在欣赏了若干期数理化动图之后,我们来换换口味。本期动图将向大家介绍一些有趣的视错觉作品。
例行警告:图多杀猫,没有连上 Wi-Fi 的手机党请迅速关闭此页面!
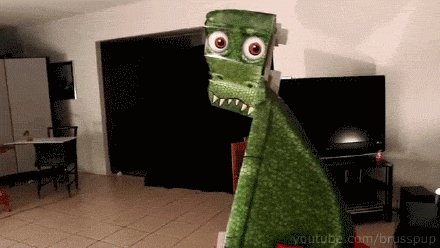
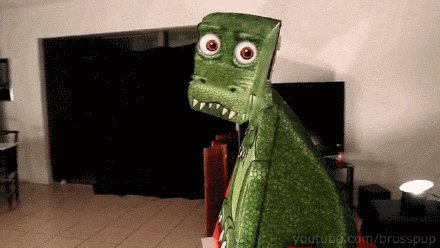
盯~

原理:这只死盯着人看的小短手并不是一个普通的纸模,它的眼睛鼻子和嘴也都不在正常的位置上,它的脸其实是凹下去的。
错觉的关键在于我们的大脑对凹面和凸面的加工方式,以及大脑对从图形中挑出一张脸的执着和能力。大脑想要将这个模型解释为一张立体的、凸面的霸王龙的脸,但其实模型的真实面貌却是凹面的,所以产生了信息处理上的矛盾。如果把它看成凹面,转移视角时产生的视觉变化并没有什么不对,而如果看成凸面,则会让大脑所接受的视觉线索混乱起来,产生它在转头盯人的错觉。其中最大的视觉线索就是恐龙的眼睛。模型上右边的眼睛(恐龙的左眼)要低于左边的眼睛,但由于大脑想要将模型解释为一张脸,所以擅自采用了近大远小的视觉原则,让你以为恐龙脸部微微向左倾斜。鼻子、鼻孔、牙齿也都采用了相同的原理,由此大脑将他们在空间中的位置信息完全搞混。
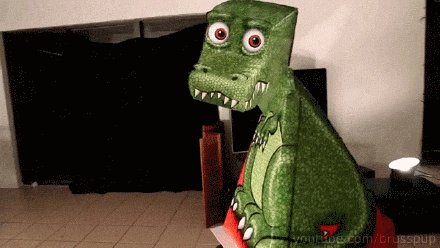
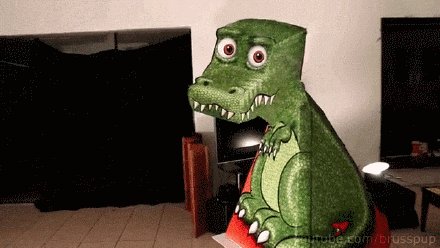
从侧面看一下,是不是好懂多了?

花絮:在这里可以下载到这种纸模的图纸,你也可以自己做一个~
录制者:brusspup
它绝对动了!

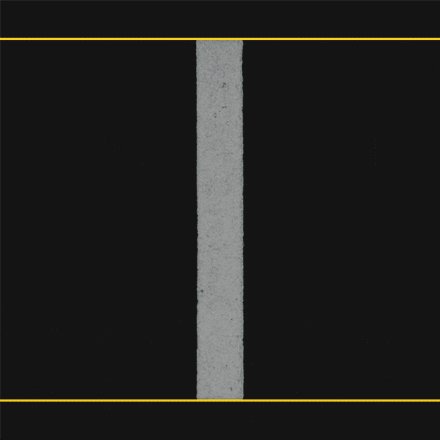
原理:大脑处理运动信息至少需要两个目标,这样我们才能感知到相对的运动。我们会知道一些在视野内变化的物体其实是静止的,比如当我们转动头部时,房间里的东西会“移动”,但我们的大脑知道房间其实依然保持静止。而有的时候,大脑也会采用相反的处理方式——它会认为一些静止的目标是移动的。在这里,大脑忽略了上面真正移动的黑色条纹纸片,而将相对运动解释给了下面静止的纸片。下面,让我们用一条线简化理解此原理:

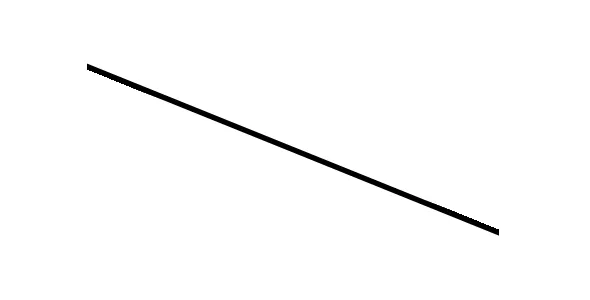
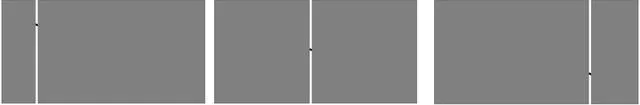
想象一下,如果我们用不透明的纸片盖住上面的线条,只留下一条小缝。那么,当我们开始向右移动灰色纸片时,线条的不同部位就会依次呈现出来:

