其实我们日常看到的大多数设计元素都来自印刷出版物和美学先驱,如果要追溯扁平化设计的起源时间及地点,可能有些难度。而在UI设计发展的历史上,拟物化与扁平化经常发生对立,各持一方,孰优孰劣应该交给时间来评论。就目前而言,UI设计似乎都在朝着扁平化的风格方向发展,似乎这也预示着信息化的发展。

扁平化
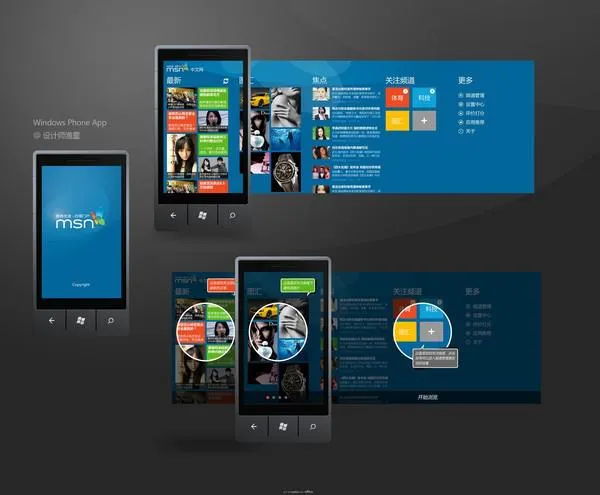
在数字领域,Metro Design是平面设计领域最经典的案例,是微软基于设计语言设计的一种界面风格,最早用于微软的Zune播放器,后在微软的Windows Phone 7 同样使用了该设计,后来的windows 8也使用该设计来适应平板触控设备。Metro作为一种文字导向(typography-based)的设计,比起其他UI设计风格更加注重字体。

微软Metro Design
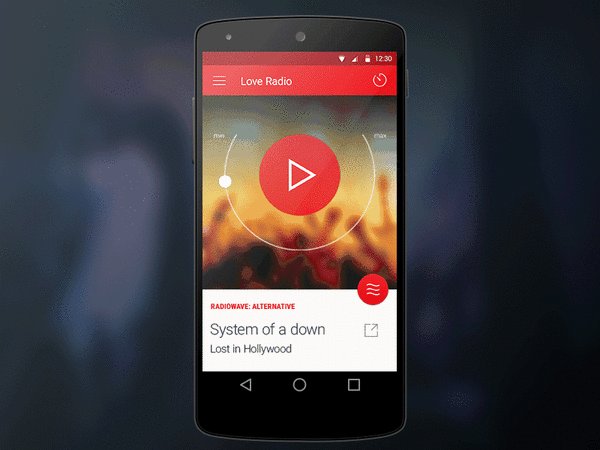
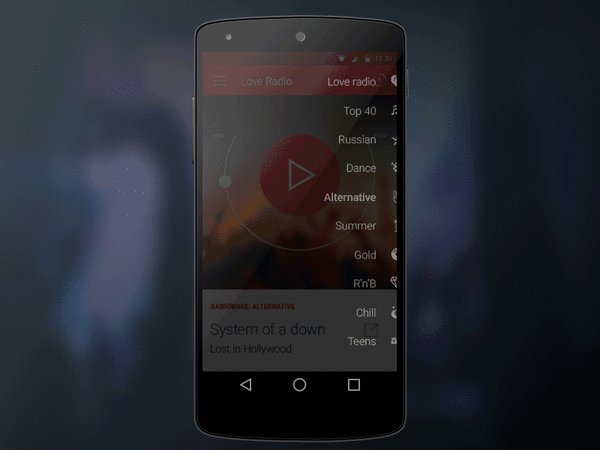
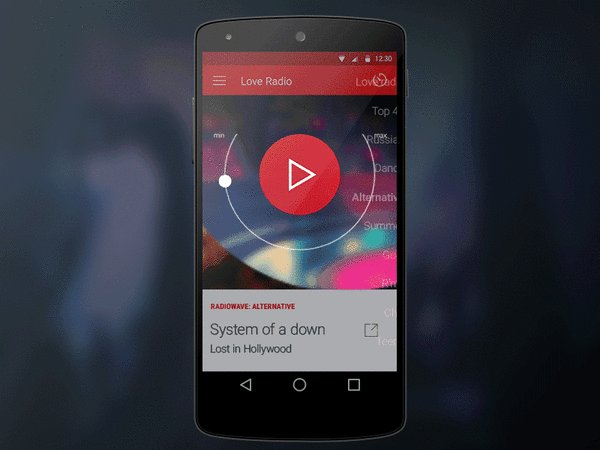
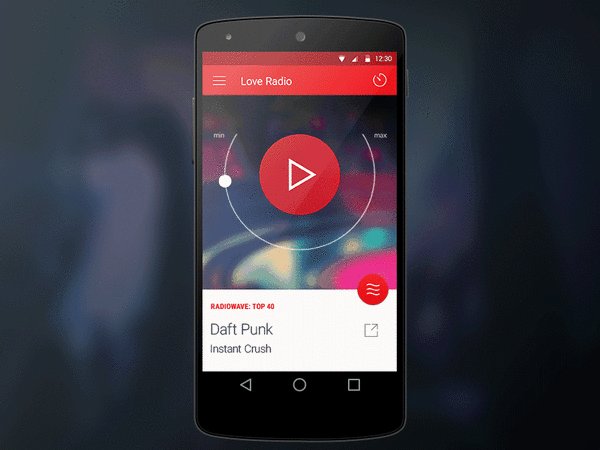
说到谷歌material design的中文译名有多种,“材料设计”、“材料学设计”等等,但最准确的应该是“质感设计”,目前这种设计语言在手机、平板电脑、台式机和“其他平台”提供更一致、更广泛的“外观和感觉”。可以让颜色更鲜艳,动画效果更突出,谷歌的想法是让谷歌平台上的开发者掌握这个新框架,让所有应用拥有一个统一的外观,让用户得到连贯体验。

