
主流安卓机的屏幕尺寸达到 5.0 以上之后,Google 倡导的 Material Design 设计语言开始发生微妙的变化。
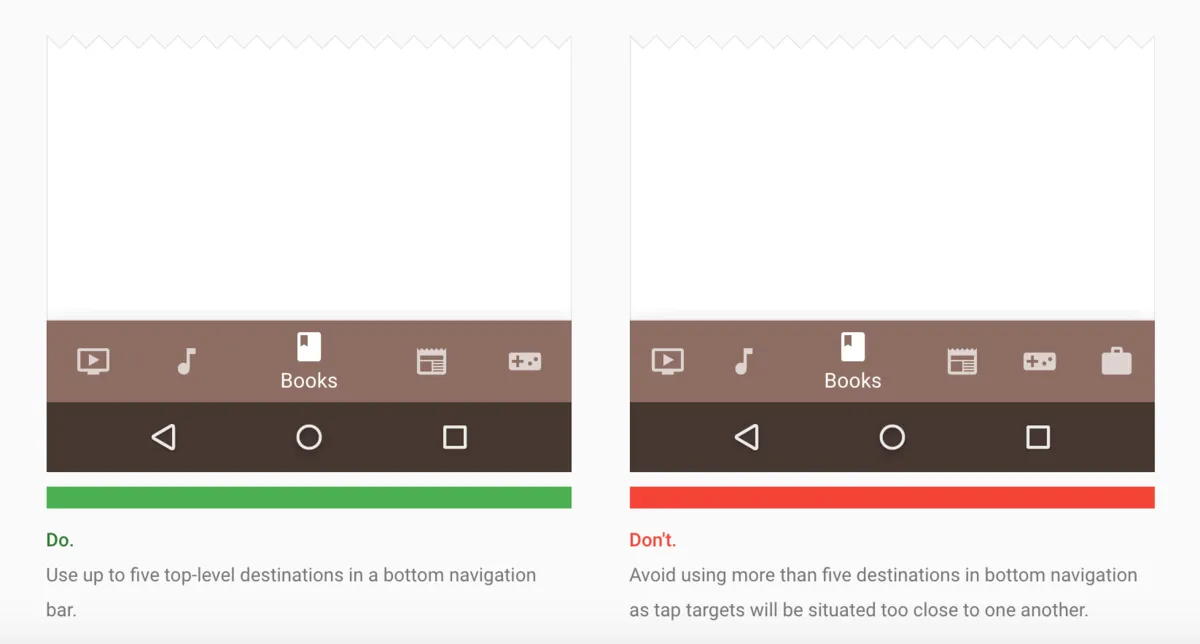
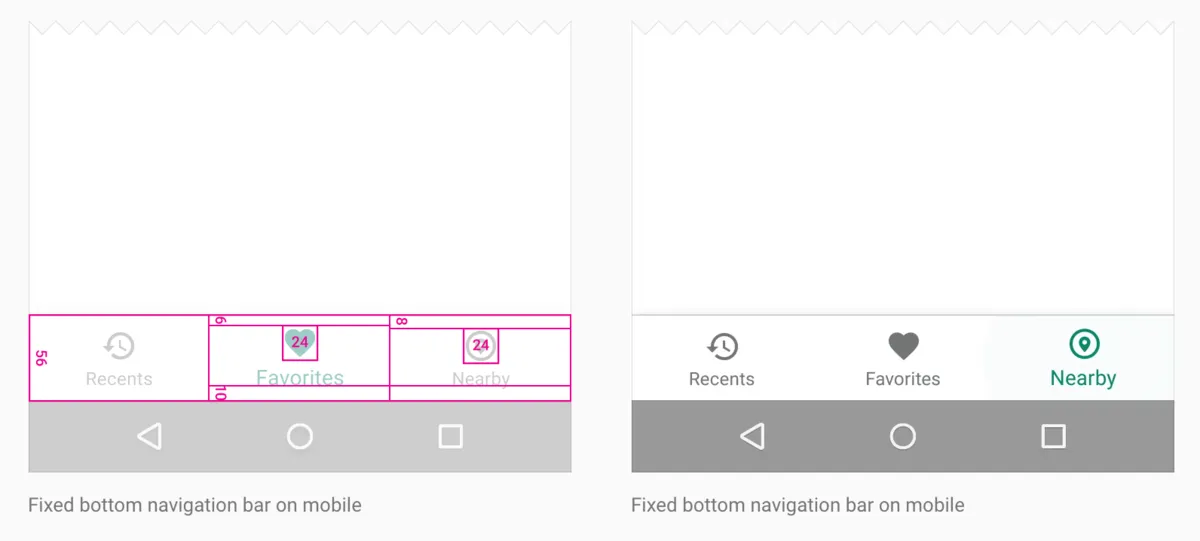
Google 官方刚刚更新了面向开发者的 Material Design 设计指南 。新版本中加入了名为「Bottom Navigation」组件,也就是我们在 iOS 应用中经常见到的底部 Tab 导航条。

在此之前,Google 和 Google Photos 两款官方应用在版本更新中先后引入了这一设计,并被资深的 Android 爱好者和产品经理大为吐槽。
但沉思片刻就会发现,随着手机屏幕尺寸的逐渐增加,大部分用户已经很难单手触摸到 5 吋以上手机的对角线位置。这意味着,无论是左利手还是右利手,Material Design 此前倡导的隐藏式导航或者顶部导航带来不便的几率会大大增加。

相比之下,底部 Tab 导航则可以免去这些麻烦,单手即可覆盖,用户也不必呼出某些定制 ROM 中的单手模式然后再进行操作。
至于 Android 向来引以为豪的左右滑动 Holo 特性,Google 并未顺势应用于底部导航中。此前滑动切换频道或界面的顺畅感一去不复返了,点按操作成为用户最常用的交互动作,这与 iOS 9 中的交互设计趋于一致。
对比 Android 和 iOS 两大移动操作系统的发展历史,从互相借鉴功能细节,到最近几年来的设计语言升级,有着明显的趋同倾向。iOS 和 Android 之间的藩篱对普通用户而言不再不可逾越,这终归是件好事。
如果你想详细了解新的底部导航样式和细节,可以点击这里访问 Google 发布的设计指南 。
