而不需要使用多个小程序。比如去银行扫描一个取号机上的二维码取号,金银柜台扫码了解各种理财产品。
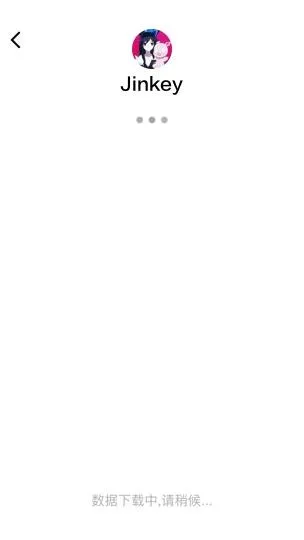
小心手机空间和流量不足
小程序并非不用下载,而是在你首次使用的时候会下发一个包,相当于把网页缓存好,下次打开就快了,但是但是…你已经下载了,而且是“不需要确认的下载”,点开即下载,然后你的流量就哗啦啦呼啦啦…下图是微信小程序下载的页面,不过在正式版中,微信已经去掉了“数据下载中,请稍候…”的文字,但依然是下载哦。所以微信所说的“免下载”更多地只是一种“无感下载”。

小程序空间有限
整个小程序包的上传时的体积不能超过1M,加载到用户手机后,缓存大小不能超过10M(有可能被清除掉),永久存储大小不能超过10M(下次进来还能打开)
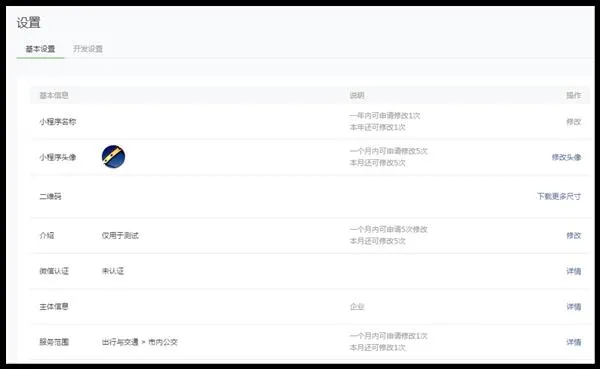
名字、头像要慎重
小程序的名称1年可以修改1次、头像1个月可以修改5次、小程序介绍1个月可以修改5次。

七、小程序的能力
为什么要了解这部分内容?
知道什么页面元素是微信小程序自带的,能快速开发上线
知道有哪些异常流和节点产品经理提需求,老板决策的时候可以发挥的
知道有哪些硬件能力提供,知道产品的边界所在?比如你想做一个NFC刷卡坐地铁的小程序,那么很遗憾告诉你,小程序做不了,甚至iOS都没有开放到NFC的能力给开发者,所以小程序现在不会有NFC能力。
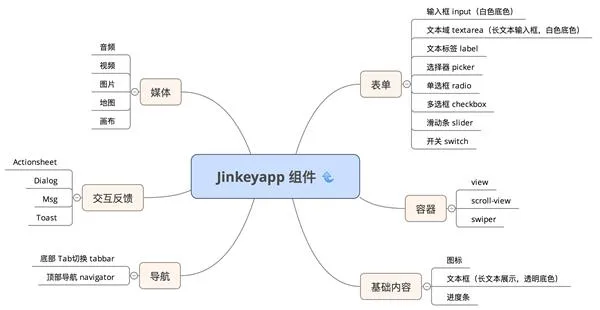
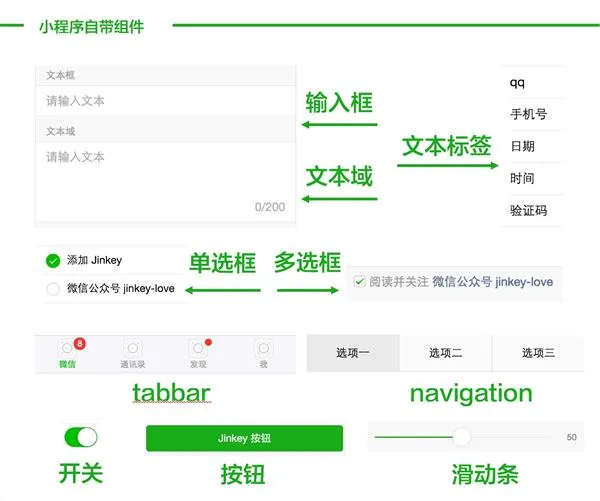
默认组件
有哪些组件?

组件长什么样子的?

当然,小程序本身只是一个网页,你可以使用通过css自定义组件的样式或者自己写一些特殊的组件,比如电商购物车的步进计数器。
事件钩子(建议非产品经理、运营等需求提出方跳过钩子和事件这部分)
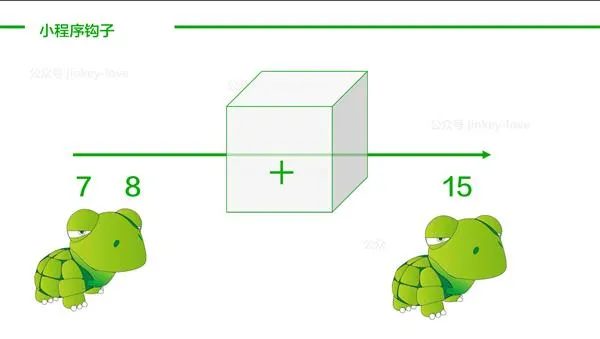
1、什么是钩子?