下面的线条其实一直都没有动,但在灰色纸片的作用下,我们只会关注到露出的一小部分线段,并把它理解成向右下角移动的感觉,这就是似动现象。夜晚的霓虹灯招牌利用灯泡依次闪烁造成运动的感觉,这也是似动现象的例子。
而如果增加缝隙条纹的数量,并对下面的图案进行专门的设计,我们就可以看到更加复杂精巧的运动图像了。视频中条纹纸片相当于许多等距的缝隙,它的运动使得下方的纸片呈现出连续且重复的运动。当然,还要加入杰出的想象力和创造力才能设计出让人叹为观止的错觉运动图像。
录制者:brusspup
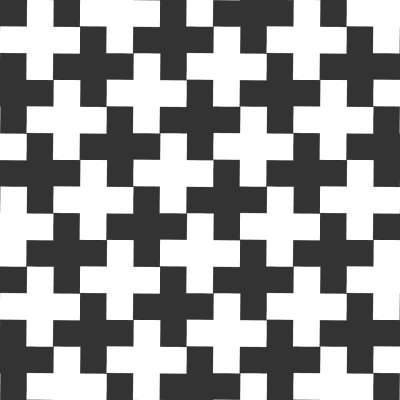
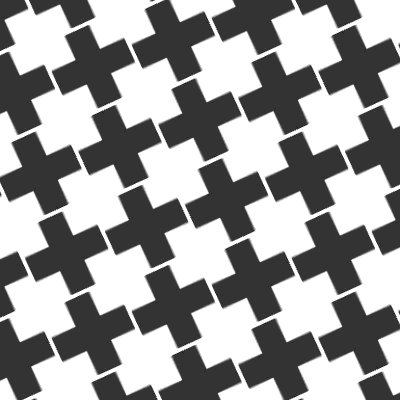
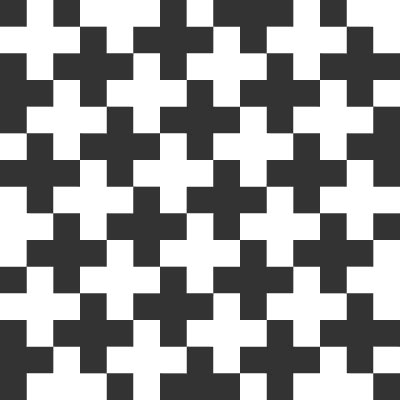
黑十字,白十字

原理:我们为什么很难将注意力只集中在黑色或者白色上,而总是看到黑色和白色的十字来回切换?心理学界发现,我们的大脑喜欢封闭的图形,格式塔学派也强调,人脑喜欢以整体去感知事物。动图中当黑色十字解体时,完整的白色十字就会从背景中凸显出来,占据我们的注意力。然后白色十字解体,我们的注意力又会被黑色十字吸引。而当黑白十字同时存在的时候,我们则可以同时将注意力分配到两种十字中。
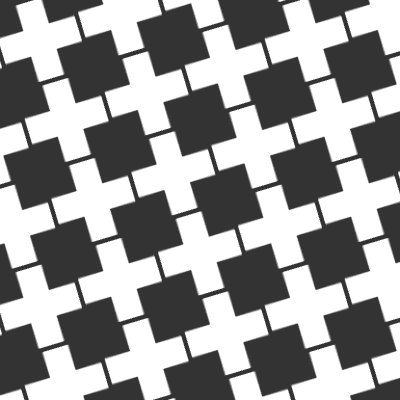
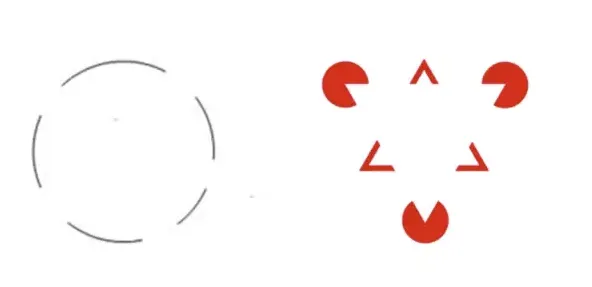
哪怕图形边界并不完整,我们也一样可以“脑补”出封闭的图形来:

图片来自:uxren.cn
图片来源:imgur.com(流传较广,未找到原始制图者)
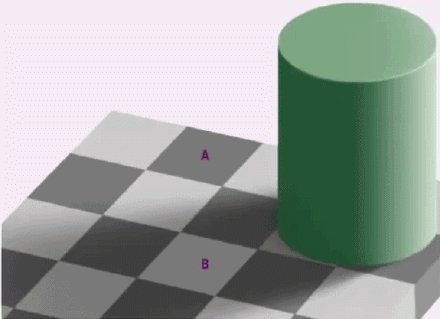
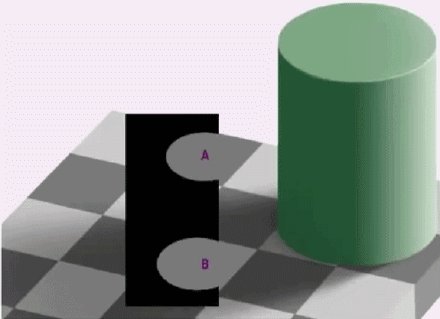
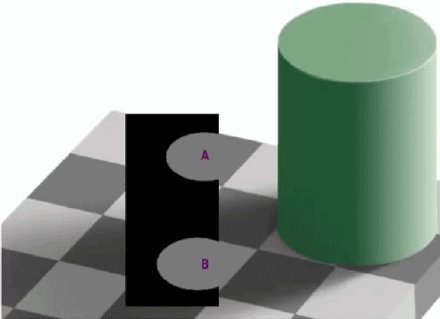
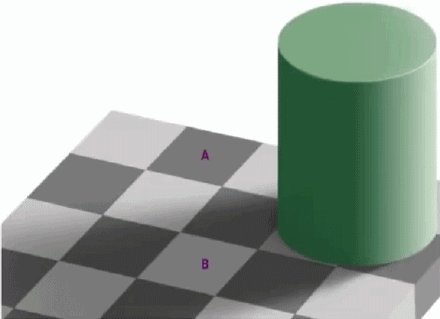
是深是浅?

原理:这是经典的“棋盘阴影”错觉,A、B两块的颜色其实一样,但只要把它们放进棋盘的环境中,就显得深浅不一了。大脑在解释颜色时从来都不是孤立地进行分析,我们时刻都将物体与环境因素进行比较,并通过比较确定最后的认知结果。A方格(上方)被更为明亮的的格子包围,由此感觉更加灰暗;而B方格(下方)则是被更为灰暗的方砖包围,由此感觉更加明亮。而且,B方砖被放在了阴影当中,这也使得我们的大脑认为它真实的颜色一定更加明亮,错觉效果再次被放大。
花絮:Youtube 频道 brusspup 曾经做过一个棋盘阴影错觉的真人版演示:

这个版本更具有迷惑性,在移动中间的方格时,他们实际上是把“阴影”的颜色一起带走了——这个阴影颜色是制作者特意涂上去的。
录制者:BlakesLiberator
撒切尔效应

原理:在这张图中,人的眼睛和嘴其实都被颠倒过了,但是倒着看的时候却似乎并没有什么不对。然而,当照片正过来之后,这些摆错了的五官会突然产生强烈的不和谐感。
这个错觉全名叫玛格丽特·撒切尔效应,没错,就是英国前首相撒切尔夫人。以撒切尔的名字命名的效应竟然无关政治、经济,而是一个错觉效应,这也是件有趣的事情。这个错觉最初是心理学教授彼得·汤普森(Peter Thompson)在这位铁娘子的照片上发现的,它指的是人们更难察觉倒置面孔上的局部变化,而在正着的面孔上这些变化则非常明显甚至骇人。
相比正着的面孔,人脑更不擅长对倒着的面孔进行加工。对此,心理学们给出了一些解释。我们在识别人脸的时候依赖对局部特征的精细识别,如眼睛、耳朵、鼻子等,但同时也依赖于对各部分之间整体结构的识别。而当面孔被倒置时,对结构的识别功能因为某种原因被减弱了,所以面孔出现奇怪的地方也不容易察觉。实验证明猕猴和大猩猩同样拥有撒切尔错觉,这意味着面孔识别系统可能 3000 万年前就进化出来了(更多阅读:面孔识别:凤姐倒过来可能更美?)。
录制者:Cinemologist
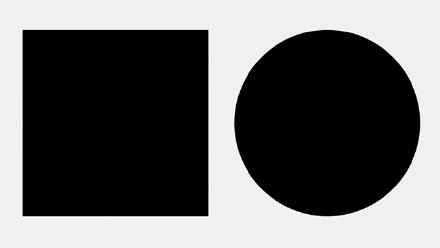
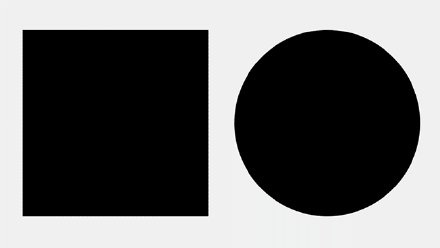
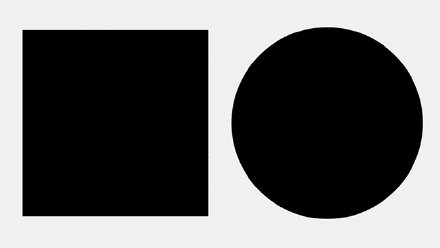
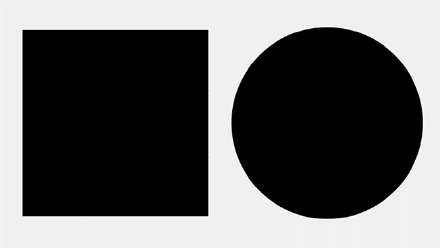
等高?不等高?

