对于HTML5,在今天这个互联网时代,大部分人应该至少都听说过这个名字,或许很多人对HTML5的了解都起于一句话:FLASH杀手。

HTML5其实早已不是什么新鲜的事物了,其最初的雏形早在2004年就诞生了,虽然整个标准的制定过程极其漫长,然而即便只关注最终标准确定,也已经是2014年的事了。
开始常规提问,什么是HTML5?HTML5是一种标记语言的标准或规范。什么是标记语言?那得先从HTML说起;什么是HTML?那得先从万维网说起,什么是万维网?额,我好像给自己挖了个大坑......
起源
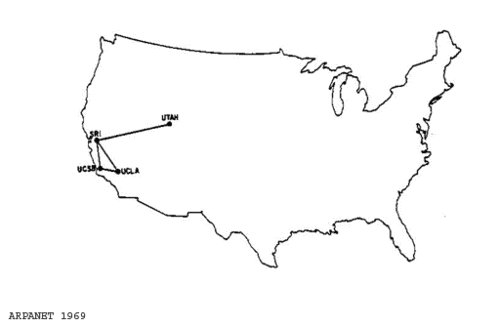
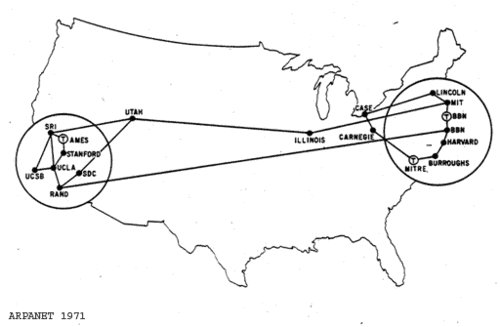
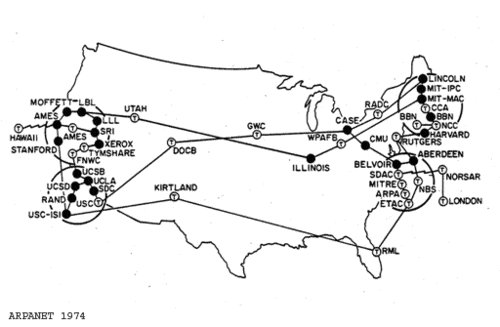
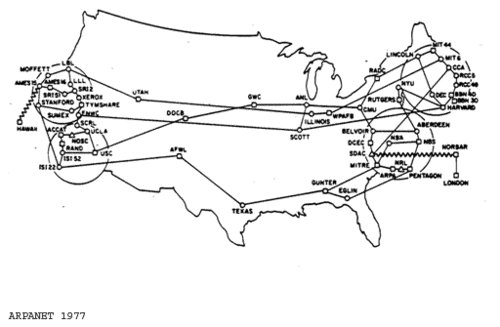
我们知道最初的计算机网络诞生于美国(好的,你不知道我不怪你),那已经是遥远的差不多四五十年前的事了,源于一个名叫ARPANET的封闭网络,至于它的用途我想很多人都猜得到吧,没错,威武的美帝军队专用。之后随着民间科研机构的介入,该网络逐步开放并最终成为了今天的Internet,也就是国际互联网。