material design
自从苹果发布iPhone 5s同时推出iOS 7系统以来,苹果系统扁平化的风格就随之而来。这个设计灵感来自德国已故传奇设计师Otl Aicher,由Jonathan Ive主导的iOS 7,完全抛弃了立体、逼真、细节,取而代之的是扁平、线条简单、色调明亮的色块。不过苹果的设计里,阴影,渐变,高光甚至纹理很多效果都依然还在,所以苹果的“扁平化”并非真正的“扁平化”。

苹果扁平化
拟物化
所谓拟物,必须是现实世界中已经有的物体,而且是人们日常的生活中经常使用的物品。人们生活中使用过的东西都在或多或少地模拟现实世界出现的同类事物,这就是“拟物化”。这种拟物设计的初衷是让人们更好更形象地理解系统所要表达的功能,它会花额外的精力描绘UI细节和装饰。这类设计不仅体现在图标的拟物化思路上,还可以用动态过程表达出来。

拟物化设计
拟物在UI设计上的精髓在于帮助用户理解某款应用或某个按钮的功能,拟物在数字世界中的应用可以追溯到上世纪80年代,虽然并非苹果首创,不过却是1984年苹果商用的首款用户GUI向大家很好地诠释了具有拟物特色的桌面和图标——它们与现实世界中的文件夹、纸张非常相似,随后这种设计思路一直被沿用至今,成为数字世界中的主流设计。

拟物化风格
在iOS6之前的版本,已经把拟物推到了一个非常高的高度,视觉上每一处的纹理、阴影、质感,每一个细节都经过精雕细琢,堪称完美。这个时候想要有所超越,尤其是想要在拟物这条路上有所超越,已经非常困难。而且人们生活中的东西是非常有限的,而我们熟知的日常物品也在不断被替代,应用的功能创新,很难找到现实生活中的物来拟,拟物的风格会限制住创新应用的发展。
拟物化向扁平化转变
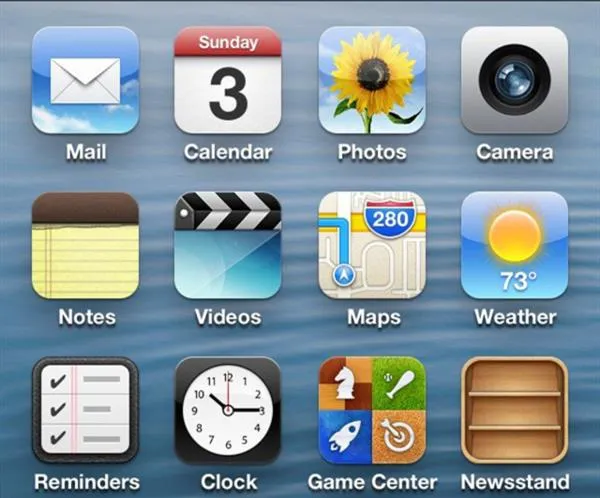
在功能机盛行的时代,拟物化风格大受欢迎,由于一部功能机并不像现在智能机那样拥有那么多功能和软件拓展性,功能机通常只需要相机、指南针、时钟、收音机、录音机等等常见的功能加上打电话发短信这些必备的功能即可,所以拟物化可以很轻松让大家接受,包括早期的iOS系统Icon设计也是偏拟物的设计,这个设计一直延续到iOS 6达到一个顶峰。