原理:这个图看起来对强迫症不太友好,看上去高度一样的圆形其实比正方形高了一点,而如果把二者调整高度一样,圆形看起来又会有点儿小。
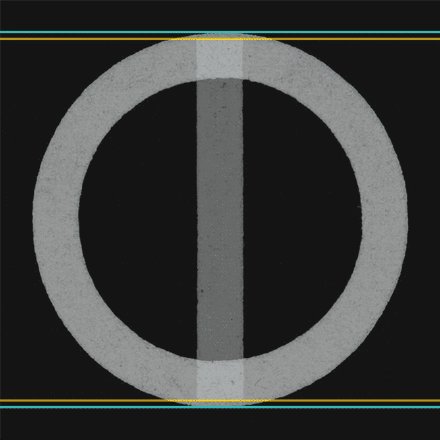
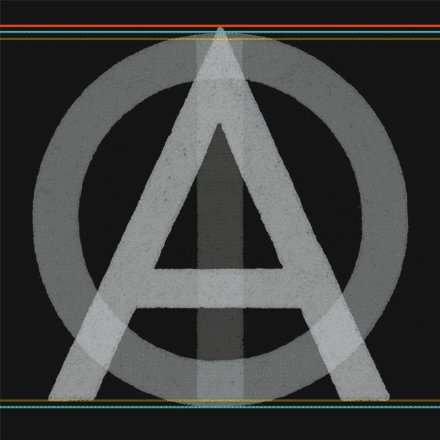
在很多字体中其实也有类似的现象,下图中显示的是同一种字体的I、O和A三个字母,它们的高度各不相同:

其实,如果真的变成全部等大的字母,我们可能反而会觉得不舒服。像字母I或H这种方正型的字母,它们的上下距离始终等高、稳定。但像O或Q等圆形字母,它们的上下距离只有直径那一处最大,其余部分则是越来越小,短的部分大大超过等高的部分,使得它们看起来更小。而像A或V上下距离变化更为陡峭,所以在尖端的位置,也需要变得稍长一些作为视觉上的补偿。对于不同的形状和字体,补偿部分的大小也各不相同。
图片来源:Tobias Frere-Jones
(编辑:窗敲雨)
参考资料:
- http://www.slate.com/blogs/bad_astronomy/2013/12/29/another_brain_melting_illusion_the_dragon_that_follows_your_gaze.html
- http://sploid.gizmodo.com/this-amazing-t-rex-illusion-is-somehow-moving-its-head-1488873698
- http://jclahr.com/science/illusions/3d/paper_dragon.html
- http://www.slate.com/blogs/bad_astronomy/2013/12/15/optical_illusion_motion_using_vertical_slits.html
- http://www.slate.com/blogs/bad_astronomy/2011/08/17/this_video_illusion_will_destroy_your_brain.html
- http://www.slate.com/blogs/bad_astronomy/2014/10/22/illusion_margaret_thatcher_illusion.html
- http://www.cracked.com/article_20432_5-illusions-that-prove-your-sense-reality-full-s232125.html
- https://en.wikipedia.org/wiki/Thatcher_effect
- http://www.slate.com/blogs/the_eye/2015/04/09/tobias_frere_jones_explains_the_optical_illusion_that_tricks_our_brains.html
作者:Dalles_Chen
链接:http://www.guokr.com/article/440709/
来源:果壳
本文来源于果壳网(微信公众号:Guokr42),并注明【禁止二次转载,如需转载请联系 [email protected] 】。