(ARPANET覆盖范围变化图)
早在国际互联网还未成型前,网络中的计算机除了两台或多台之间约定好的点对点数据传输以外,另一种理所当然的需求很快被发现,那就是运行一台24小时不关机的电脑(这种电脑被称为服务器),这台电脑上的数据对网上的所有人开放,谁都可以来查看。而数据的形式是多样化的,例如在商业领域,最常见的就是文字和图片。
显然我们需要一种软件工具来获取这些数据并展示给终端用户。人们将这种软件称为浏览器,于是很多公司都开始开发浏览器,比如让人又爱又恨的IE,以及谷歌公司的Chrome,与此同时,又有很多公司需要对外展示数据,于是第一个问题很快出现:如何确保不同的浏览器能读取不同公司的文字和图片并正确地显示出来呢?
最容易被想到的解决方案,就是制定一个统一的标准格式来规范数据传输和展示,不管是公司和浏览器,只需要遵守这一标准,那么最终展示的内容就可以保持一致,不管你使用的是Windows还是Linux亦或是苹果设备。这其中,传输标准被称为HTTP,而展示标准,就是HTML。
HTML的代码部分其实很简单,任何一款浏览器在打开任意网页后查看页面源代码就可以看到。它是由很多不同的标记加上中间的标记名构成的,标记的作用只有一个,就是格式化内容,例如文字的大小、颜色、位置等,以达到网站制作者想要的展示效果。
我们可以非常快地制作一个最简单的网页,新建一个文本文件,打开并输入如下内容:
<body>
<h1>今天吃不吃早饭</h1>
<p>算了,没钱不吃了</p>
</body>
保存这个文件,然后将扩展名(txt)改为html,双击打开这个文件,你就可以在浏览器中看到一大一小两行文字了。
在上面的代码中,“<”和“>”和中间的字母或单词就是所谓的标记了。例如<h1>表示以标题1的规格显示之后的内容,<p>则自动生成了一个段落。另外我们会注意到一个小细节,就是几乎所有的标记都是成对出现的,以“/”符号开头的标记作为结束。
当然,这里只用到了最基本的一些标记,并且也没有任何复杂的嵌套结构,事实上,HTML标准定义的标记要丰富得多,通过各种标记的使用或组合,可以实现任何你想要的排版风格。
寄予厚望
HTML5中的5代表版本号,我们可以简单地理解为第五代HTML标准(实际在HTML5之前有非常多的次要版本更新),这一代标准提出了很多重大的功能更新,例如:
1、CANVAS
CANVAS标记允许开发者在浏览器中创建一个矩形区域,并通过javascript等脚本语言在这个区域中随意显示各种图片信息,配合定时器和事件监听器,即可轻松实现动画和游戏。

2、WebSockets
在HTML5之前,网站服务器是不会主动向用户推送数据的,所有的数据获取都需要用户主动申请(例如点击页面上的某个按钮),这导致了很多需求的不便,而websockets的出现终于可以让服务器主动推送数据了,想想这意味着什么,我们可以不借助任何额外的插件就能够通过网页来制作游戏和各种你能想到的软件!注意,这些游戏和软件不需要你下载任何客户端并安装,你需要的仅仅是一个浏览器!