一只小乌龟的头上顶着数字7和8(额,好像没什么不对的),他需要走过一个装着加法运算器的箱子,之后头上就会变成一个数字15。那么这个箱子就称为一个钩子函数,如果放在里面的是一个乘法运算器,那么小乌龟的头上的数字经过正方体之后就会变成56。
小程序相当于那只小乌龟,在运行时(小乌龟走路)会触发很多的事件(钩子函数,相当于小乌龟经过的正方体),往这些正方体里面放入什么逻辑,取决于坑比的产品经理。
比如一个电商的步进计数器改变值的时候:

2、有哪些钩子
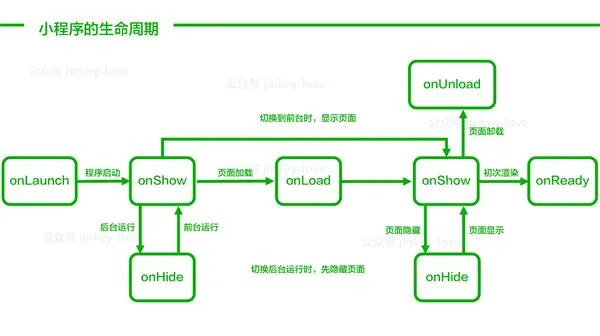
App生命周期的钩子

小程序的生命周期分为程序和页面两个部分:
1.程序有启动(未显示)、显示出来了和隐藏三个事件
2.页面有加载、显示出来了、准备好了(首次)、卸载页面、隐藏页面五个事件
除此之外,还有 onPullDownRefresh 下拉刷新的时候、 onReachBottom 上拉无限加载的时候、 onShareAppMessage 点击右上角分享按钮的时候。
其中我觉得 onShareAppMessage 是挺有用的,比如当用户点击右上角分享按钮时,往页面顶层覆盖一个分享图(高度为页面高度80%),这样子会改变页面分享到聊天窗口的样子(这里还没实践过,只是猜想,你们可以自己试试)
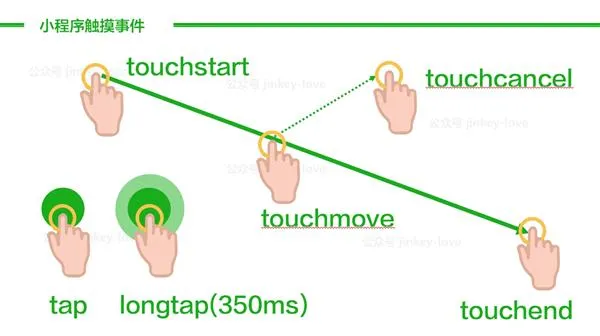
3、触摸事件

分为点击、长按、触摸开始、触摸移动(比如可用于拖拽排列列表)、触摸结束、触摸取消(比如一个看视频的小程序要求你两只手都按着手机才能播放,在你看到快高潮的时候,女朋友打电话来,就会触发 touchcancel 事件)
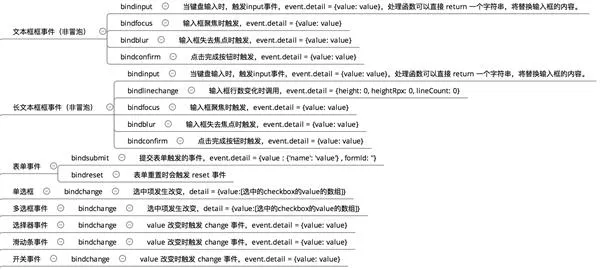
4、组件事件
组件事件主要有几种:值改变的事件、开始输入的事件、完成输入的事件。
举个例子,比如一个文本框要求输入邮箱,因为当用户输入时会触发input事件,所以可以绑定一个钩子函数,获取到用户每次输入的字符串判断一下是否含有“@”和”.”,若有则判定为合法。
其他详细的可以看下图用于自查。

5、富媒体事件
富媒体的事件主要有几种:开始(加载)播放、暂停播放、结束播放、播放(加载)失败、播放进度更新这几种。

6、硬件能力
从本地相册选取照片视频
拍照或录像
扫描二维码
录制语音
直接打开doc,xls,ppt,pdf,docx,xlsx,pptx
保存文件到微信app目录
获取地理位置
获取用户手机型号、设备像素比、窗口宽高、语言、微信版本号、操作系统版本、客户端平台
获取网络状态:2g,3g,4g,wifi
监听重力感应器,5次/秒,可以做摇一摇等
监听罗盘数据,5次/秒
直接拨打电话(企业宣传留个咨询电话)
7、微信能力
(1)微信登录
(2)获取用户的头像、昵称、性别、国家、城市、省份
(3)微信支付
(4)模板消息
只有以下两种行为可以触发模板消息:
支付当用户在小程序内完成过支付行为,可允许开发者向用户在7天内推送有限条数的模板消息(1次支付可下发1条,多次支付下发条数独立,互相不影响)
提交表单当用户在小程序内发生过提交表单行为且该表单声明为要发模板消息的,开发者需要向用户提供服务时,可允许开发者向用户在7天内推送有限条数的模板消息(1次提交表单可下发1条,多次提交下发条数独立,相互不影响)
(5)客服消息
用户通过客服消息按钮进入会话,1分钟内可下发1条消息,超时不能发送;
用户在客服窗口发送信息,可回复3条且需要48小时内回复
(6)分享到聊天窗口
分享图片不能自定义;会取当前页面,从顶部开始,高度为80%屏幕宽度的图像作为分享图片。
