一、 产品背景
当今社会,随着智能手机的不断普及,手机应用层出不穷,方便了人们的生活。同样在企业内部能够开发应用服务于员工的工作,大大的提高员工的工作效率。相应的加大了我们对于移动端的投入,不管是原生APP开发,还是H5 APP开发,都各有利弊,如何选择一种开发APP的方式,使得既有原生出色的体验,又能够享受H5开发般的低成本、以及跨平台性,这无异于给我们的客户带来了更好的经济效益。
React Native开启了开发原生App的新方式,不仅提高了开发效率,同时提高了App的用户体验。相比Web App而言,React Native可以使用原生的组件和API,这样就可以释放Native的能力和体验;相比Native开发而言,前端开发者可以使用JavaScript开发原生应用,这样开发效率将会得到很大的提高。
在这个背景下,我们希望能够通过React Native搭建一个基础的、同时拥有丰富组件的框架产品,包含当今主流应用所包含的特性以及流畅的体验,提高上手容易度,加快开发应用速度。
二、 React Native介绍
React Native采用的技术栈
1.JS ES6是JavaScript语言的下一代标准,包含了对象,类型等特性。
2.React是facebook开源的js用于构建UI的高效库。
3.JSX类似XML,用于js代码中嵌入组件标签
4.Flex 弹性布局,React Native采用此技术进行UI布局
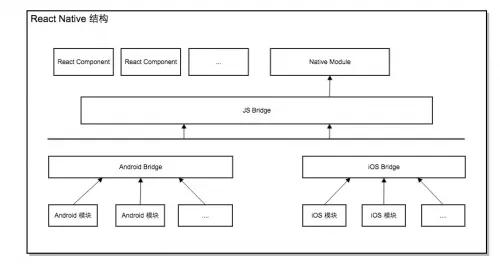
React Native结构

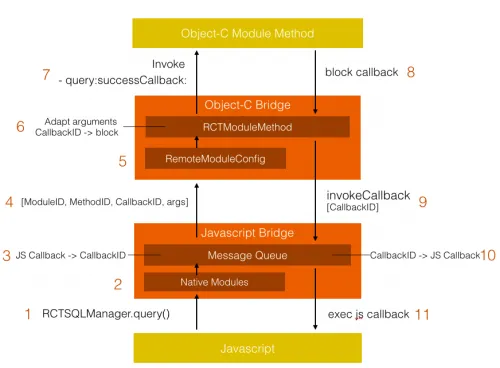
React Native中,JS调用原生模块方法(比如OC模块方法RCTSQLManager.query)的流程:

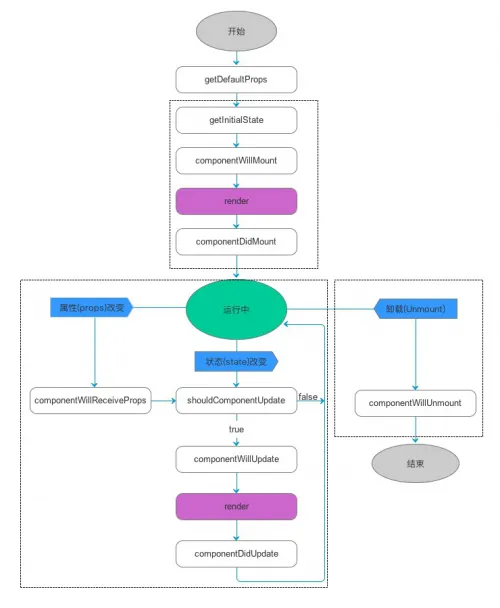
React Native 中组件的生命周期

如图,可以把组件生命周期大致分为三个阶段:
1.是组件第一次绘制阶段,如图中的上面虚线框内,在这里完成了组件的加载和初始化;
2.是组件在运行和交互阶段,如图中左下角虚线框,这个阶段组件可以处理用户交互,或者接收事件更新界面;
3.是组件卸载消亡的阶段,如图中右下角的虚线框中,这里做一些组件的清理工作。
三、 框架特性
React Native开发框架主要包含以下几种特性:
易用性
a) 能够让开发人员快速的熟悉React Native特性;
b) 开发者、或者初学者能够在该框架的基础上构建一个满足于项目需要的应用;
多样性
丰富的组件库为开发者提供所需的组件,不同的组件可以组合在一起满足开发人员的需求。
扩展性
开发框架在React Native的基础上封装了业务常用组件和模块,但使用者如果熟悉React Native,完全可以自定义开发框架未提供的组件或者功能。
安全性
开发框架中有提供了相关的安全验证组件和模块,有涉及用户数据的地方,均会采用加密手段进行保护。
四、 框架介绍
开发环境以及适用的机型
开发环境
Android:
Node.js
Android SDK
react-native-cli 命令行工具
IOS:
Node.js
Xcode 7.0或者更高版本
react-native-cli 命令行工具
适用的机型
Android4.1(API16)以上(包含4.1)以及IOS7.0以上(包含7.0)的设备。
组件介绍
常用的组件
主要包括:引导页组件、通信组件、异常组件、进度提示组件、底部导航条、顶部导航组件、列表组件、下拉刷新组件、图表组件、Item选项组件、上传组件、下载组件、数据库组件、工具类组件、按钮组件、单选框组件、筛选组件、开关组件、进度条组件、对话框组件、日期组件、时间组件、图片轮播组件、倒计时组件、系统相册组件、二维码生成组件、二维码扫描组件、复选框组件等等
扩展的组件
主要包括:登录安全组件、通信安全组件、移动端本地安全组件、缓存组件、ocr组件等等
模版组件
主要包括:登录组件、我的界面组件、版本更新组件等等
兼容性解决方案
React Native开发框架开发过程中,不同操作系统的移动设备上存在兼容性的问题(在Android或者IOS手机上显示正常,但在IOS或者Android手机上显示不正常),以及相同操作系统的移动设备上不同版本也有可能会出现兼容性的问题。产品提供了兼容性check list和解决方案,避免类似的问题出现。
五、 总结
React Native采用js开发,引入成熟的web开发方式,降低开发门槛和提高开发效率,同时底层采用原生方式渲染界面,界面展现和交互与原生应用一致,因此有着良好的用户体验。
React Native开发框架产品的目的是为了方便初学者能够通过该框架快速的了解掌握React Native的相关组件、API的使用,同时开发者能够通过该框架的基础上快速的迭代开发,为客户创造更多的价值。
