
广告屏蔽可能是自互联网诞生以来最受用户欢迎的功能没有之一,自从 Michael Gundlach 发明了世界上第一款面向全平台浏览器的广告屏蔽插件 Adblock 之后,此类软件就层出不穷的帮助人类与铺天盖地的广告做斗争。
然而显然,并不是所有人都喜欢广告屏蔽。与用户一屏之隔的网站经营者们,在大量为用户提供免费的内容和服务的同时,就指望着网站上这些广告能为自己带来一些收入,可以说在使用过程中观看广告是大多数免费网站向用户提供服务时的一种契约——你只有看了广告,我才能给你东西,这个道理像一手交钱一手交货一样天经地义。
因此,站长当然有理由拒绝为那些使用广告屏蔽插件的用户提供服务,而这款 Detect Adblock 就是这样一个网页插件。要监测自己网站上的广告是否被屏蔽,首先要理解广告屏蔽的原理:
市面上的绝大多数广告屏蔽插件都是在展示层进行拦截的,也就是先把网页的数据原原本本的放进你的浏览器里,当网页加载完成后广告拦截插件会在网页中添加一个 JS 代码,这个 JS 代码会自动将广告内容屏蔽掉。
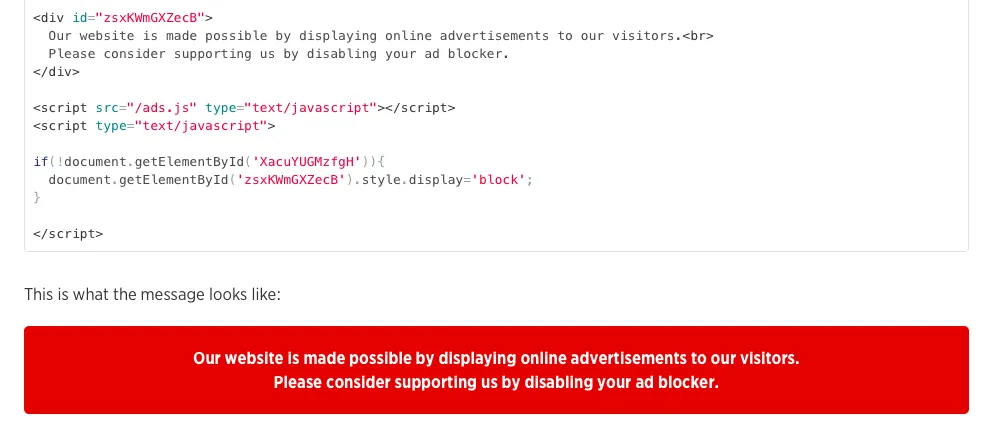
而 Detect Adblock 的原理很简单,就是在网页中放置一个铁定会被 Adblock 屏蔽的 JS 代码 ads.js(但其实里面不包含广告)。判断如果这个 JS 文件加载成功,那么意味着用户没有开启广告屏蔽。如果 JS 文件加载失败,那么就说明用开启了广告屏蔽功能。

一旦判断出用户是否屏蔽广告,网站站长就可以自己自定义下一步行动了,是弹个窗口卖卖惨、干脆拒绝显示网页的正常内容、还是偷偷的记录下哪些用户喜欢屏蔽广告直接锁定帐号都是合情合理的做法。
研发出 Detect Adblock 这个小插件的公司其实在运营一个叫 Adblock Analytics 的服务,可以帮助站长分析屏蔽广告用户的用户人群和相关信息。但他们很快发现,一些小型网站原本就没有广告收入,更无法支付 Adblock Analytics 付费服务的金额,所以索性将 Adblock Analytics 的一部分做成了开源的 Detcect Adblock 来帮助这些小型网站。
当然,这家开发商还是表示,如果你是一个大型网站,那么还是使用 Adblock Analytics 的付费服务能够更加专业的完成这件事。毕竟在网络上,任何免费都应该是互利而不是占便宜。