3、直接的多媒体支持
HTML5很粗暴地直接提供了<video>和<audio>标签来支持多媒体内容,而在此之前,我们只能通过FLASH来提供多媒体内容。
4、硬件加速加持
其实硬件加速并不是HTML5的专有特性,但是正是由于HTML5大大丰富了内容的来源,使得硬件加速的意义变得比以往任何时刻都重要。传统以文字和图片为主的页面内容即便采用硬件加速也无法获得太多的优势。
当然,HTML5的强大特性远不止以上这些,诸如本地化存储、3D视觉特性、CSS3等等性能及功能的大幅度改进都使得HTML5大有一统万维网数据终端之势。当然,现实总是不如想象美好。让人略显尴尬的是,直到今天,HTML5仍未完成它的制定者们对他原有的期待。
挫折
作为一个国际化的公开的行业标准,却同时成为了HTML5最大的原罪,那就是漫长的草案阶段,从2004年的雏形诞生到2014年最终标准发布,过去了整整十年,如此长时间的拖延给了它最大的竞争对手——FLASH以可乘之机,作为一家独立的公司,ADOBE的反应速度要远快于HTML5的标准化组织,一些HTML5规划中的新特性被很快整合到FLASH的新版本中。
漫长的十年间,FLASH累积了太多的开发者、项目和资源,于是当HTML5真正来到面前时,苦逼的开发者们却发现已经很难抛弃FLASH了。
糟糕的情况还不止于此。
首先是标准的制定方式,HTML只定义了标记的使用规范和输出结果,但并不包括实现方式。也就是说,不同的浏览器是用不同的底层代码来解析同一个标记的,举个例子,同样通过<video>标签播放的岛国动作片,在某些浏览器上能正常播放,在另一些上就可能无法播放,宅男们气急败坏的原因仅仅是因为后者没有集成相应的解码器……
诸如此类的问题还有很多,不同浏览器对于同一个 标记的实现方式不断出现一些细微差异,单个来看或许问题不大,但当标记和嵌套变多时,这些细微差异就会被放大并最终导致同一段HTML5代码在不同浏览器上产生的效果截然不同。这对商业项目来说是致命的,开发者们不得不花费大量的时间和精力在不同的浏览器上调试同一段代码以达到尽可能相同的效果。
而FLASH在这方面具有先天优势,FLASH的解释器屏蔽了不同平台的差异性,在运行时将同样的AS代码(FLASH的开发语言)根据不同平台转换成不同的底层代码,即便解释器出现问题导致运行时发生差异,那么也只需要ADOBE公司对解释器进行修正即可,加上FLASH的更新推送机制几乎是强制和实时的,其修正的结果将在非常短的时间在所有客户端获得改善。而HTML的代码则是直接由浏览器直接进行解析并运行,因此在浏览器修正该问题并被客户端更新前,一个开发者遇到的问题,其他开发者同样会出现。
其次,HTML5对于代码本身的保护太弱。通过HTML5开发的项目,其逻辑代码基本都是通过JavaScript实现的,而后者是一种脚本语言,通过浏览器的JS解释器运行,由于JS代码需要嵌套在HTML代码中才能被执行,这意味着代码文件是完全暴露在终端的,任何人都可以进行查看。而所谓的代码混淆也很容易被反编译搞定,同时还可能带来一些预期之外的问题,例如性能下降。
以上种种原因,使得在一些悲观者看来,HTML5最终会分崩离析,成为一个失败的标准而被人们抛弃。然而抗争从未停止,HTML5的杰克小强之路还在继续,24小时还没播到最后一集,对手却开始自乱阵脚了。
曙光
FLASH的缺陷和它的优点同样明显,最根本的问题在于,它是ADOBE公司的私有产品,所有标准掌握在一家公司的手中,这种情况让其他互联网巨头们非常不爽。

另外,FLASH的解释器也经常爆出各种安全漏洞,然而最严重的还不是这个,毕竟任何软件产品都无法摆脱同样的问题,关键在于FLASH的底层代码是封闭的,一旦出现漏洞,除了等待ADOBE公司修复外,我们毫无办法。
随着对互联网安全的要求不断提高,FLASH的封闭特性已经越来越不能满足挑剔的人们,这其中最激进的就要数已故的苹果公司的前CEO史蒂夫·乔布斯了,他很早就在苹果所有产品中禁用FLASH并大力推广HTML5;FACEBOOK的CEO扎克伯克甚至更激进一些,他试图直接让HTML5应用取代原生应用;Youtube也在去年将HTML5设为默认的视频播放器......而最最关键的,就连FLASH的创造者ADOBE公司,也公开宣布逐步停止对FLASH的更新并转到HTML5的相关开发上去。
至于本地代码的安全性,在今天,越来越多的人认为这似乎并不是什么问题,比起代码的重要性,设计思想才是更为核心的竞争力,并且如果是一个C/S架构的网络项目,服务器的重要程度远高于客户端。
并且最终的最终,HTML5的正式标准毕竟已经发布了不是么,所有的浏览器也已经有了充分的时间不断完善对HTML5的支持......
或许,HTML5的全面普及之路才刚刚开始。

最后,推荐一个我个人很喜欢的HTML5网络游戏:agar.io。一个极其简陋但富有乐趣的独立游戏,足以让你从一个很小的方面感受一下HTML5的美妙之处。