iOS 6拟物化
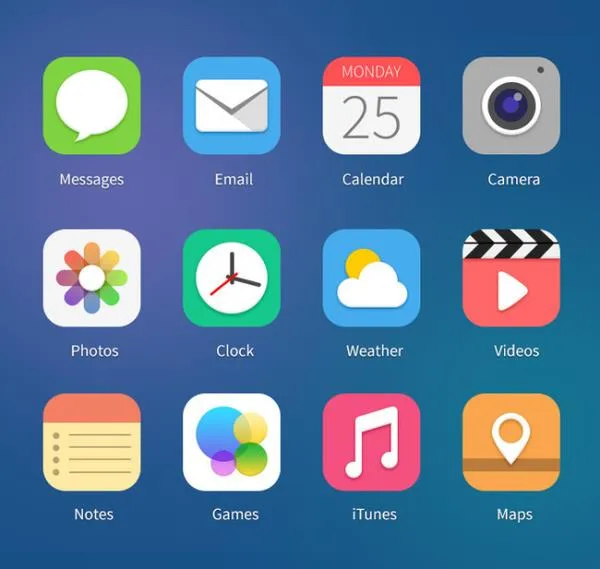
拟物化设计在功能机年代对于老人小孩非常喜欢,几乎不用学习就会使用。随着智能机和数码设备的普及,一个万能的手机获得了更多人的青睐,成了拟物化没落的起始点。在2013年WWDC大会上,苹果发布了基于扁平化风格设计的操作系统iOS 7,新的设计去除了之前的拟物化纹理和质感,将细致细微的动态效果和功能图融为一体,使界面更简洁。

iOS7 扁平化
还有一个不可忽略的因素就是审美疲劳,那个功能机时代,GUI设计是普遍认可的设计美学。网页中广受欢迎的产品通常都有一些类似的设计美学,比如一些立体、内阴影、外阴影等。对设计师来说,他们会以实现这种界面感到自豪。不过设计通常都是简久必繁,繁久必简。 不管是制作方还是用户,都会审美疲劳。就算不疲劳,有些产品需要标新立异,与众不同。

拟物化
最终,随着时代的变迁,拟物化的设计属性越来越少,从而慢慢变成为一种视觉装饰风格,作为一种设计,拟物化的好处会越来越少,而随之带来的开发成本增加、审美疲劳等问题,使得用它的理由越来越少了。不过拟物化并没有消失,一方面风格这东西不存在好坏,总会有一部分人喜欢,另一方面个别程序需要趣味和亲和力,也确实有必要用到拟物化。
未来——场景化
“场景”无处不在,特定的时间,地点和人物存在特定的场景关系。随着互联网平台间竞争的日益加剧,产品同质化现象越来越严重。竞争日益胶着的行业现状,促使一些平台开始向场景化方向发力,寻求新的突破。随着各种模式的不断完善,让更多基于衣、食、住、行的各种各样的场景被创造出来,这种“场景化”趋势也成为了未来的发展方向。

场景化
未来,真正具有场景化的产品必须能主动感知场景的到来,将时间碎片整合。举例来说,现有很多运动类的APP,这些APP能够根据GPS、传感器记录步速、距离等信息,帮助用户合理规划运动,不过,目前的大多数软件都需要先手动启动APP。前段时间,美国已有一家公司基于“场景感知”的理念,开发出了新一代跑步APP可感知场景从而进行相应的操作。
总结
当然,就目前而言,扁平化的极简风格还是迎合了大家的审美很难被取代。不过还是那个道理,随着时代的发展、科技的进步,加上人们审美疲劳,未来扁平化风格必然会调整方向甚至被其他设计所取代。设计风格和其所在时代的技术息息相关,大趋势还是简化,例如近些年提出的3D全息UI概念,3D化的界面比2D更贴近真实,能更好的完成交互。

3D全息投影
任何领域,从繁到简都是一个趋势,UI设计只是一种表达,更重要的是其背后的人机交互。不得不说,一项好的产品必须能够做到在恰当的时间、恰当的地点将恰当的信息推送给需要的用户。场景化设计现在看来还太美好,但相信科技的发展,未来一旦实现场景化,那时的人机交互将会变得非常简单。
